它是什么?
2016 年 Google I/O 大会上发布 ConstraintLayout,
简单来说,它是RelativeLaout,LinerLayout,percentLayout的升级版本,但是区别更加强调约束性(控件之间的关系),
它出现可以使嵌套布局扁平化。方便的对多层嵌套布局进行优化。
它能做什么?
用白话说,RelativeLaout,LinerLayout,percentLayout能做的ConstraintLayout都能做,并且更容易,性能更优,减少布局间的层次嵌套。它还能做一些
RelativeLaout,LinerLayout,percentLayout不能做的事情。总的来说就是几种布局组合升级版
接下来就开始ConstraintLayout的学习之旅
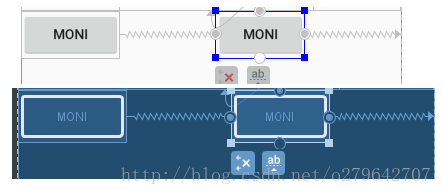
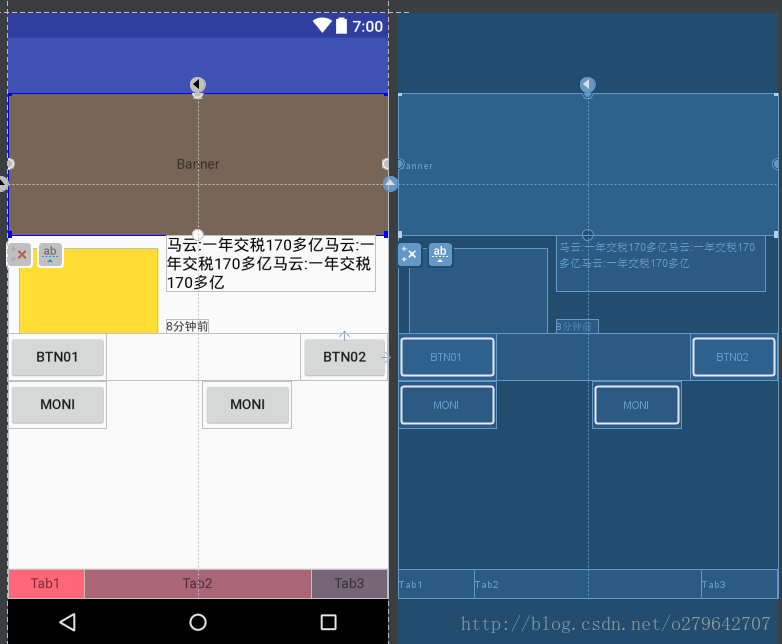
1.相对于LinerLayout 布局。
LinearLayout 的基本用法就是将子组件 View 在水平或者垂直方向浮动对齐,基于属性 orientation 来设置。那么用
ConsstraintLayout 只需要添加约束,相对于其它view 约束。
<Button
android:id="@+id/id_btn03"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="moni"
app:layout_constraintTop_toBottomOf="@+id/rl_layout" />
<Button
android:layout_width="90dp"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="moni"
app:layout_constraintLeft_toRightOf="@+id/id_btn03"
app:layout_constraintTop_toBottomOf="@+id/rl_layout"
app:layout_constraintRight_toRightOf="parent"
/>注意: 类似 layout_constraintTop_toBottomOf 这样的陌生属性
写法
app:layout_constraint + 方位_to+相对View的方位+of=“相对viewId”
当前View 于 约束布局之间的约束关系
水平方向或者垂直方向约束方式。
类似属性
layout_constraintRight_toLeftOf
layout_constraintRight_toRightOf
layout_constraintTop_toTopOf
layout_constraintTop_toBottomOf
layout_constraintBottom_toTopOf
layout_constraintBottom_toBottomOf
layout_constraintBaseline_toBaselineOf2.如果想实现类似LinerLayout 的weight功能看怎么实现呢?
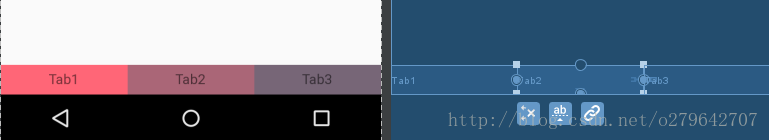
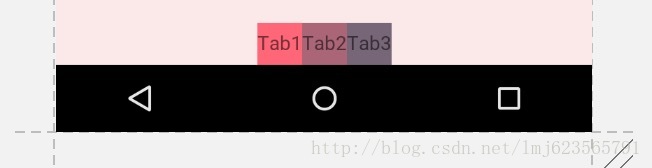
看下Tab如何实现:
<TextView
android:id="@+id/tab1"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#f67"
android:gravity="center"
android:text="Tab1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/tab2" />
<TextView
android:id="@+id/tab2"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#A67"
android:gravity="center"
android:text="Tab2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/tab1"
app:layout_constraintRight_toLeftOf="@+id/tab3" />
<TextView
android:id="@+id/tab3"
android:layout_width="0dp"
android:layout_height="30dp"
android:background="#767"
android:gravity="center"
android:text="Tab3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@id/tab2"
app:layout_constraintRight_toRightOf="parent" />宽度都设置为了match_constraint,或者0dp.类似LinerLayout的写法,呃,这里没看到weight身影?
不急马上来
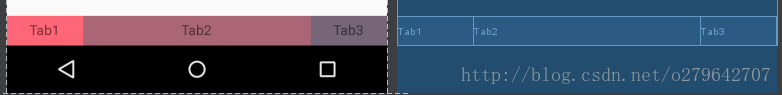
修改上面布局weight为 1:3:1
在Textview添加下面属性:
app:layout_constraintHorizontal_weight="3"上面介绍了和LinerLayout一样效果的属性。那么有什么新的特性呢?
constraintLayout新增加特性
约束样式
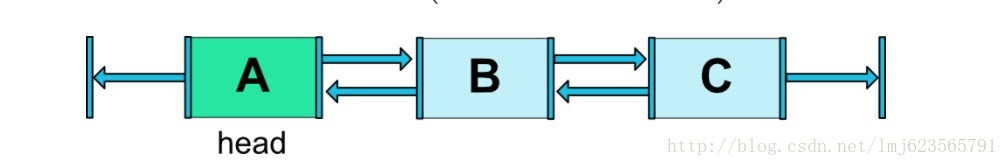
横向的相当于组成了一个链(Chains)。在这个链的最左侧的元素成为链头,我们可以在其身上设置一些属性,来决定这个链的展示效果:
该属性为:
layout_constraintHorizontal_chainStyle上面已经见过Tab样式的约束了,他们默认样式是 spread。另外两种样式 packed
spread_inside。
我还是分别显示一下吧:
spread + 宽度非0
spread + 宽度为0,且可以通过weight控制分配比例(上例)
spread_inside + 宽度非0
packed + 宽度非0
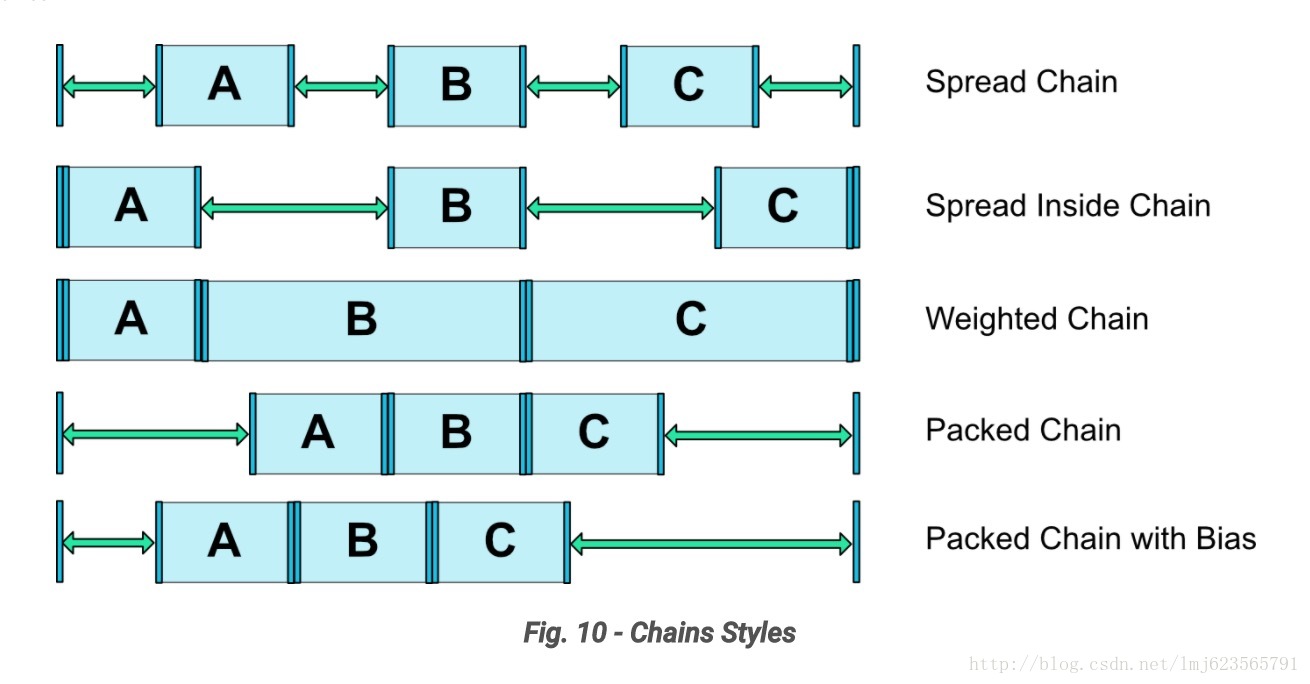
好了,差不多了,我们可以在横向或者纵向组成一个Chain,然后在Chain head设置chainStyle来搞一些事情。
官网有个图:
前四个我们都演示了,最后一个设计到一个新的bias属性,
bias
英 [‘baɪəs] 美 [‘baɪəs]
n. 偏见;偏爱;斜纹;乖离率
layout_constraintHorizontal_bias
layout_constraintVertical_bias增加浮动按钮
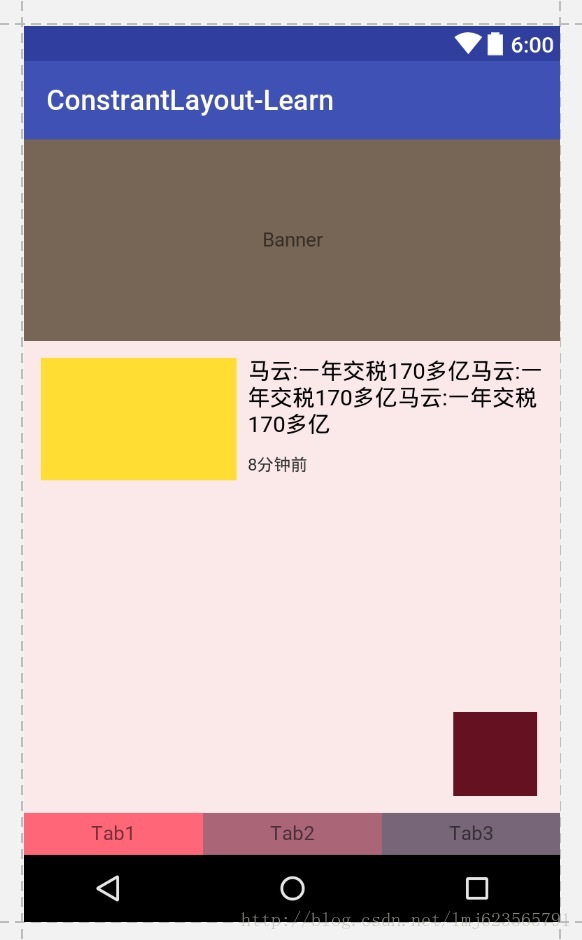
一个很常见的功能,我们现在希望在右下角增加一个浮动按钮。
看下如何实现:
<android.support.constraint.ConstraintLayout
...
tools:context="com.zhy.constrantlayout_learn.MainActivity">
<TextView
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#612"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.9"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.9" />
</....>我们在最后追加一个TextView冒充我们的浮动按钮。可以看到我们设置了固定值,被设置约束为右下角。
正常情况我们可以通过margin来设置与右侧与底部的距离。
但是这里我们尝试使用量个新的属性:
layout_constraintHorizontal_bias
layout_constraintVertical_bias即设置上下两侧间隙比例分别为90%与10%。这个很好理解,我们之前说了,再没有bias这个属性的时候,这两侧的拉力大小是一样的,但是你可以通过bias来控制哪一侧的力要大一些~~明白了么~
所以,该属性可以用于约束之前,控制两侧的“拉力”。
我们看一下效果图:
那么到这里,ConstraintLayout的属性我们基本上介绍完了:
我们看一下:
layout_constraintLeft_toLeftOf
layout_constraintLeft_toRightOf
layout_constraintRight_toLeftOf
layout_constraintRight_toRightOf
layout_constraintTop_toTopOf
layout_constraintTop_toBottomOf
layout_constraintBottom_toTopOf
layout_constraintBottom_toBottomOf即文章的baseline对齐
layout_constraintBaseline_toBaselineOf
与left,right类似
layout_constraintStart_toEndOf
layout_constraintStart_toStartOf
layout_constraintEnd_toStartOf
layout_constraintEnd_toEndOf
margin不需要解释
android:layout_marginStart
android:layout_marginEnd
android:layout_marginLeft
android:layout_marginTop
android:layout_marginRight
android:layout_marginBottom
layout_constraintHorizontal_bias
layout_constraintVertical_bias
layout_constraintHorizontal_chainStyle
layout_constraintVertical_chainStyle
layout_constraintVertical_weight
Guideline
作为约束布局设置的辅助功能,可以在布局上显示辅助线,运行时候不进行显示
后面还有针对其他布局的比较,待续…….

































 663
663

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










