前言
最近参与字节的青训营活动开课没几天就已经收获颇丰,写写笔记巩固一下学到的知识。
什么是各司其职?

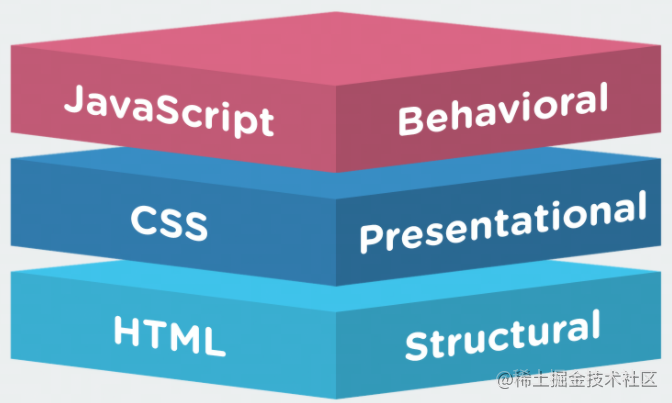
我们都知道前端基础三大件,HTML、CSS、JavaScript,HTML是页面的骨架,CSS是页面的皮肤,JavaScript就是页面的动作了。我们在写代码的时候应该他们各自负责自己该负责的部分,尽可能的少用JS干扰CSS/HTML,能让他们内部自己搞定的就不要借助JavaScript来满足需求。下面我们来看几个小例子。
夜间模式
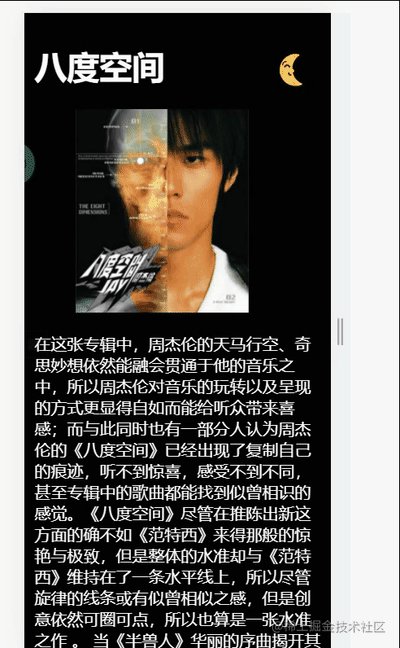
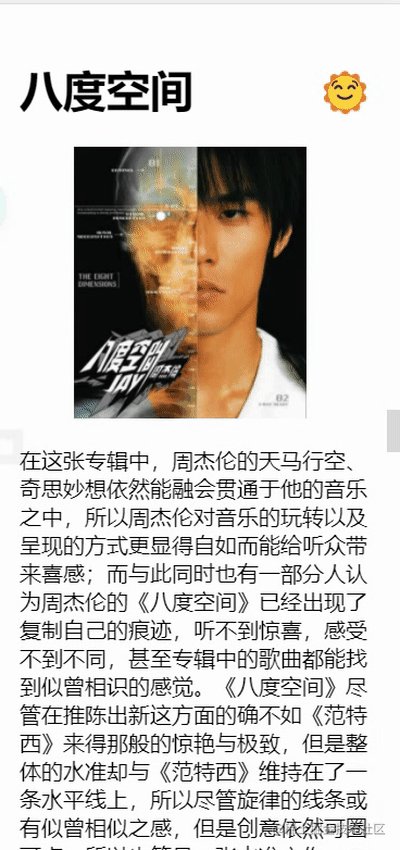
效果

线上预览地址
版本1
代码
<header>
<button id="change-btn">🌞</button>
<h1>八度空间</h1>
</header>
<main>
<figure class="album">
<img
src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.yzcdn.cn%2Fupload_files%2F2018%2F02%2F26%2FFp1obuhjQAnWqlp4a-QJI-cuLOPz.jpg%21730x0.jpg&refer=http%3A%2F%2Fimg.yzcdn.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1645001337&t=aebfa182731dc0606152c245d4a7f2ba"
alt="Kanye West"
/>
</figure>
<article class="description">
<p>
在这张专辑中,周杰伦的天马行空、奇思妙想依然能融会贯通于他的音乐之中,所以周杰伦对音乐的玩转以及呈现的方式更显得自如而能给听众带来喜感;而与此同时也有一部分人认为周杰伦的《八度空间》已经出现了复制自己的痕迹,听不到惊喜,感受不到不同,甚至专辑中的歌曲都能找到似曾相识的感觉。《八度空间》尽管在推陈出新这方面的确不如《范特西》来得那般的惊艳与极致,但是整体的水准却与《范特西》维持在了一条水平线上,所以尽管旋律的线条或有似曾相似之感,但是创意依然可圈可点,所以也算是一张水准之作
。
当《半兽人》华丽的序曲揭开其神秘面纱时,周杰伦使用强硬的节奏吟唱人类为了贪婪堕落为半兽人的故事。《半岛铁盒》的歌词是叙述一本名叫“半岛铁盒”的书,装满了情人的回忆,歌曲的耐听度高,这首歌是周杰伦在抒情歌曲领域越发成熟的情境之作。《火车叨位去》是周杰伦首度破天荒尝试台语演唱的歌曲,方文山运用了独特的本土词藻,在融合周杰伦创作的西洋氛围曲调后,两者竟产生了意想不到的舒适效应
。
在《分裂》的歌声里可以感受到周杰伦内心的声音划过,这是他内心最深层的个人独白。《爷爷泡的茶》是藉由“茶”这样平常的饮料,来阐述着爷爷生活的禅意,歌曲就仿佛爷爷告诉孙儿,当茶水的颜色蔓延、纯净快乐的旋律扬起时,名利自然就会瞬间抛至九霄云外。《回到过去》是刘耕宏跨刀写词的作品,刘耕宏勾勒出夜深人静时,悼念爱情的孤单感受。结尾曲《最后的战役》藉由磅礴弦乐述说军中袍泽共患难之情,在聆听了一路高潮迭起的歌曲后,这首歌更让人有一气呵成、前后呼应之感
</p>
</article>
</main>
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
body {
padding: 10px;
box-sizing: border-box;
}
#change-btn {
font-size: 2rem;
float: right;
border: none;
background: transparent;
}
img {
height: 300px;
}
const btn = document.getElementById("change-btn");
btn.addEventListener("click", (e) => {
const body = document.body;
if (e.target.innerHTML === "🌞") {
body.style.backgroundColor = "black";
body.style.color = "white";
e.target.innerHTML = "🌜";
} else {
body.style.backgroundColor = "white";
body.style.color = "black";
e.target.innerHTML = "🌞";
}
});
分析
如果是我第一次写夜间模式的需求,那我肯定是这样写的,上来直接JS操作修改样式,太潇洒太easy了。但是这样写真的好吗?如果把这段代码放在几千行甚至几万行的代码中,你的同事是否能看懂你写的是什么东西呢?或者说他可能根本就找不到你写的这块代码。假设你的同事能get到你写的代码,如果产品经理提出来个新需求让你加个动画或者加个主题色,这时候再在这段代码的基础上改动就很麻烦了,让我们稍微优化一下代码的写法。
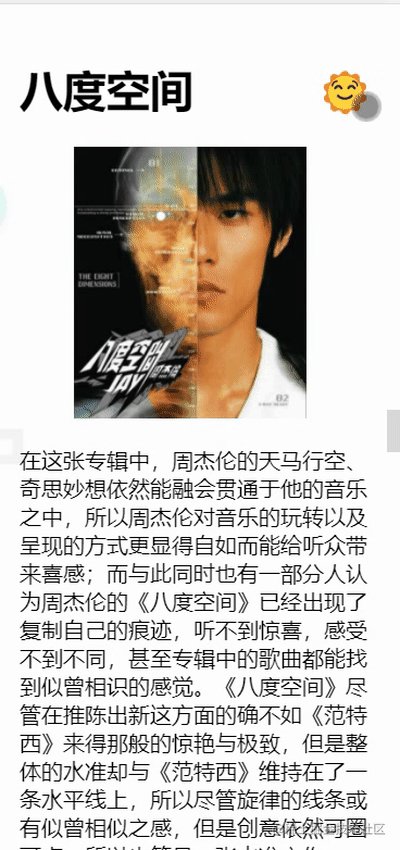
版本2
效果

代码
<header>
<button id="change-btn"></button>
<h1>八度空间</h1>
</header>
<main>
<figure class="album">
<img
src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.yzcdn.cn%2Fupload_files%2F2018%2F02%2F26%2FFp1obuhjQAnWqlp4a-QJI-cuLOPz.jpg%21730x0.jpg&refer=http%3A%2F%2Fimg.yzcdn.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1645001337&t=aebfa182731dc0606152c245d4a7f2ba"
alt="Kanye West"
/>
</figure>
<article class="description">
<p>
在这张专辑中,周杰伦的天马行空、奇思妙想依然能融会贯通于他的音乐之中,所以周杰伦对音乐的玩转以及呈现的方式更显得自如而能给听众带来喜感;而与此同时也有一部分人认为周杰伦的《八度空间》已经出现了复制自己的痕迹,听不到惊喜,感受不到不同,甚至专辑中的歌曲都能找到似曾相识的感觉。《八度空间》尽管在推陈出新这方面的确不如《范特西》来得那般的惊艳与极致,但是整体的水准却与《范特西》维持在了一条水平线上,所以尽管旋律的线条或有似曾相似之感,但是创意依然可圈可点,所以也算是一张水准之作
。
当《半兽人》华丽的序曲揭开其神秘面纱时,周杰伦使用强硬的节奏吟唱人类为了贪婪堕落为半兽人的故事。《半岛铁盒》的歌词是叙述一本名叫“半岛铁盒”的书,装满了情人的回忆,歌曲的耐听度高,这首歌是周杰伦在抒情歌曲领域越发成熟的情境之作。《火车叨位去》是周杰伦首度破天荒尝试台语演唱的歌曲,方文山运用了独特的本土词藻,在融合周杰伦创作的西洋氛围曲调后,两者竟产生了意想不到的舒适效应
。
在《分裂》的歌声里可以感受到周杰伦内心的声音划过,这是他内心最深层的个人独白。《爷爷泡的茶》是藉由“茶”这样平常的饮料,来阐述着爷爷生活的禅意,歌曲就仿佛爷爷告诉孙儿,当茶水的颜色蔓延、纯净快乐的旋律扬起时,名利自然就会瞬间抛至九霄云外。《回到过去》是刘耕宏跨刀写词的作品,刘耕宏勾勒出夜深人静时,悼念爱情的孤单感受。结尾曲《最后的战役》藉由磅礴弦乐述说军中袍泽共患难之情,在聆听了一路高潮迭起的歌曲后,这首歌更让人有一气呵成、前后呼应之感
</p>
</article>
</main>
const btn = document.getElementById("change-btn");
btn.addEventListener("click", (e) => {
const body = document.body;
if (body.className !== "night") {
body.className = "night";
} else {
body.className = "";
}
});
body,
html {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
body {
padding: 10px;
box-sizing: border-box;
}
#change-btn {
font-size: 2rem;
float: right;
border: none;
background: transparent;
}
img {
height: 200px;
}
.night {
transition: all 1s;
background-color: black;
color: white;
}
#change-btn::after {
content: "🌞";
}
body.night #change-btn::after {
content: "🌜";
}
分析
我们这次是点击按钮用JS帮我们更改body的类名,在CSS中的.night写点样式,这样以后再修改夜间模式的样式就可以直接在CSS中写代码了,这样就初步的做到行为与样式分离了。
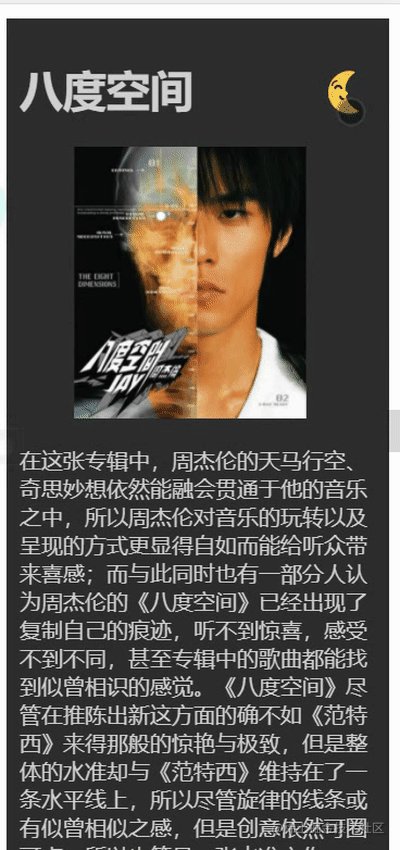
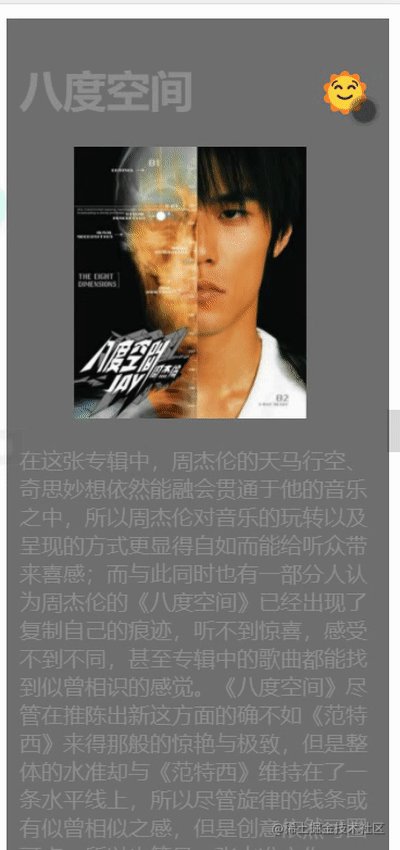
版本三
月影大佬在课上说过,最好的代码就是没有代码。我们进一步优化,直接把JS代码给去了,纯用CSS和HTML写,这样就不会存在bug了
效果

最终版本代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body,
html {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
body {
padding: 10px;
box-sizing: border-box;
}
img {
height: 200px;
}
.content {
padding: 10px;
transition: background-color 1s, color 1s;
}
#modeCheckBox {
display: none;
}
#modeCheckBox:checked + .content {
background-color: black;
color: white;
transition: all 1s;
}
#change-btn {
font-size: 2rem;
float: right;
}
#change-btn::after {
content: "🌞";
}
#modeCheckBox:checked + .content #change-btn::after {
content: "🌜";
}
</style>
</head>
<body>
<input id="modeCheckBox" type="checkbox" />
<div class="content">
<header>
<label id="change-btn" for="modeCheckBox"></label>
<h1>八度空间</h1>
</header>
<main>
<figure class="album">
<img
src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.yzcdn.cn%2Fupload_files%2F2018%2F02%2F26%2FFp1obuhjQAnWqlp4a-QJI-cuLOPz.jpg%21730x0.jpg&refer=http%3A%2F%2Fimg.yzcdn.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1645001337&t=aebfa182731dc0606152c245d4a7f2ba"
alt="八度空间"
/>
</figure>
<article class="description">
<p>
在这张专辑中,周杰伦的天马行空、奇思妙想依然能融会贯通于他的音乐之中,所以周杰伦对音乐的玩转以及呈现的方式更显得自如而能给听众带来喜感;而与此同时也有一部分人认为周杰伦的《八度空间》已经出现了复制自己的痕迹,听不到惊喜,感受不到不同,甚至专辑中的歌曲都能找到似曾相识的感觉。《八度空间》尽管在推陈出新这方面的确不如《范特西》来得那般的惊艳与极致,但是整体的水准却与《范特西》维持在了一条水平线上,所以尽管旋律的线条或有似曾相似之感,但是创意依然可圈可点,所以也算是一张水准之作
。
当《半兽人》华丽的序曲揭开其神秘面纱时,周杰伦使用强硬的节奏吟唱人类为了贪婪堕落为半兽人的故事。《半岛铁盒》的歌词是叙述一本名叫“半岛铁盒”的书,装满了情人的回忆,歌曲的耐听度高,这首歌是周杰伦在抒情歌曲领域越发成熟的情境之作。《火车叨位去》是周杰伦首度破天荒尝试台语演唱的歌曲,方文山运用了独特的本土词藻,在融合周杰伦创作的西洋氛围曲调后,两者竟产生了意想不到的舒适效应
。
在《分裂》的歌声里可以感受到周杰伦内心的声音划过,这是他内心最深层的个人独白。《爷爷泡的茶》是藉由“茶”这样平常的饮料,来阐述着爷爷生活的禅意,歌曲就仿佛爷爷告诉孙儿,当茶水的颜色蔓延、纯净快乐的旋律扬起时,名利自然就会瞬间抛至九霄云外。《回到过去》是刘耕宏跨刀写词的作品,刘耕宏勾勒出夜深人静时,悼念爱情的孤单感受。结尾曲《最后的战役》藉由磅礴弦乐述说军中袍泽共患难之情,在聆听了一路高潮迭起的歌曲后,这首歌更让人有一气呵成、前后呼应之感
</p>
</article>
</main>
</div>
</body>
</html>





















 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








