
请关注我们!你可以进入历史消息查看历史文章,也敬请期待我们的新文章!
开发环境:Windows 8,node v8.9.1,npm 5.5.1,WebStorm 2017.2.2
github:
https://github.com/frontend-everyone/react-webpack3-multipage-feeo
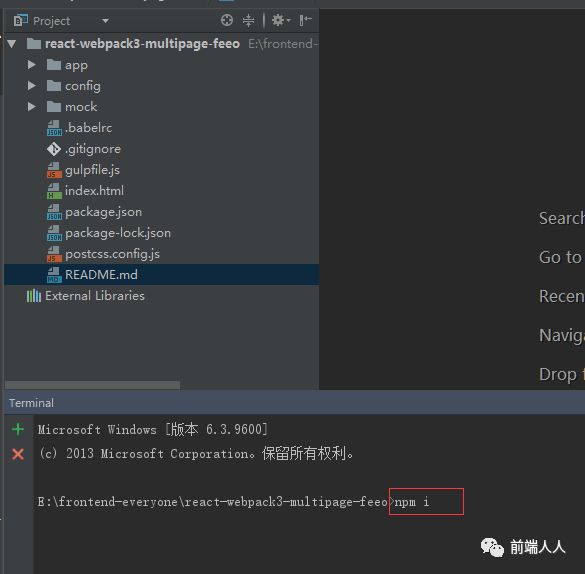
安装
npm i

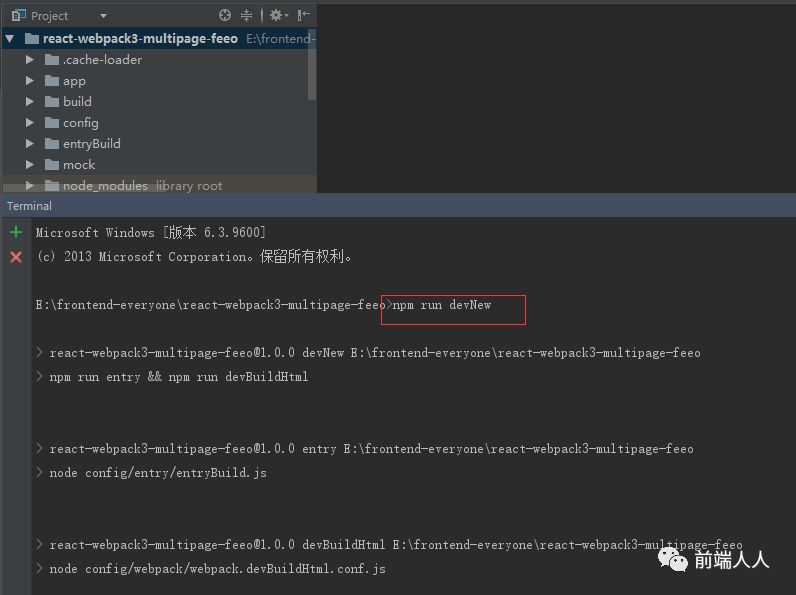
开发 (先生成webpack入口文件,每次修改entry都需要执行改命令)
npm run devNew

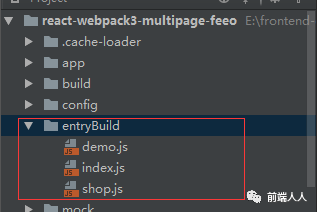
该命令会自动生成 webpack 入口文件,会在根目录下生成一个 entryBuild 文件夹

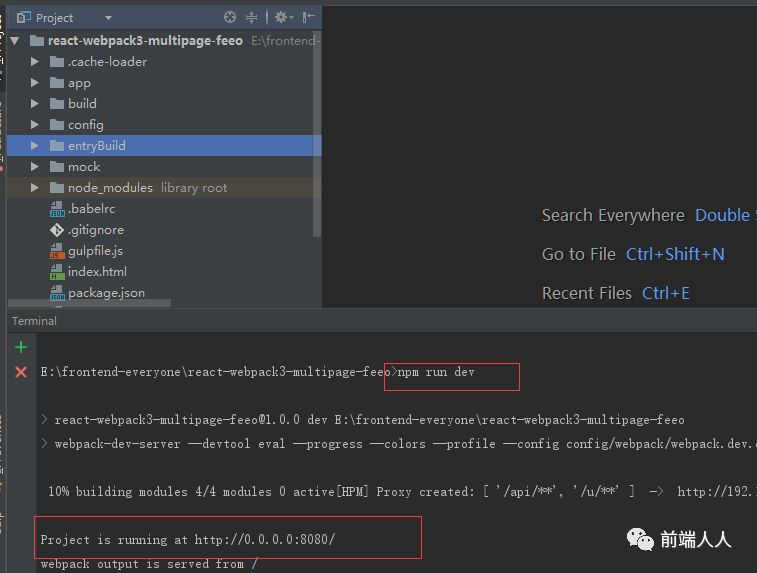
npm run devNew
命令执行完 浏览器会自动打开 http://localhost:8080/

--------------------------------------------------------------------------------------------------------
以上工程从0到1搭建过程,请见下面教程
React多页面应用1(webpack开发环境搭建,包括Babel、热更新等)
React多页面应用2(处理CSS及图片,引入postCSS,及图片处理等)
React多页面应用3(webpack性能提升,包括打包性能、提取公共包等)
React多页面应用4(webpack自动化生成多入口页面)
React多页面应用5(webpack生产环境配置,包括压缩js代码,图片转码等)
React多页面应用6(gulp自动化发布到多个环境,生成版本号,打包成zip等)
React技巧7(TodoList实现3组件之间传递数据之优化)
React技巧8(不再手动绑定this,跟.bind(this)说88)
React项目配置7(ES7的Async/Await的使用)
React第三方组件1(路由管理之Router的使用①简单使用)
React第三方组件1(路由管理之Router的使用②多层级跳转及重定向)
React第三方组件1(路由管理之Router的使用③传参)
React第三方组件1(路由管理之Router的使用④按需加载-上)
React第三方组件1(路由管理之Router的使用⑤按需加载-下)
React第三方组件2(状态管理之Refast的使用①简单使用)
React第三方组件2(状态管理之Refast的使用②异步修改state)
React第三方组件2(状态管理之Refast的使用③扩展ctx)
React第三方组件2(状态管理之Refast的使用④中间件middleware使用)
React第三方组件2(状态管理之Refast的使用⑤LogicRender使用)
React第三方组件3(状态管理之Flux的使用①简单使用)
React第三方组件3(状态管理之Flux的使用②TodoList上)
React第三方组件3(状态管理之Flux的使用③TodoList中)
React第三方组件3(状态管理之Flux的使用④TodoList下)
React第三方组件3(状态管理之Flux的使用⑤异步操作)
React第三方组件4(状态管理之Reflux的使用①简单使用)
React第三方组件4(状态管理之Reflux的使用②TodoList上)
React第三方组件4(状态管理之Reflux的使用③TodoList中)
React第三方组件4(状态管理之Reflux的使用④TodoList下)
React第三方组件4(状态管理之Reflux的使用⑤异步操作)
React第三方组件5(状态管理之Redux的使用①简单使用)
React第三方组件5(状态管理之Redux的使用②TodoList上)
React第三方组件5(状态管理之Redux的使用③TodoList中)
React第三方组件5(状态管理之Redux的使用④TodoList下)
React第三方组件5(状态管理之Redux的使用⑤异步操作)
React第三方组件5(状态管理之Redux的使用⑥Redux DevTools)
React第三方组件6(状态管理之Mobx的使用①简单使用)
React第三方组件6(状态管理之Mobx的使用②TodoList上)
React第三方组件6(状态管理之Mobx的使用③TodoList中)
React第三方组件6(状态管理之Mobx的使用④TodoList下)
React第三方组件6(状态管理之Mobx的使用⑤异步操作)
--------------------------------------------------------------------------------------------------------
常见问题解答(如果你按照以上教程一步一步去做,可能会遇到下面几个问题)
1、版本问题
请拷贝 一下内容 全部替换 你的 package.json 然后 npm i 安装下
{
"name": "react-webpack3-multipage-feeo",
"version": "1.0.0",
"description": "There are no deploy keys for this repository.",
"main": "index.js",
"repository": {
"type": "git",
"url": "https://github.com/frontend-everyone/react-webpack3-multipage-feeo"
},
"scripts": {
"entry": "node config/entry/entryBuild.js",
"devBuildHtml": "node config/webpack/webpack.devBuildHtml.conf.js",
"devNew": "npm run entry && npm run devBuildHtml",
"dev": "webpack-dev-server --devtool eval --progress --colors --profile --config config/webpack/webpack.dev.conf.js",
"p": "SET BABEL_ENV=production && webpack --progress --colors --config config/webpack/webpack.prod.conf.js",
"ptp": "npm run p && gulp buildTime zip",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"babel-polyfill": "^6.26.0",
"flux": "^3.1.3",
"mobx": "^3.4.1",
"mobx-react": "^4.3.5",
"react": "^16.2.0",
"react-cookie": "^0.4.6",
"react-dom": "^16.2.0",
"react-kirk-pc-ui": "^1.0.0",
"react-redux": "^5.0.7",
"react-router-dom": "^4.2.2",
"redux": "^3.7.2",
"redux-thunk": "^2.2.0",
"refast": "^2.1.0",
"refast-logic-render": "^2.2.3",
"reflux": "^6.4.1"
},
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-eslint": "^8.1.2",
"babel-loader": "^7.1.2",
"babel-plugin-transform-class-properties": "^6.24.1",
"babel-plugin-transform-decorators-legacy": "^1.3.4",
"babel-preset-env": "^1.6.1",
"babel-preset-react": "^6.24.1",
"babel-preset-react-hmre": "^1.1.1",
"babel-preset-react-native-stage-0": "^1.0.1",
"bundle-loader": "^0.5.5",
"cache-loader": "^1.2.0",
"clean-webpack-plugin": "^0.1.17",
"copy-webpack-plugin": "^4.3.1",
"css-loader": "^0.28.7",
"eslint": "^4.14.0",
"eslint-config-react-app": "^2.0.1",
"eslint-loader": "^1.9.0",
"eslint-plugin-flowtype": "^2.40.1",
"eslint-plugin-import": "^2.8.0",
"eslint-plugin-jsx-a11y": "^5.1.1",
"eslint-plugin-react": "^7.5.1",
"extract-text-webpack-plugin": "^3.0.2",
"file": "^0.2.2",
"file-loader": "^1.1.6",
"gulp": "^3.9.1",
"gulp-vsftp": "^0.7.8",
"gulp-zip": "^4.0.0",
"html-webpack-plugin": "^2.30.1",
"mockjs": "^1.0.1-beta3",
"moment-kirk": "^1.0.1",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"postcss-cssnext": "^3.0.2",
"postcss-loader": "^2.0.9",
"precss": "^2.0.0",
"react-dev-utils": "^4.2.1",
"style-loader": "^0.19.1",
"url-loader": "^0.6.2",
"webpack": "^3.10.0",
"webpack-dev-server": "^2.9.7",
"webpack-merge": "^4.1.1"
},
"eslintConfig": {
"extends": "react-app",
"rules": {
"import/no-webpack-loader-syntax": 0,
"no-script-url": 0
}
}
}
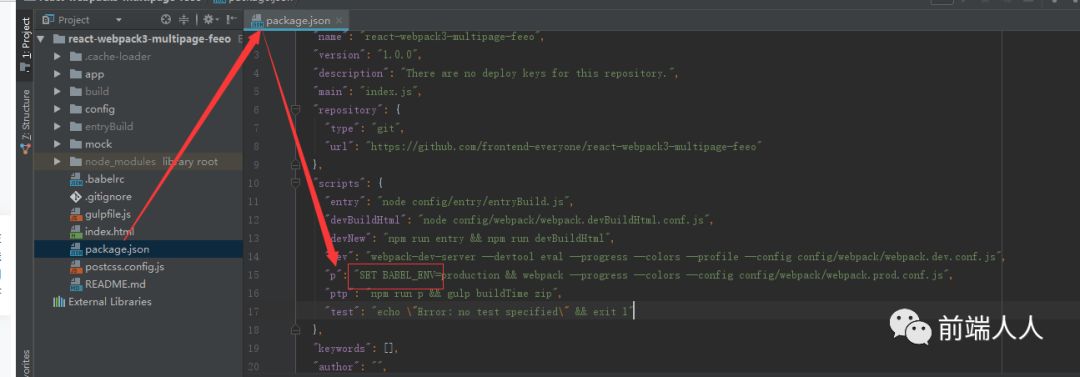
2、打包问题 主要是执行 npm run p 在mac上会 set= 错误
在windows 平台 如下是正常的

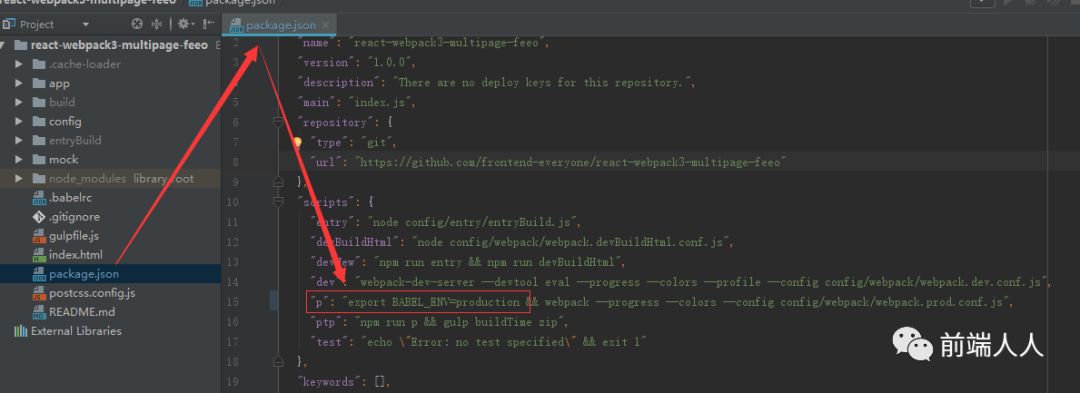
在MAC电脑上需要改成
export BABEL_ENV=production

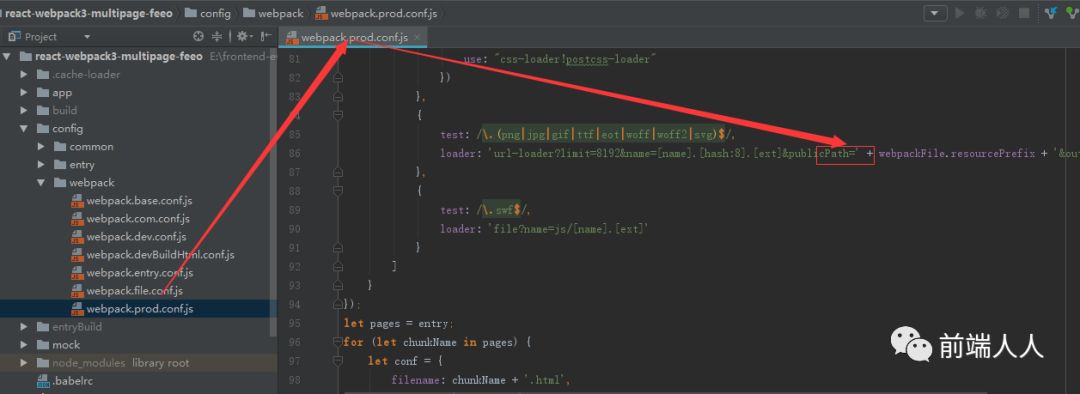
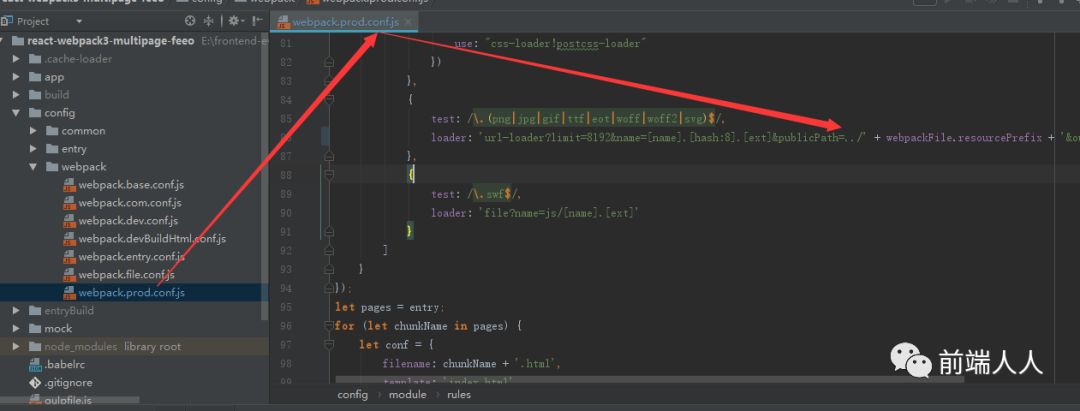
3、打包图片地址问题

在这个地方 添加 路径即可,如:

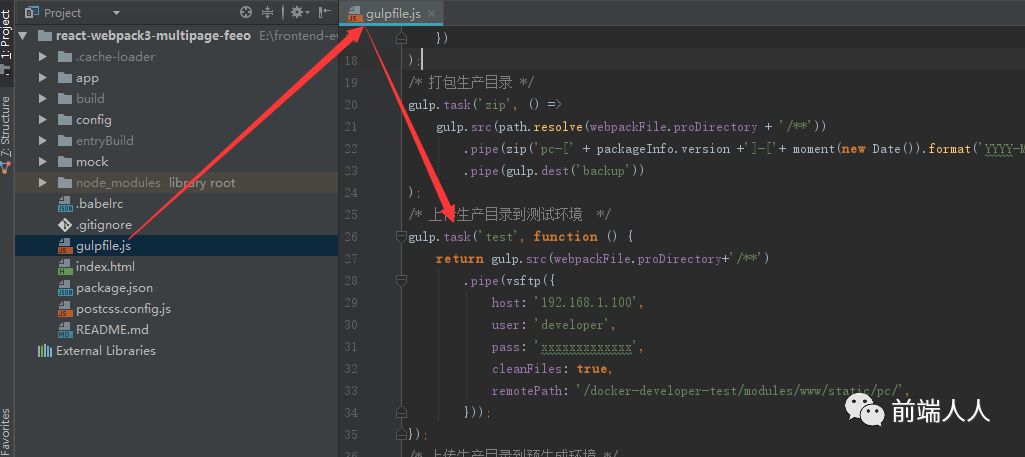
4、上传问题 ,主要问题出在, 执行 npm run ptp 等命令 需要调用 gulp 上传任务时

如果你的远程服务器是linux系统,则不需要修改。
如果是windows系统,则需要修改成如下:
https://www.npmjs.com/package/gulp-ftp
本文完


禁止擅自转载,如需转载请在公众号中留言联系我们!
感谢童鞋们支持,希望对你有所帮助!
如果你有什么问题,可以在下方留言给我们!





















 7933
7933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








