1、暴露配置文件
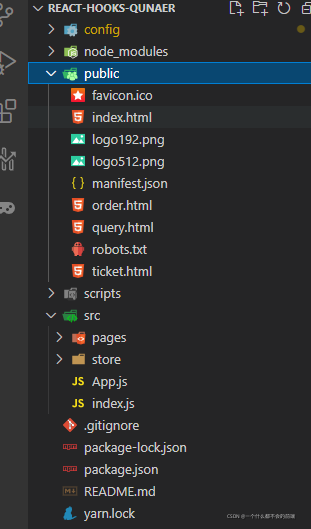
首先终端运行npm run eject暴露出配置文件,然后我们找到public文件夹下,新建对应的html文件

2、修改默认配置
在config文件夹下找到webpack.config.js这个文件,我们来修改默认配置
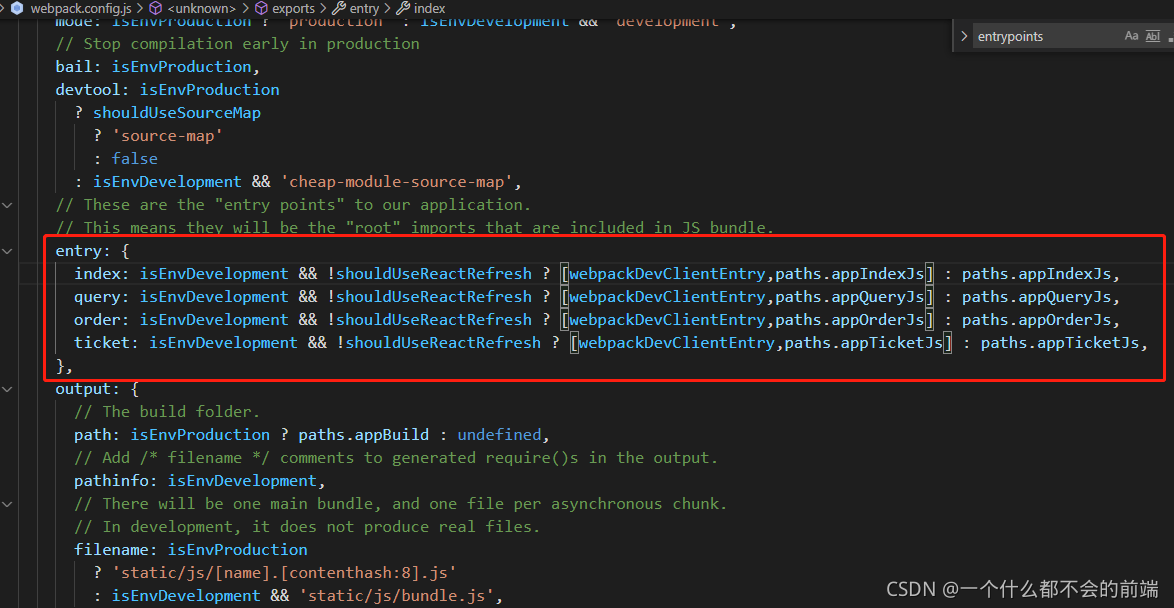
entry修改
因为配置的是多页应用,所以我们要先找到入口即entry进行修改,红框中就是修改后的

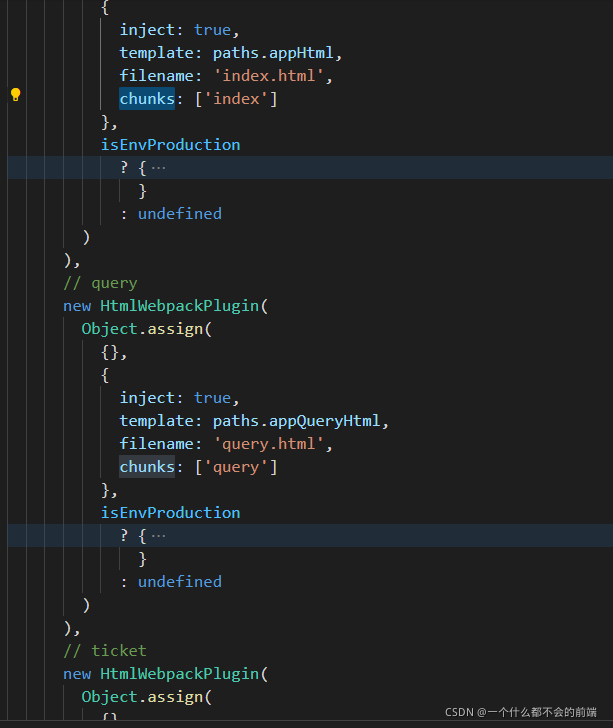
HtmlWebpackPlugin修改
没有修改前的是只有一个的,现在我们加上几个即可,然后写入对应的filename、template、chunks

paths.js修改

3、打包测试报错
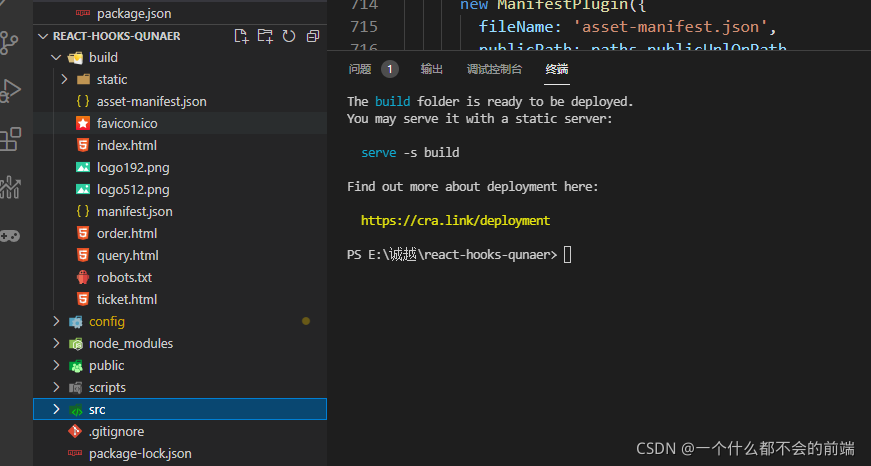
最后npm run build测试一下,问题就来了,wtf!!!!!!
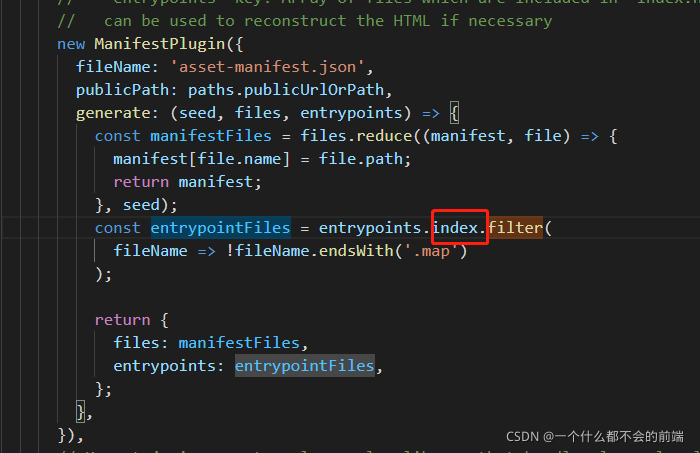
报了一个错:Cannot read property ‘filter’ of undefined,我就复制filter在全文搜索
最后终于在new ManifestPlugin这个位置找到了原因:是因为之前默认是单页面配置,默认情况下 entry 的值是一个 Array,因此 entrypoints.main 的值也一个 Array,但是配置多页面时是把其改为了 Object,Object 没有 filter方法,因此报错
只要修改一下配置即可:把main改为index就好了

配置完成后再来试一下,也是好的























 2505
2505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








