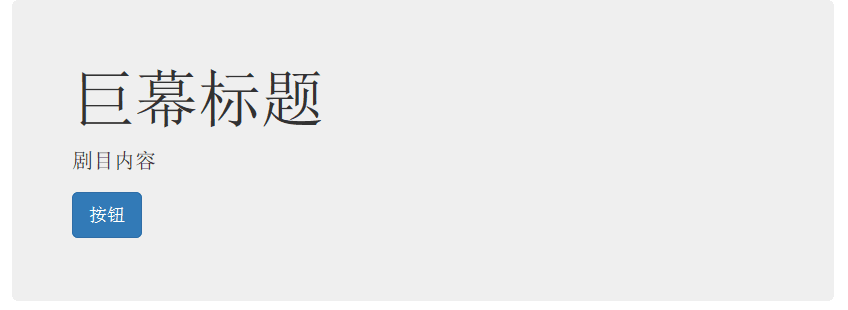
巨幕
这是一个轻量、灵活的组件,它能延伸至整个浏览器视口来展示网站上的关键内容。
<div class="container-fluid">
<div class="jumbotron">
<h1>巨幕标题</h1>
<p>剧目内容</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">按钮</a></p>
</div>
</div>
页头
页头组件能够为 h1 标签增加适当的空间,并且与页面的其他部分形成一定的分隔。它支持 h1 标签内内嵌 small 元素的默认效果,还支持大部分其他组件(需要增加一些额外的样式)。
<div class="container">
<div class="page-header">
<h2>页头组件<small>内嵌 small 元素</small></h2>
</div>
</div>
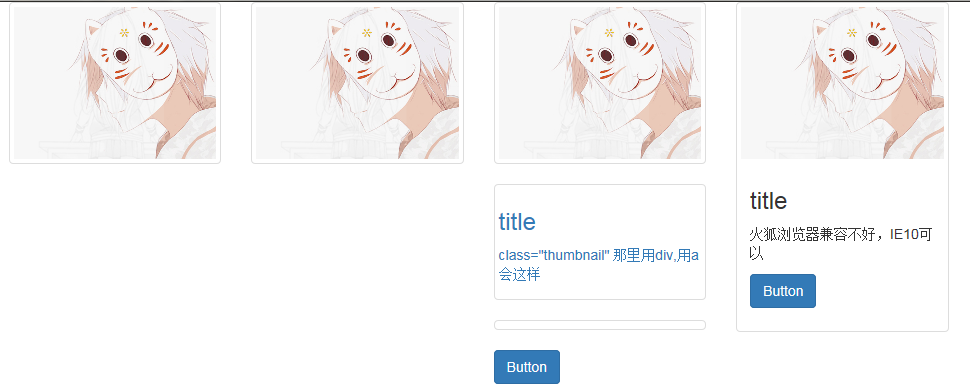
缩略图
通过缩略图组件扩展 Bootstrap 的 栅格系统,可以很容易地展示栅格样式的图像、视频、文本等内容。
如果你想实现一个类似 Pinterest 的页面效果(不同高度和/宽度的缩略图顺序排列)的话,你需要使用一个第三方插件,比如 Masonry、Isotope 或 Salvattore。
默认样式的实例
Boostrap 缩略图的默认设计仅需最少的标签就能展示带链接的图片。
添加一点点额外的标签,就可以把任何类型的 HTML 内容,例如标题、段落或按钮,加入缩略图组件内。
<div class="container">
<div class="row">
<div class="col-md-3 col-xs-12 col-sm-6">
<a href="#" class="thumbnail">
<img src="1.bmp">
</a>
</div>
<div class="col-md-3 col-xs-12 col-sm-6">
<a href="#" class="thumbnail">
<img src="1.bmp">
</a>
</div>
<div class="col-md-3 col-xs-12 col-sm-6">
<a href="#" class="thumbnail">
<img src="1.bmp">
<div class="caption">
<h3>title</h3>
<p>class="thumbnail" 那里用div,用a会这样</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a></p>
</div>
</a>
</div>
<div class="col-md-3 col-xs-12 col-sm-6">
<div href="#" class="thumbnail">
<img src="1.bmp">
<div class="caption">
<h3>title</h3>
<p>火狐浏览器兼容不好,IE10可以</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a></p>
</div>
</div>
</div>
</div>
</div>
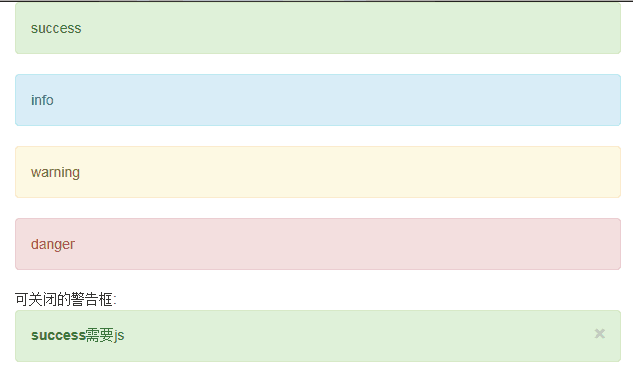
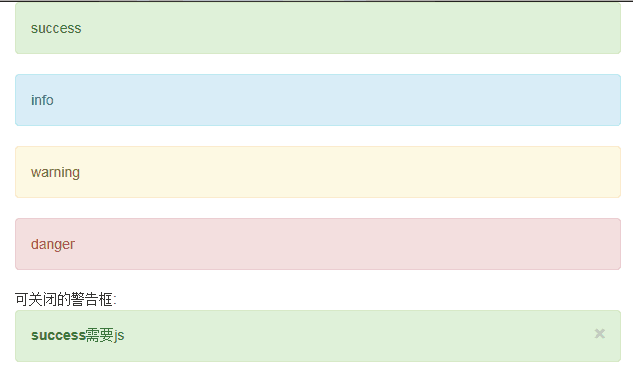
警告框
警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供反馈消息。
实例
将任意文本和一个可选的关闭按钮组合在一起就能组成一个警告框,.alert 类是必须要设置的,另外我们还提供了有特殊意义的4个类(例如,.alert-success),代表不同的警告信息。
警告框没有默认类,只有基类和修饰类。默认的灰色警告框并没有多少意义。所以您要使用一种有意义的警告类。目前提供了成功、消息、警告或危险。
可关闭的警告框
为警告框添加一个可选的 .alert-dismissible 类和一个关闭按钮。
为警告框添加一个可选的 .alert-dismissible 类和一个关闭按钮。
警告框中的链接
用 .alert-link 工具类,可以为链接设置与当前警告框相符的颜色。
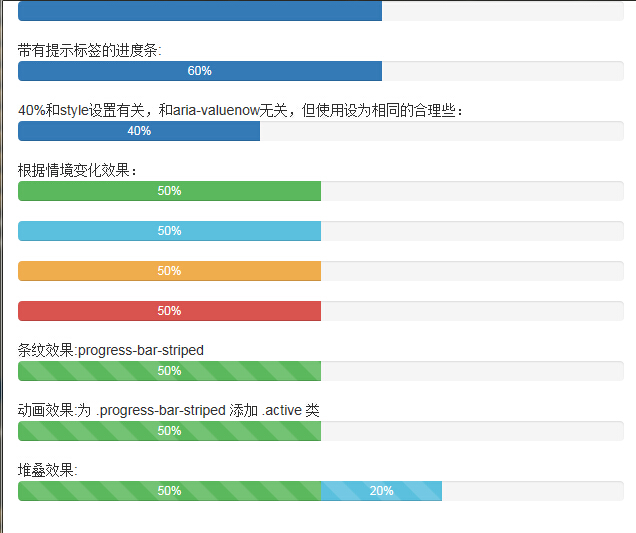
 条纹效果
条纹效果
通过渐变可以为进度条创建条纹效果,IE9 及更低版本不支持。
用 .alert-link 工具类,可以为链接设置与当前警告框相符的颜色。
<div class="container">
<div class="alert alert-success" role="alert">success</div>
<div class="alert alert-info" role="alert">info</div>
<div class="alert alert-warning" role="alert">warning</div>
<div class="alert alert-danger" role="alert">danger</div>
可关闭的警告框:
<div class="alert alert-success alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>success</strong>需要js
</div>
<script src="../jquery-2.1.3.min.js"></script>
<script src="../bootstrap.min.js"></script>
</div>
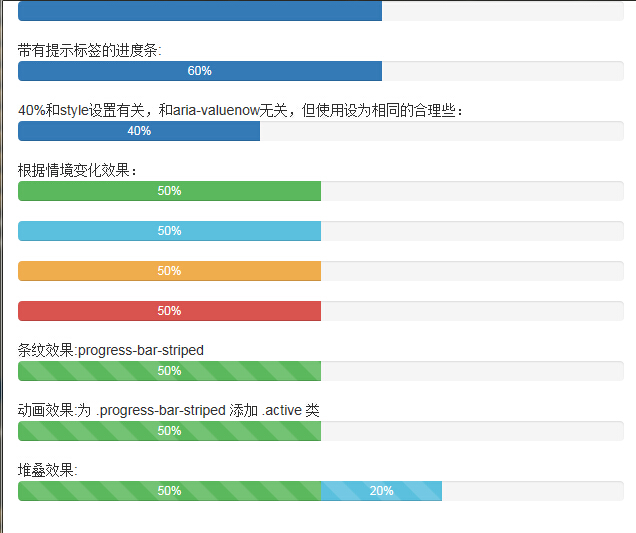
进度条
通过这些简单、灵活的进度条,为当前工作流程或动作提供实时反馈。
带有提示标签的进度条
将设置了 .sr-only 类的 <span> 标签从进度条组件中移除 类,从而让当前进度显示出来。
将设置了 .sr-only 类的 <span> 标签从进度条组件中移除 类,从而让当前进度显示出来。
在展示很低的百分比时,如果需要让文本提示能够清晰可见,可以为进度条设置
min-width 属性。
根据情境变化效果
进度条组件使用与按钮和警告框相同的类,根据不同情境展现相应的效果。
进度条组件使用与按钮和警告框相同的类,根据不同情境展现相应的效果。
通过渐变可以为进度条创建条纹效果,IE9 及更低版本不支持。
动画效果
为 .progress-bar-striped 添加 .active 类,使其呈现出由右向左运动的动画效果。IE9 及更低版本的浏览器不支持。
为 .progress-bar-striped 添加 .active 类,使其呈现出由右向左运动的动画效果。IE9 及更低版本的浏览器不支持。
堆叠效果
把多个进度条放入同一个 .progress 中,使它们呈现堆叠的效果。
 对齐
对齐
图片或其他媒体类型可以顶部、中部或底部对齐。默认是顶部对齐。

把多个进度条放入同一个 .progress 中,使它们呈现堆叠的效果。
<div class="container">
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
<span class="sr-only">60%</span>
</div>
</div>
带有提示标签的进度条:
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
60%
</div>
</div>
40%和style设置有关,和aria-valuenow无关,但使用设为相同的合理些:
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%">
40%
</div>
</div>
根据情境变化效果:
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width: 50%">
50%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width: 50%">
50%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width: 50%">
50%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width: 50%">
50%
</div>
</div>
条纹效果:progress-bar-striped
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width: 50%">
50%
</div>
</div>
动画效果:为 .progress-bar-striped 添加 .active 类
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped active" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width: 50%">
50%
</div>
</div>
堆叠效果:
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped active" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width: 50%">
50%
</div>
<div class="progress-bar progress-bar-info progress-bar-striped active" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%">
20%
</div>
</div></div>
媒体对象
这是一个抽象的样式,用以构建不同类型的组件,这些组件都具有在文本内容的左或右侧对齐的图片(就像博客评论或 Twitter 消息等)。
默认样式
默认样式的媒体对象组件允许在一个内容块的左边或右边展示一个多媒体内容(图像、视频、音频)。
图片或其他媒体类型可以顶部、中部或底部对齐。默认是顶部对齐。
<div class="media">
<div class="media-left">
<a href="#">
<img src="2.svg">
</a>
</div>
<div class="media-body">
<h4>媒体对象</h4>
媒<br>体<br>对<br>象<br>默认
</div>
</div>
<hr>
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img src="2.svg">
</a>
</div>
<div class="media-body">
<h4>媒体对象</h4>
媒<br>体<br>对<br>象<br>居中
</div>
</div>
<hr>
<div class="media">
<div class="media-left media-bottom">
<a href="#">
<img src="2.svg">
</a>
</div>
<div class="media-body">
<h4>媒体对象</h4>
媒<br>体<br>对<br>象<br>居底
</div>
</div>
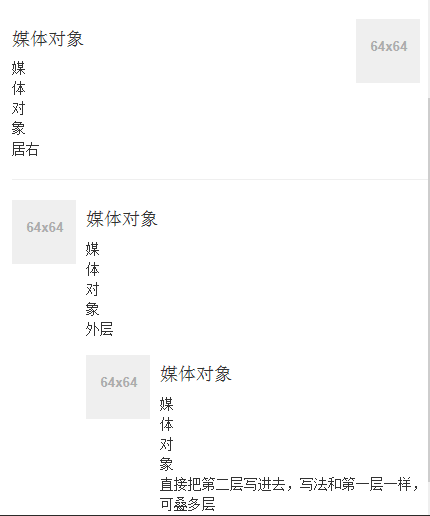
媒体对象列表
用一点点额外的标记,就能在列表内使用媒体对象组件(对评论或文章列表很有用)。
用一点点额外的标记,就能在列表内使用媒体对象组件(对评论或文章列表很有用)。
<div class="media">
<div class="media-left pull-right">
<a href="#">
<img src="2.svg">
</a>
</div>
<div class="media-body">
<h4>媒体对象</h4>
媒<br>体<br>对<br>象<br>居右
</div>
</div>
<hr>
<div class="media">
<div class="media-left">
<a href="#">
<img src="2.svg">
</a>
</div>
<div class="media-body">
<h4>媒体对象</h4>
媒<br>体<br>对<br>象<br>外层
<div class="media">
<div class="media-left">
<a href="#">
<img src="2.svg">
</a>
</div>
<div class="media-body">
<h4>媒体对象</h4>
媒<br>体<br>对<br>象<br>直接把第二层写进去,写法和第一层一样,可叠多层
</div>
</div>
</div>
</div>























 312
312

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








