
本教程总共7篇,每日更新一篇,请关注我们,敬请期待!
1.React多页面应用1(webpack开发环境搭建,包括Babel、热更新等) ----2017.12.28
2.React多页面应用2(处理CSS及图片,引入postCSS及图片处理等)----2017.12.29
3.React多页面应用3(webpack性能提升,包括打包性能、提取公共包等)----2017.12.30
4.React多页面应用4(webpack自动化生成多入口页面)----2017.12.31
5.React多页面应用5(webpack生产环境配置,包括压缩js代码,图片转码等)----2018.01.01
6.React多页面应用6(webpack自动化发布到多个环境,测试环境、预生产环境等)----2018.01.02
7.React多页面应用7(引入eslint代码检查)----2018.01.03
开发环境:Windows 8,node v8.9.1,npm 5.5.1,WebStorm 2017.2.2
-
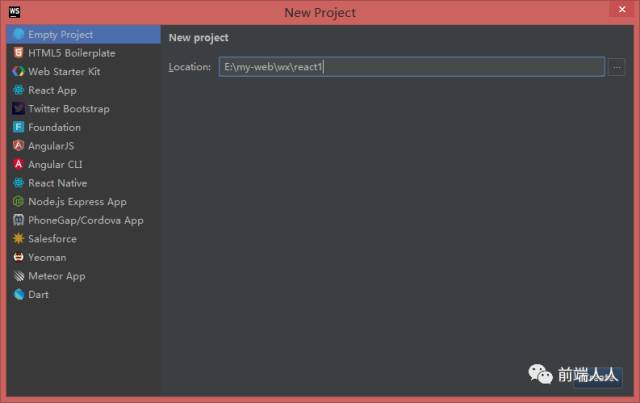
新建项目 react1

-
初始化工程
npm init -y
-
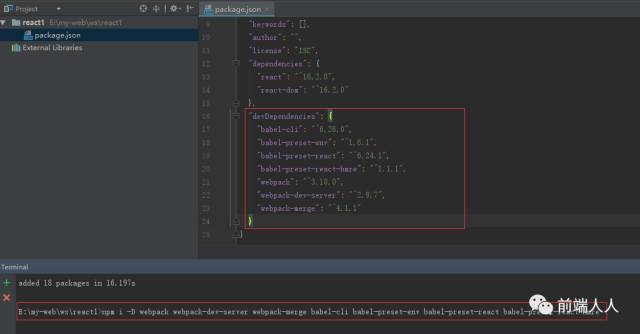
安装相关依赖
npm i -S react react-dom
-S 意思是保存 到 package.json dependencies 字段
npm i -D webpack webpack-dev-server webpack-merge babel-cli babel-preset-env babel-preset-react babel-preset-react-hmre babel-loader
-D 意思是保存 到 package.json devDependencies字段

-
建立工程目录
react
--app 主目录
--component react组件目录
--index 首页目录
--public 公共目录 主要放 js css img
--js 公共js文件
--build webpack 打包输出目录
--config 打包配置目录
--webpack webpack配置目录
--entryBuild webpack 打包入口文件目录
5. 新建页面
首页: Index.jsx
存放在 app->component->index 目录下
import React from 'react'; class Index extends React.Component { constructor(props) { super(props); this.state = { seconds: 0 }; } tick() { this.setState(prevState => ({ seconds: prevState.seconds + 1 })); } componentDidMount() { this.interval = setInterval(() => this.tick(), 1000); } componentWillUnmount() { clearInterval(this.interval); } render() { return ( <div> 这是首页 Seconds: {this.state.seconds} </div> ); } } export default Index;

建立 index.html
存放再 根目录下-> build 下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="telephone=no" name="format-detection"> <title>react1</title> </head> <body> <div id="app"></div> <script type=text/javascript src=js/index.js></script> </body> </html>

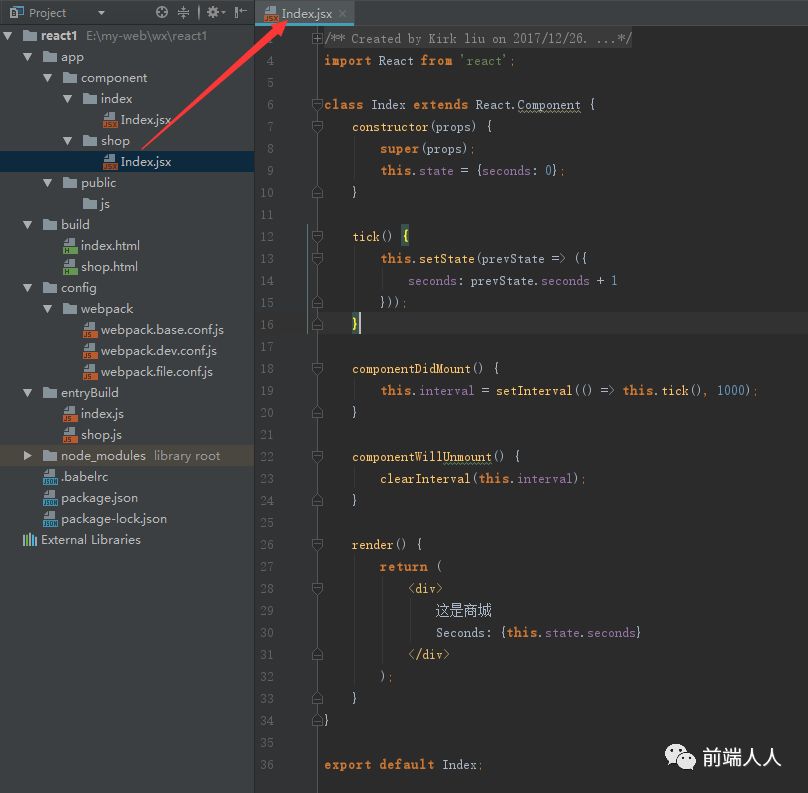
商城页: Index.jsx
存放在 app->component->shop目录下
import React from 'react'; class Index extends React.Component { constructor(props) { super(props); this.state = {seconds: 0}; } tick() { this.setState(prevState => ({ seconds: prevState.seconds + 1 })); } componentDidMount() { this.interval = setInterval(() => this.tick(), 1000); } componentWillUnmount() { clearInterval(this.interval); } render() { return ( <div> 这是商城 Seconds: {this.state.seconds} </div> ); } } export default Index;

建立 shop.html
存放再 根目录下-> build 下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="telephone=no" name="format-detection"> <title>react1</title> </head> <body> <div id="app"></div> <script type=text/javascript src=js/shop.js></script> </body> </html>
我们会在 后面课程中讲解 如何自动化生成 html 页面,就不用手动了!
注:如果组件在编译器中文件报错 请设置webstrom

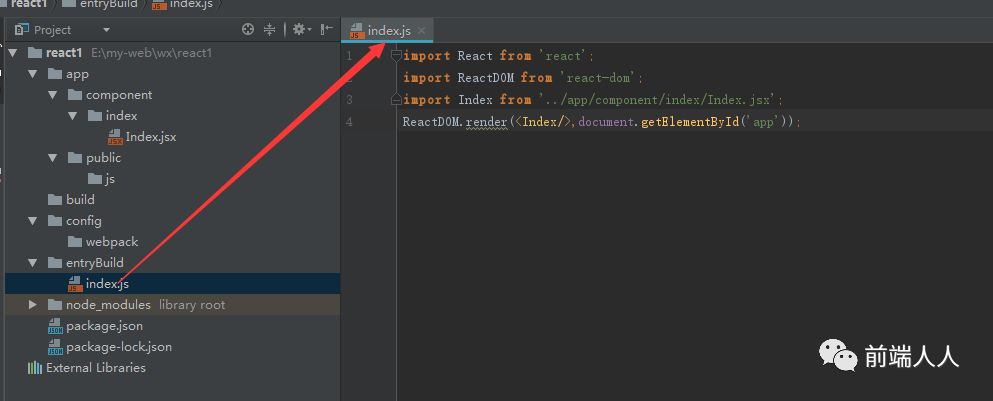
6.建立webpack 入口文件
entryBuild -> index.js
import React from 'react'; import ReactDOM from 'react-dom'; import Index from '../app/component/index/Index.jsx'; ReactDOM.render(<Index/>,document.getElementById('app'));

7.配置webpack
基础配置:
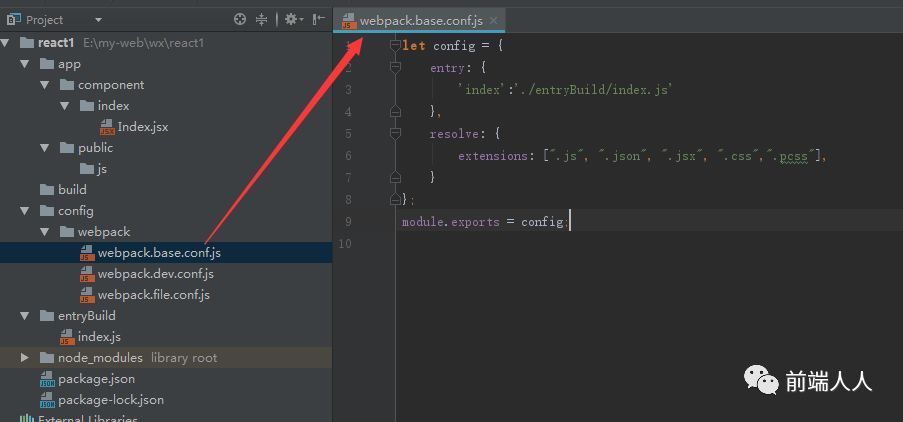
config -> webpack -> webpack.base.conf.js
let config = { entry: { 'index':'./entryBuild/index.js' }, resolve: { extensions: [".js", ".json", ".jsx", ".css",".pcss"], } }; module.exports = config;

文件路径配置
config -> webpack -> webpack.file.conf.js
module.exports = { devDirectory:'build',/*开发目录*/ proDirectory:'pc',/*发布目录*/ resource:'resource',/*静态资源*/ };
开发配置:
config -> webpack -> webpack.dev.conf.js
const webpack = require('webpack');//引入webpack const opn = require('opn');//打开浏览器 const merge = require('webpack-merge');//webpack配置文件合并 const path = require("path"); const baseWebpackConfig = require("./webpack.base.conf");//基础配置 const webpackFile = require("./webpack.file.conf");//一些路径配置 let config = merge(baseWebpackConfig, { output: { path: path.resolve(webpackFile.devDirectory), filename: 'js/[name].js', chunkFilename: "js/[name]-[id].js", publicPath: '' }, plugins: [ /*设置开发环境*/ new webpack.DefinePlugin({ 'process.env': { NODE_ENV: JSON.stringify('development'), } }), /*设置热更新*/ new webpack.HotModuleReplacementPlugin(), ], module: { rules: [ { test: /\.(js|jsx)$/, use: [ 'babel-loader', ], include: [ path.resolve(__dirname, "../../app"), path.resolve(__dirname, "../../entryBuild") ], exclude: [ path.resolve(__dirname, "../../node_modules") ], } ] }, /*设置api转发*/ devServer: { host: '0.0.0.0', port: 8080, hot: true, inline: true, contentBase: path.resolve(webpackFile.devDirectory), historyApiFallback: true, disableHostCheck: true, proxy: [ { context: ['/api/**', '/u/**'], target: 'http://192.168.12.100:8080/', secure: false } ], /*打开浏览器 并打开本项目网址*/ after() { opn('http://localhost:' + this.port); } } }); module.exports = config;

8.配置babel
根目录下 .babelrc
{
"presets":["react","env"],
"env":{
"development": {
"presets":["react-hmre"]
}
}
}
注:react-hmre 是 babel-preset-react-hmre 用于开启 热替换
10.配置npm命令
再跟目录下 package.json 里配置 scripts 字段
"dev": "webpack-dev-server --devtool eval --progress --colors --profile --config config/webpack/webpack.dev.conf.js",
11.执行 npm run dev
会自动打开浏览器 http://localhost:8080/
随便修改下保存,右侧浏览器会自动热更新

本文完
禁止擅自转载,如需转载请在公众号中留言联系我们!
感谢童鞋们支持!
欢迎童鞋们留言!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








