前言
最近发现React Native很强大,不仅可以跨android和iOS两大平台,而且对于后期界面更新还可以起到不小的作用,关键是开发出来的效果也很棒,直逼原生开发。上网看了一下基本都是mac环境的搭建,没办法只有windows电脑所以尝试着搭配了一下。
参考的这篇文章,搭建成功
现在总结回顾一下。准备工作
首先,先做一下准备工作,做Android开发的应该环境都会搭建好了吧,没搭建的先去把jdk和sdk等都配置好,在环境变量的系统变量里的path添加你的jdk和sdk路径,(注意事项等先去看android开发环境配置,在这就不再累述)。配置好后,控制台输入java就会有如下图所示:
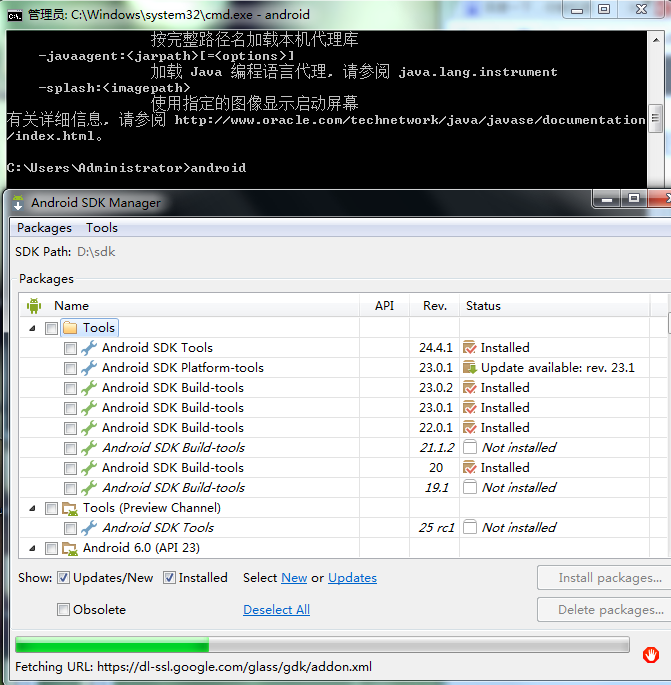
sdk配置好后同样验证一下:输入android后会启动android SDK Manager:
然后安装以下程序:
msysgit(创建项目的时候会用到,下载)
node.js(官网下载地址)
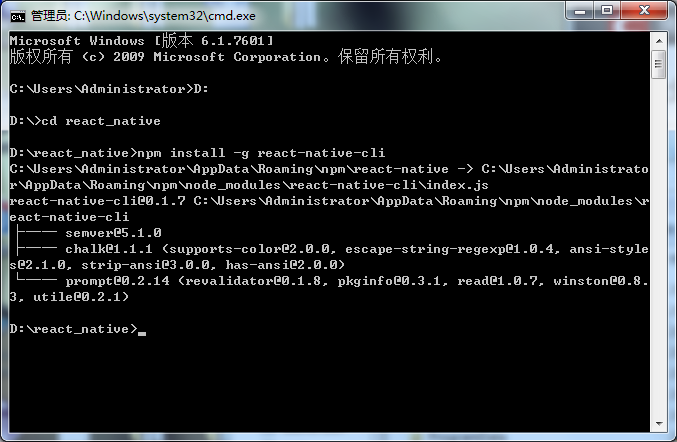
react-native命令行工具
(在终端输入npm install -g react-native-cli)
我是在D盘的react_native下创建的。创建项目
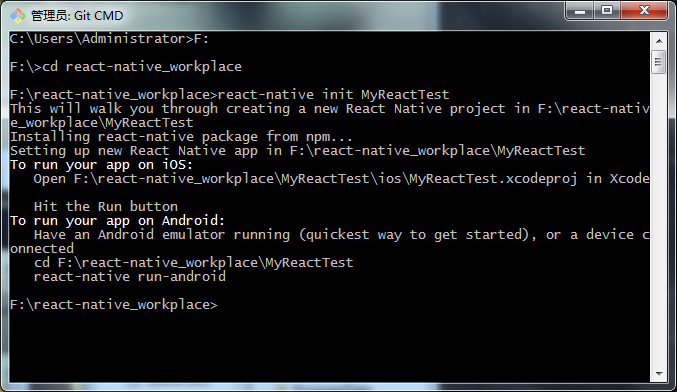
这时候需要用到git了,打开git.cmd,然后跳转目录至你想要的目录,输入 react-native init MyReactTest,然后慢慢等…
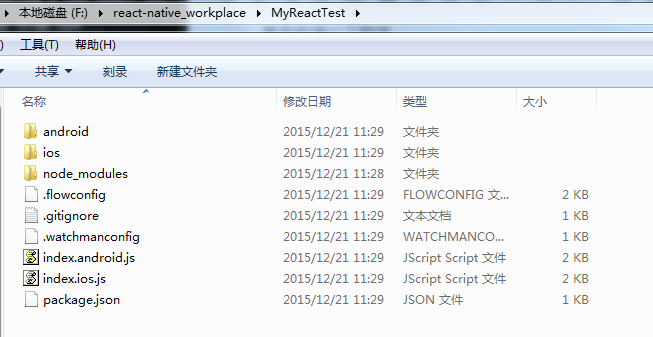
创建成功,项目如下图:
运行项目
进入你创建的项目目录下,输入
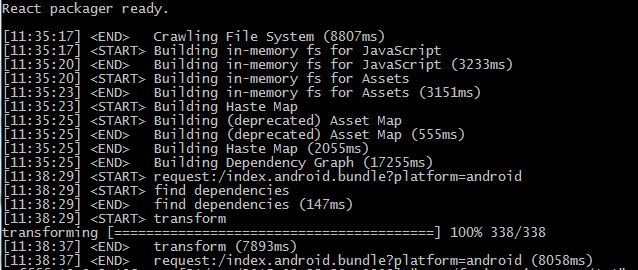
react-native start
注:
Windows下报错:ERROR Watcher took too long to load
Try runningwatchman versionfrom your terminal
请参照此文底部方法修改。
可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android
看看是否可以看到打包后的脚本。第一次访问通常需要十几秒,并且在packager的命令行可以看到进度条。运行安卓
先确保有安卓设备或模拟器,在终端输入
adb devices
看是否连接上。然后确保手机和pc在同一个网络中。
保持react packager运行,在开启一个终端,进入项目文件:
react-native run-android
(如果sdk不完整会有提示,缺啥下载啥就好)
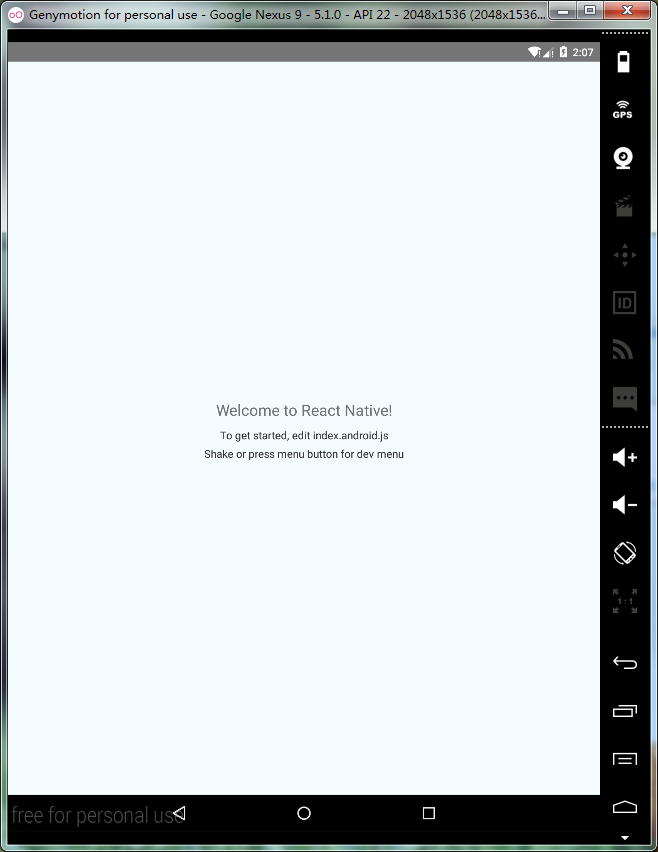
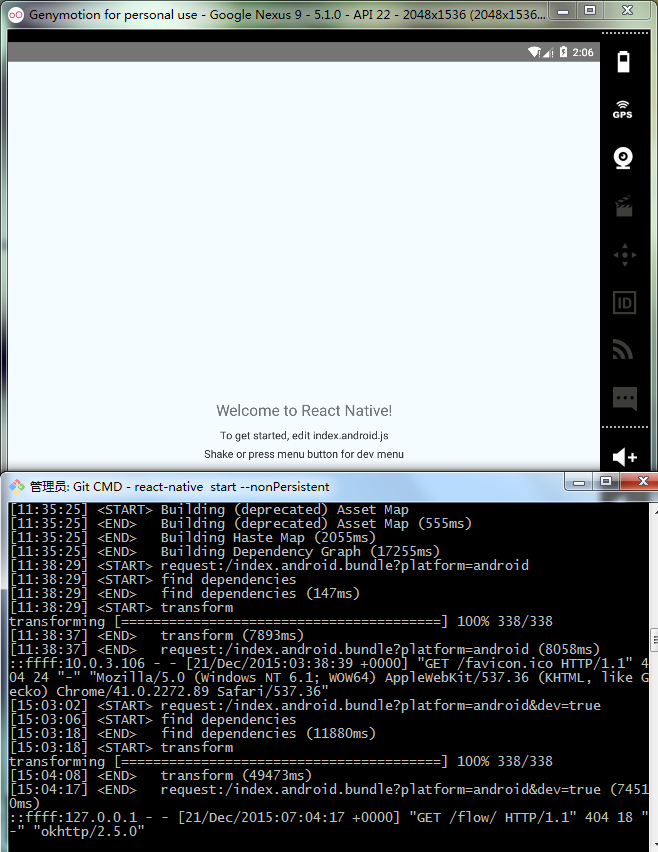
能看到APP运行,并有一个红色提示框,这时候如果你是模拟器调试的,可以按menu键打开调试菜单,如果是真机调试,直接摇晃就行。点击Dev Settings,选Debug server host for device,输入你的正在运行packager的那台电脑的局域网IP加:8081(同时要保证手机和电脑在同一网段,且没有防火墙阻拦),再按back键返回,在调试菜单中选择Reload JS,就应该可以看到运行的结果了。(如果真实设备白屏但没有弹出任何报错,可以在安全中心里看看是不是应用的“悬浮窗”的权限被禁止了。)
我用的是Genymotion的模拟器,运行成功。
ok,至此React Native Android的搭建就完毕了,快去体验React Native的强大吧。
评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包