好记性不如烂笔头吧,以前很少记录,现在开始记录学习笔记
静态创建Fragment
把Fragment当成普通的控件,直接写在Activity的布局文件中,
用布局文件调用Fragment例如:
android:name=”com.mytest.fragmentall.create.TitleFragment”
步骤:
1、在Activity中xml 声明此fragment,就当和普通的View一样。
2、继承Fragment,重写onCreateView决定Fragment布局。
demo包含文件:
1,create_static_activity.xml 文件
2,CreateStaticActivityActivity.java文件
3,fragment_1.xml 文件
4,TitleFragment.java 文件
5,fragment_2.xml 文件
6,ContentFragment.java文件
create_static_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".create.CreateStaticActivityActivity"
>
<fragment
android:id="@+id/fragment"
android:name="com.mytest.fragmentall.create.TitleFragment"
android:layout_width="match_parent"
android:layout_height="90dp"
android:layout_alignParentTop="true"
/>
<fragment
android:id="@+id/fragment2"
android:name="com.mytest.fragmentall.create.ContentFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/fragment"
/>
</RelativeLayout>CreateStaticActivityActivity.java
package com.mytest.fragmentall.create;
import android.app.Activity;
import android.os.Bundle;
import com.mytest.fragmentall.R;
public class CreateStaticActivityActivity extends Activity {
/**
* 我感觉最重要的,是XML标签的使用
android.app.Fragment可以使用<fragment>标签的,这点很重要,
如果是用android.support.v4.app.Fragment的话,是不能是用<fragment>标签的,
会抛出android.view.InflateException: Binary XML file line #7: Error inflating class fragment异常。
* @param savedInstanceState
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.create_static_activity);
}
}
fragment_1.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#eeeda4">
<ImageButton
android:layout_width="80dp"
android:layout_height="80dp"
android:id="@+id/imageButton"
android:layout_alignParentTop="true"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="fragment-------------1----"
android:id="@+id/textView"
android:layout_alignBottom="@+id/imageButton"
android:layout_toRightOf="@+id/imageButton"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"/>
</RelativeLayout>TitleFragment.java
package com.mytest.fragmentall.create;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
import com.mytest.fragmentall.R;
public class TitleFragment extends Fragment implements View.OnClickListener {
private TextView textView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_1, null);
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
view.findViewById(R.id.imageButton).setOnClickListener(this);
textView = (TextView) view.findViewById(R.id.textView);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.imageButton:
Toast.makeText(getActivity()," import android.app.Fragment ",Toast.LENGTH_SHORT).show();
break;
}
}
}
fragment_2.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="fragment2"
android:id="@+id/textView2"
android:gravity="center"
android:textSize="20sp"
android:layout_gravity="center_horizontal"/>
</RelativeLayout>ContentFragment.java
package com.mytest.fragmentall.create;
import android.app.Fragment;
import android.view.View;
import android.view.LayoutInflater;
import android.view.ViewGroup;
import android.os.Bundle;
import android.widget.TextView;
import com.mytest.fragmentall.R;
public class ContentFragment extends Fragment {
private TextView textView2;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_2, null);
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
textView2 = (TextView) view.findViewById(R.id.textView2);
}
}
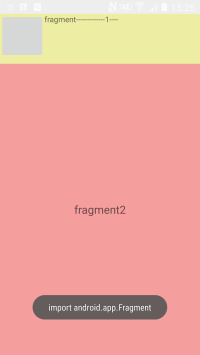
运行效果:
学习大神文章后做出修改
CreateStaticActivityActivity.java
package com.mytest.fragmentall.create;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import com.mytest.fragmentall.R;
public class CreateStaticActivityActivity extends FragmentActivity {
/**
* 继承android.support.v4.app.FragmentActivity
* 也可以实现功能
* 其他两个Fragment也需要更换为
* import android.support.v4.app.Fragment;
* @param savedInstanceState
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.create_static_activity);
}
}

























 1681
1681

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








