- npm i -g express-generator
- express ts-express

- cd ts-express
- npm i
- npm i -d typescript
- tsc --init
- 将工程中所有js文件更改为ts后缀
- bin目录下的www更名为server.ts
会发现有很多报错

- 报错是因为没有声明文件,安装即可
npm i @types/node @types/express -d
安裝后报错会少一些,根据报错提示,一步一步解决
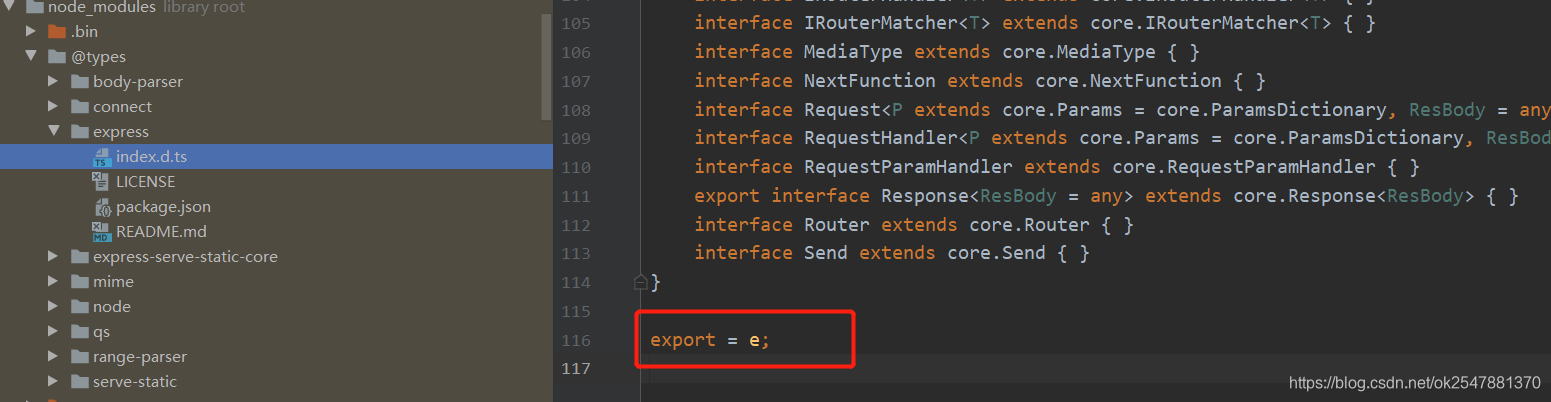
主要包括,express声明文件导出方式是export = e;

而导入的方式是require,
而通过export = e;导出,必须是呀import = 或者import from导入
更改前,都是通过require导入 module.exports 导出

全部更改为es6导入导出方式
更改玩后,发现部分模块报错, 是因为有部分类型声明文件没有安装
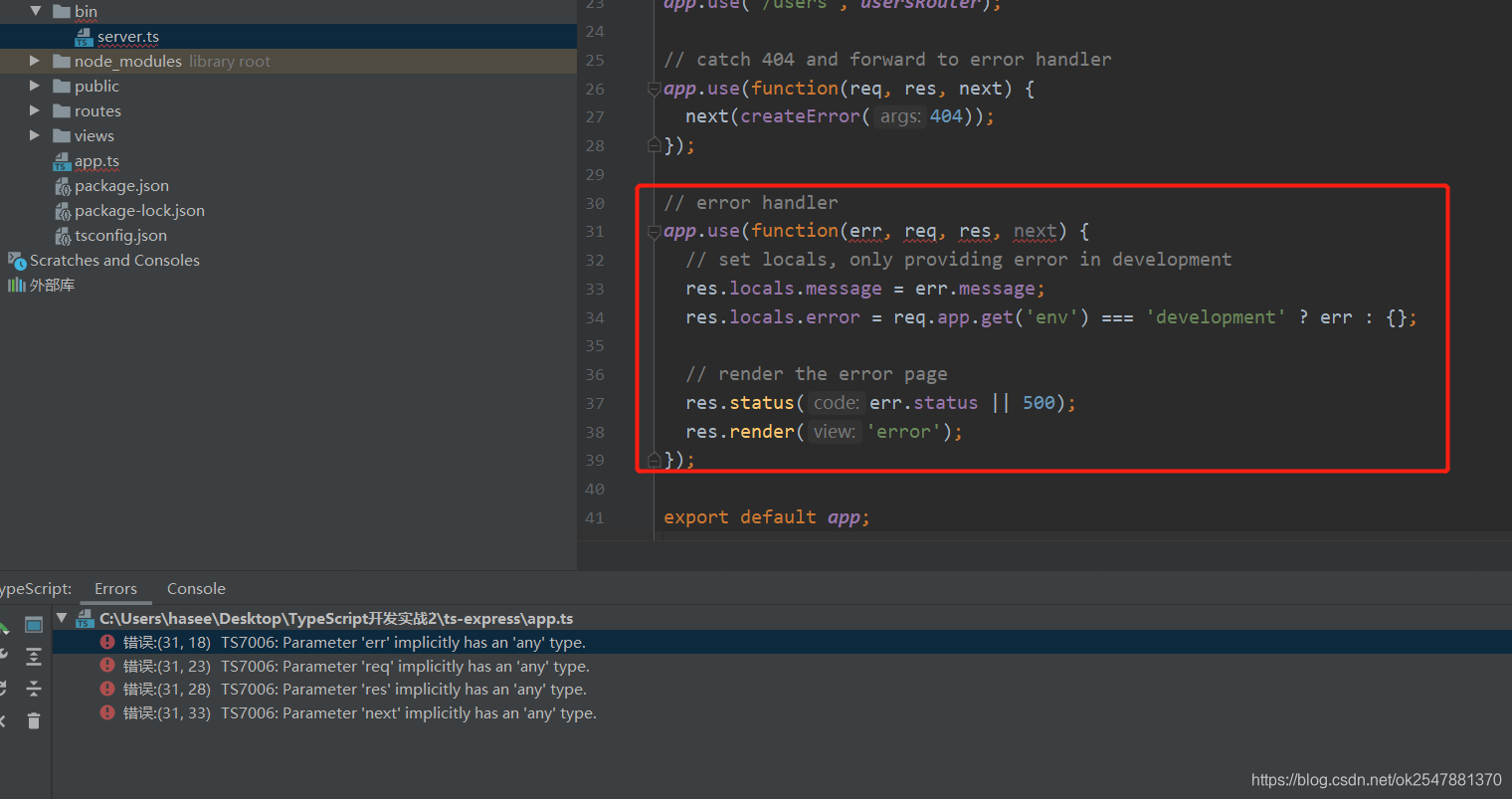
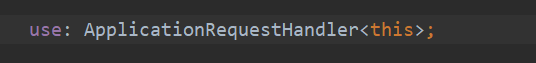
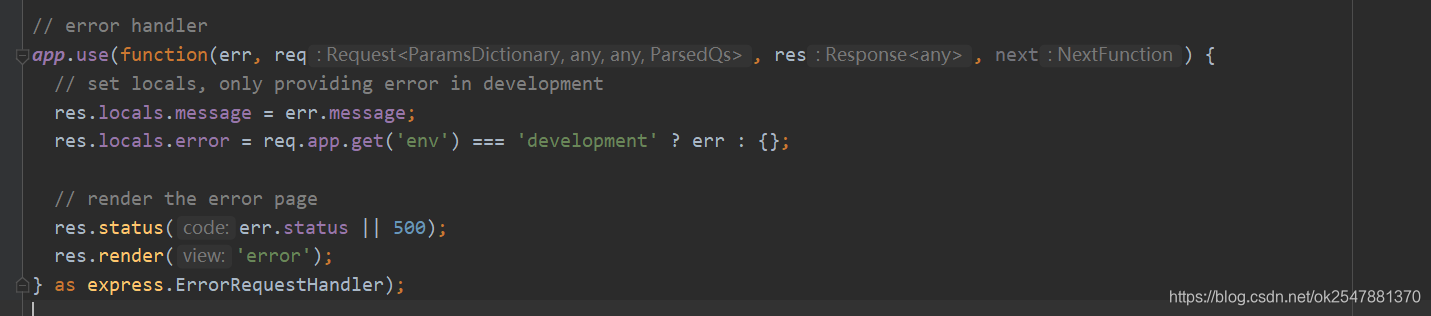
npm i @types/http-errors @types/cookie-parser @types/morgan @types/debug -D - 最后看报错信息,就省下uer的报错了,原因是函数的参数没有被ts推断出正确的类型, 那就看看app.uer的定义啦!



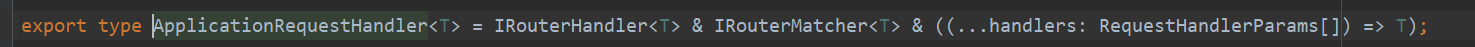
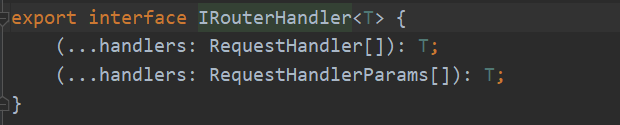
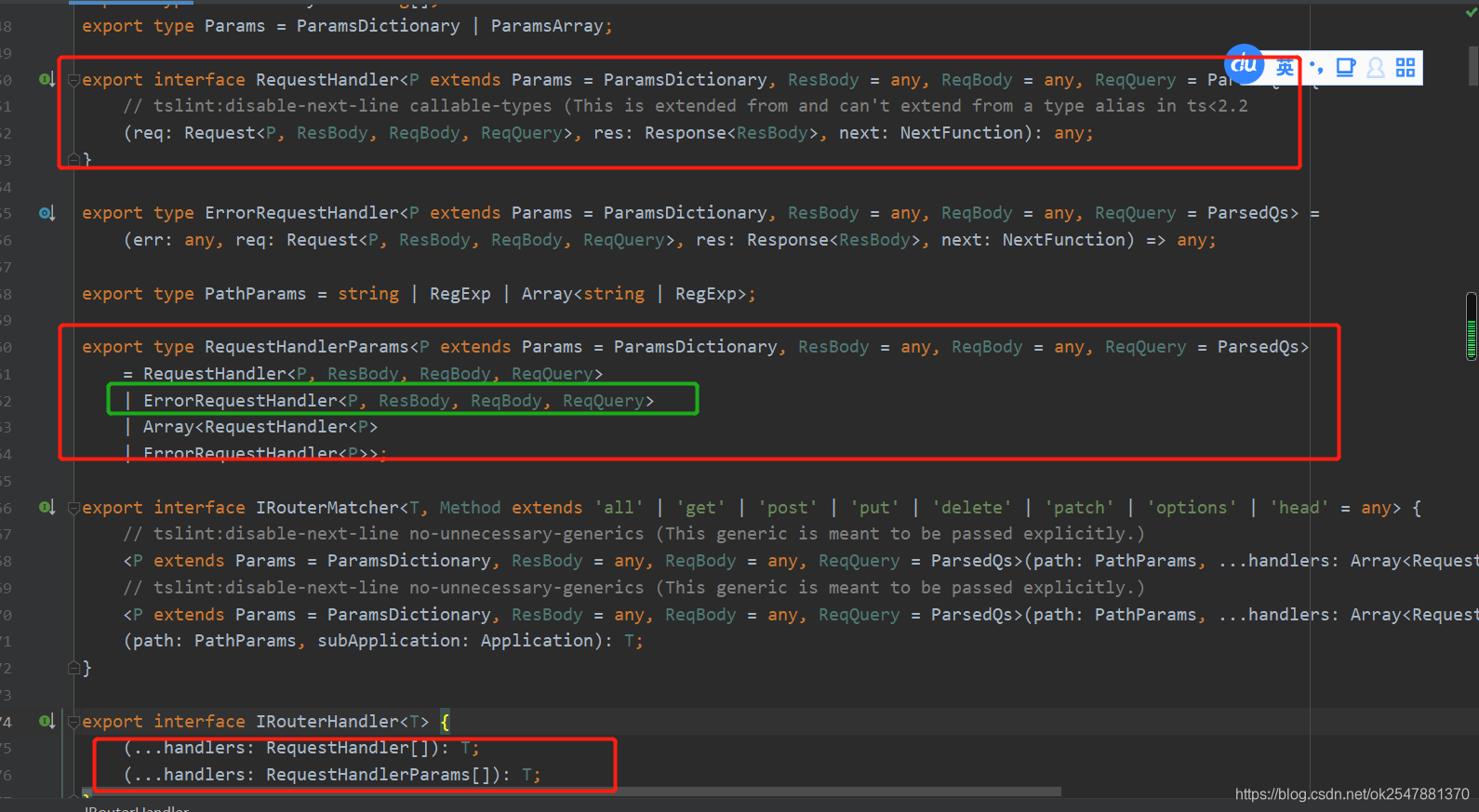
类型重载

绿色框住的才是推断出正确的类型

所以直接 类型断言一下即可,这样ts就能推断出正确的类型了
这里进行修改
还会有其他类型的小报错, 都把类型该为any就可以啦
这里的修改要特别注意一下
function onListening() {
var addr = server.address();
var bind = typeof addr === 'string'//addr: string | AddressInfo | null
? 'pipe ' + addr
: 'port ' + addr!.port;//因为上面使用了类型保护,所有会有null,而null是不能被 . 的, 所以这里使用!
debug('Listening on ' + bind);
}
以上解决了所有ts报错
现在要配置ts的输出目录,在tsconfig中
“outDir”: “./dist”,

- 在package.json中,新增一个脚本 “ts-build” : “tsc”

- ts只是将编译的文件放入到了dist中,但是public和views这些资源没有被打包进去,这里要在继续配置
- npm i shelljs @types/shelljs -D
根目录新建一个copyStatic.ts,代码如下
import * as shelljs from "shelljs";
shelljs.cp("-R" , "public" , "dist");
shelljs.cp("-R" , "views" , "dist");
package.json中,修改文件即可;
“start”: “node dist/bin/server.js”,
“copy-static”: “ts-node copyStatic.ts”,
“build” : “npm run ts-build && npm run copy-static”
tsconfig.json中,增加
“exclude”: [
“copyStatic.ts”
],
15. 安装nodemon模块, 这样不用每次修改文件,都要重新运行一下
npm i nodemon -D
package.json中,修改文件中增加一个启动脚本
“watch”: “nodemon ./dist/bin/server.js”
- 最后启动脚本
npm run build
npm run start
npm run watch - github地址 : https://github.com/2547881370/ts-express





















 1392
1392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








