目录
今天在IDE用yarn编译前端项目时,报错显示webpack: command not found
排查确认 node、yarn安装无误后,开始安装webpack
Mac 安装webpack通过命令行有两种方式,前提是都需要在root权限下操作
方式一:未成功
sudo -s
#输入密码
npm install webpack-cli -g安装完成后查看版本webpack -v,这里该方法我没有安装成功,一直显示webpack: command not found,如果哪位大神有好的解决方式,欢迎大家留言指教 
方式二:已成功安装webpack
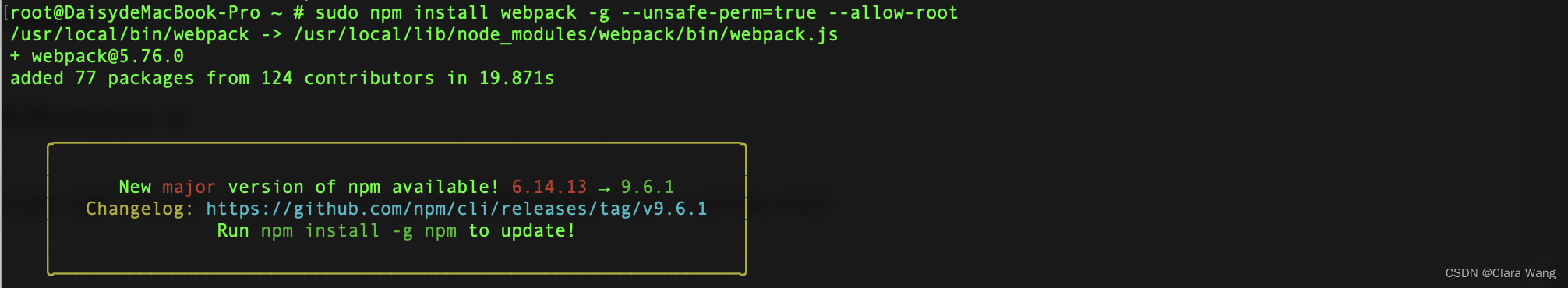
首先敲命令:sudo npm install webpack -g --unsafe-perm=true --allow-root

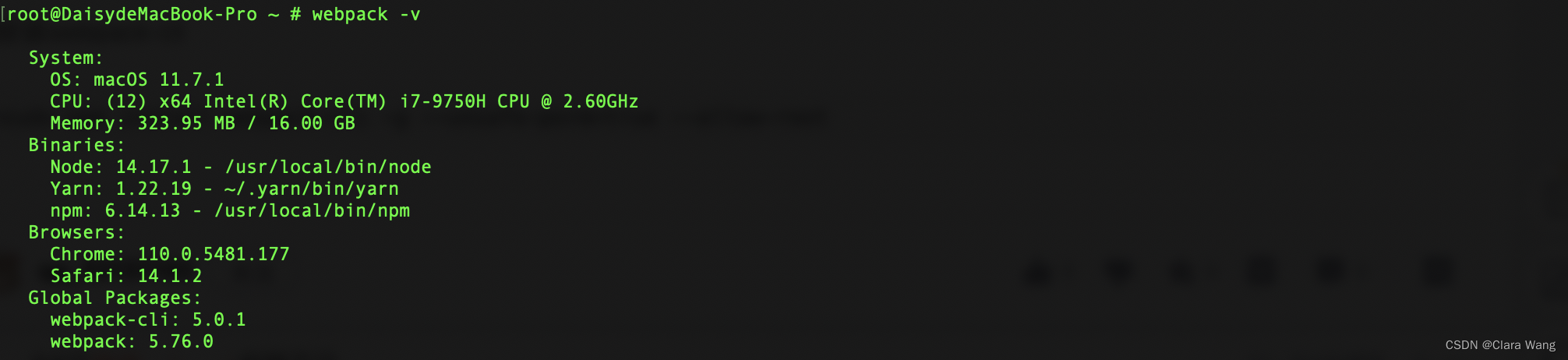
然后:webpack -v

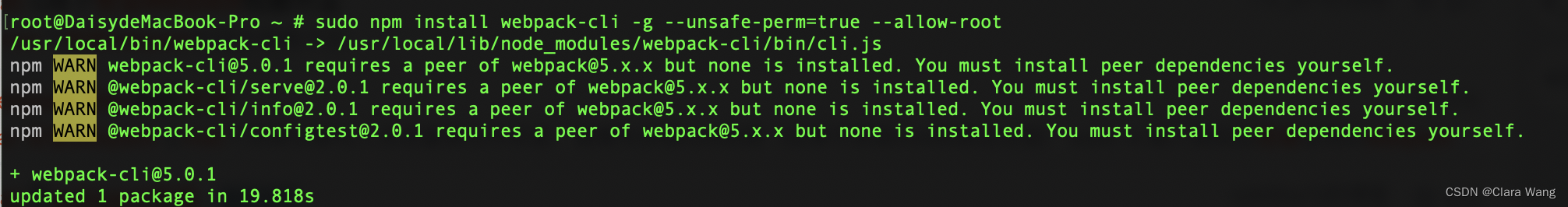
最后:sudo npm install webpack-cli -g --unsafe-perm=true --allow-root

到此webpack就完全安装完结啦!回到前端项目执行webpack,成功编译!























 7815
7815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










