文章目录
一.Node安装包的报读网盘提取码
下面的链接为地址:
Node的百度网盘提取码
二、Vue脚手架Cli
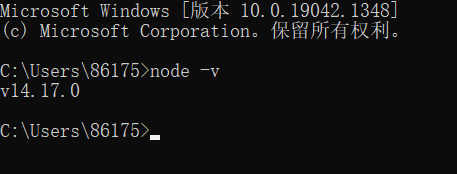
1.先安装node.js
node -v 查看版本 (这里注意一定要是17.0版本一下的node,如果你是安装我推荐的node就不会出现问题)
2.安装淘宝镜像(加速)
npm install -g cnpm --registry=http://registry.npm.taobao.org
3.安装Vue CIL(3.0) :
①npm install -g @vue/cli
(在安装过程中记得按回车键,有时候会因为警告卡主)
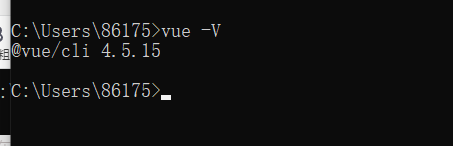
②通过vue --version 查看版本
三、Vue-CLI使用步骤(自定义安装)
1.转换路径并创建项目
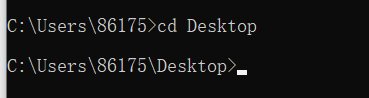
1.切换到你想创建的目录 cd Desktop(桌面)

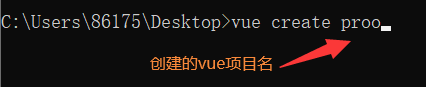
2.创建项目(脚手架+案例 vue 3.0) vue create 项目名称

回车后的内容(我们选择自定义创建)

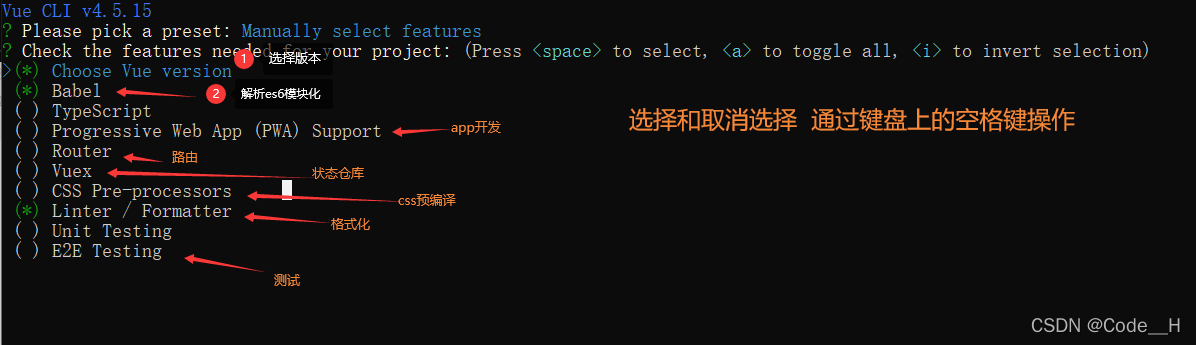
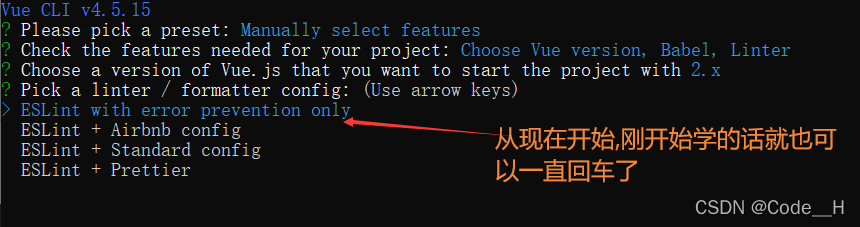
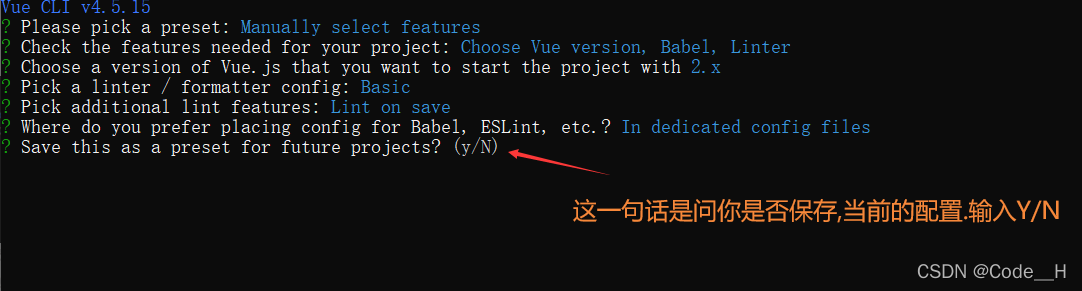
2.创建步骤的解释(保姆级)
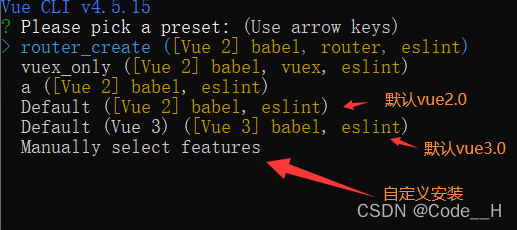
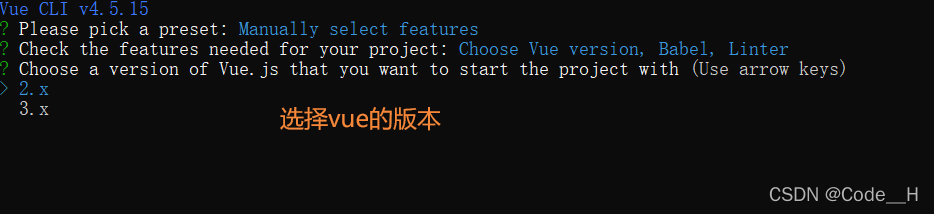
回车后的界面

选择Vue 2.0 或者 Vue3.0 (现在大多数还在用vue2.0,根据自己的需求选择)



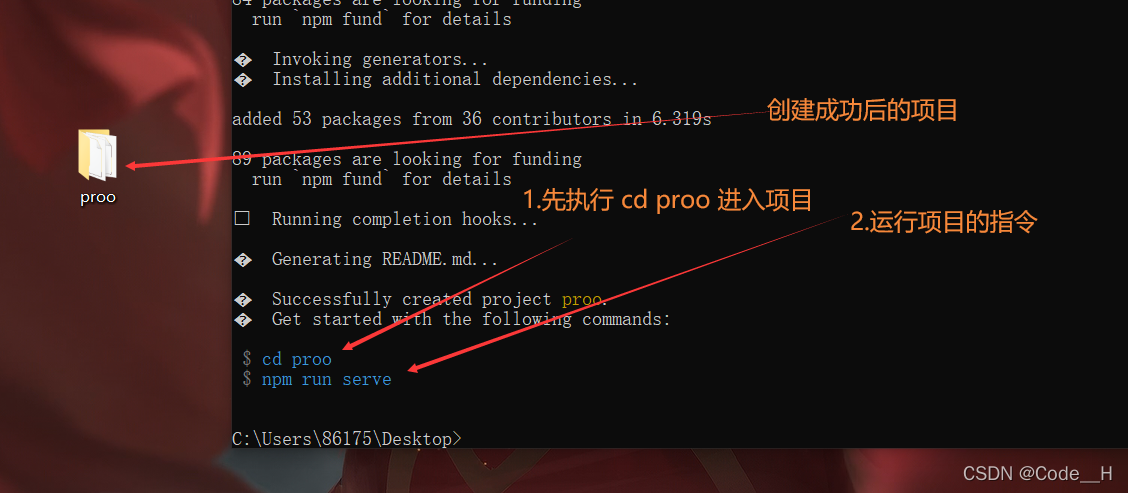
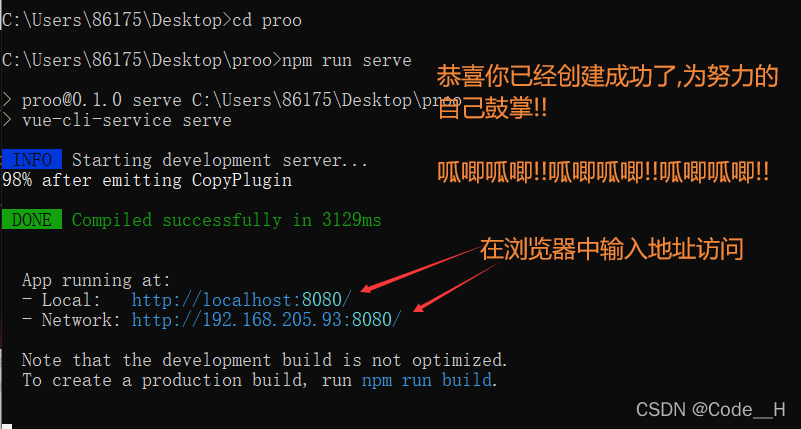
3.等待vue项目自己创建好(保姆级)
1.一定按照图中的步骤进行

2.接下来可以运行自己的项目了,在浏览器的url中输入网址

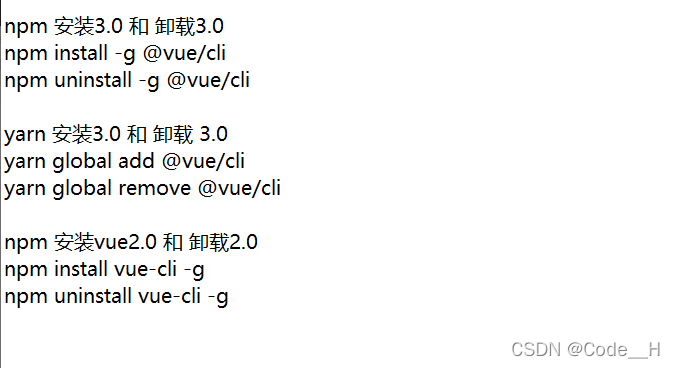
四、通过npm对vue的安装与卸载
























 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










