开始之前先来一段我觉得写得很好的话,相信自己才能在开发之路越走越远!
很多大神都说自定义View是进阶的必经之路,那么自然是要学习的。
自定义View的实现方式大概可以分为三种:(View这里不做详细介绍:请看文章)
1.自绘控件:这个View上所展现的内容全部都是我们自己绘制出来的
2.组合控件:将几个系统原生的控件组合到一起(例子:略)
3.继承控件:只需要去继承一个现有的控件,然后在这个控件上增加一些新的功能,就可以形成一个自定义的控件了(例子:自定义PopupWindow--可扩展操作)
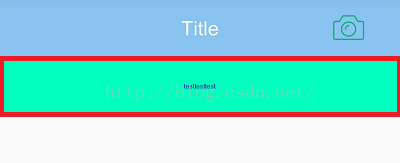
这里介绍第一种“自绘控件”,先来个简单的例子了解一下,后面再深入讲解SideBar,效果如下:
1、设置属性在attrs.xml , 定义属性和声明整个样式,控件就叫TestView,可以设置的属性有背景颜色,字体颜色,和文字内容
<declare-styleable name="TestView">
<attr name="mbackgroundColor" format="color"/>
<attr name="mtextColor" format="color"/>
<attr name="mtext" format="string"/>
</declare-styleable>2、在布局中使用
<com.example.lanzheng.search.TestView
android:id="@+id/test"
android:layout_width="match_parent"
android:layout_height="50dp"
app:mtext="testtesttest"
app:mbackgroundColor="#00ffbf"
app:mtextColor="#3900a4"/>3、自定义View的编写
package com.example.lanzheng.search;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.os.Build;
import android.util.AttributeSet;
import android.view.View;
import com.example.lanzheng.wheeldemo.R;
/**
* Created by lan.zheng on 2016/8/18.
*/
public class TestView extends View{
/**
* 文本的颜色
*/
private int mTitleTextColor;
/**
* 文本的背景颜色
*/
private int mTitleTextBackground;
/**
* 文字
*/
private String mTitleText;
//绘制范围
private Paint mPaint;
private Rect mBound;
pub







 本文介绍了自定义View作为进阶开发者必经之路的重要性,并详细阐述了三种自定义View的方式:自绘控件、组合控件和继承控件。文章以自绘控件为例,通过一个简单的SideBar实现,展示了如何设置属性、编写View并处理不同字符数量时的布局效果。读者可以在此基础上进一步修改代码以实现更复杂的功能。
本文介绍了自定义View作为进阶开发者必经之路的重要性,并详细阐述了三种自定义View的方式:自绘控件、组合控件和继承控件。文章以自绘控件为例,通过一个简单的SideBar实现,展示了如何设置属性、编写View并处理不同字符数量时的布局效果。读者可以在此基础上进一步修改代码以实现更复杂的功能。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1245
1245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








