目录
1.SPA项目搭建
1.1 Vue-cil
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 通过
@vue/cli实现的交互式的项目脚手架。- 通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。- 一个运行时依赖 (
@vue/cli-service),该依赖:
- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
1.2 怎么使用vue-cil
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,先安装工具:
npm install -g vue-cli // 生成工具
npm install -g webpack // 打包工具
搭建项目:
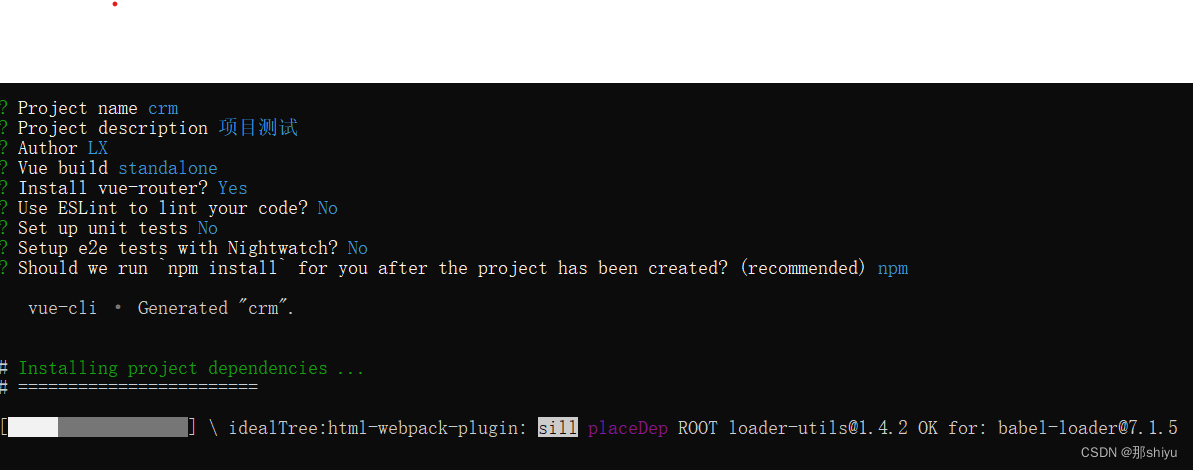
vue init webpack xx(指定项目名称)
出现以下效果图:

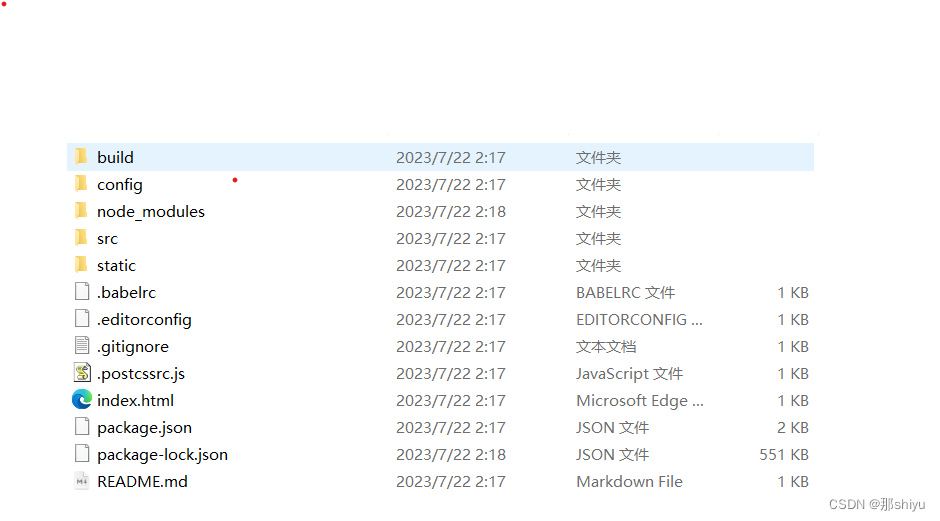
下载完成后。得到模板代码:

我们将它导入编译器中
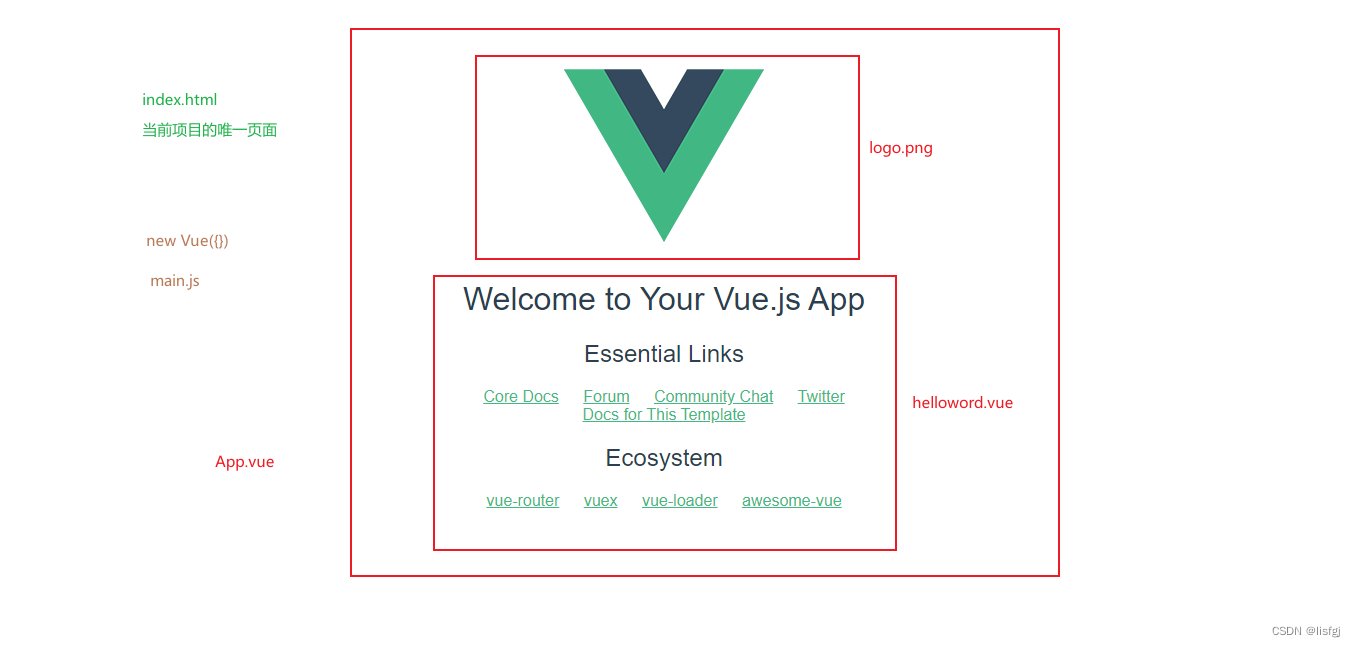
在项目中使用npm run dev 指令执行代码,最终得到模板:

表示使用vue-cil搭建项目成功!
2.路由跳转
2.1简单路由
代码如下:
Home.vue
<template>
<div>首页的内容</div>
</template>
<script>
export default {
name: 'Home',
data() {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
About.vue
<template>
<div>
关于网站历史发展
</div>
</template>
<script>
export default {
name: 'About',
data() {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
在index.js中注册路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [{
//默认起始页为home
path: '/',
name: 'Home',
component: Home
},
{
path: '/home',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: About
}
]
})在App.vue中使用
<template>
<div id="app">
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
在main.js中挂载:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
最终代码执行效果:

2.2嵌套路由
在About.vue中:
<template>
<div>
<router-link to="/aboutMe">关于站长</router-link>
<router-link to="/aboutWebsite">关于网站</router-link>
<router-view/>
</div>
</template>
<script>
export default {
name: 'About',
data() {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
index.js注册子路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutWebsite from '@/components/AboutWebsite'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Home',
component: Home
},
{
path: '/home',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: About,
children: [
{
path: '/aboutMe',
name: 'AboutMe',
component: AboutMe
},
{
path: '/aboutWebsite',
name: 'AboutWebsite',
component: AboutWebsite
}
]
}
]
})
最终效果:






















 1298
1298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








