想要制作一个漂亮、实用的H5投票页面,但又不知道从何开始?别担心,今天我就来教你一步步制作一个精美的H5投票页面,并分享一些干货技巧,让你快速上手!

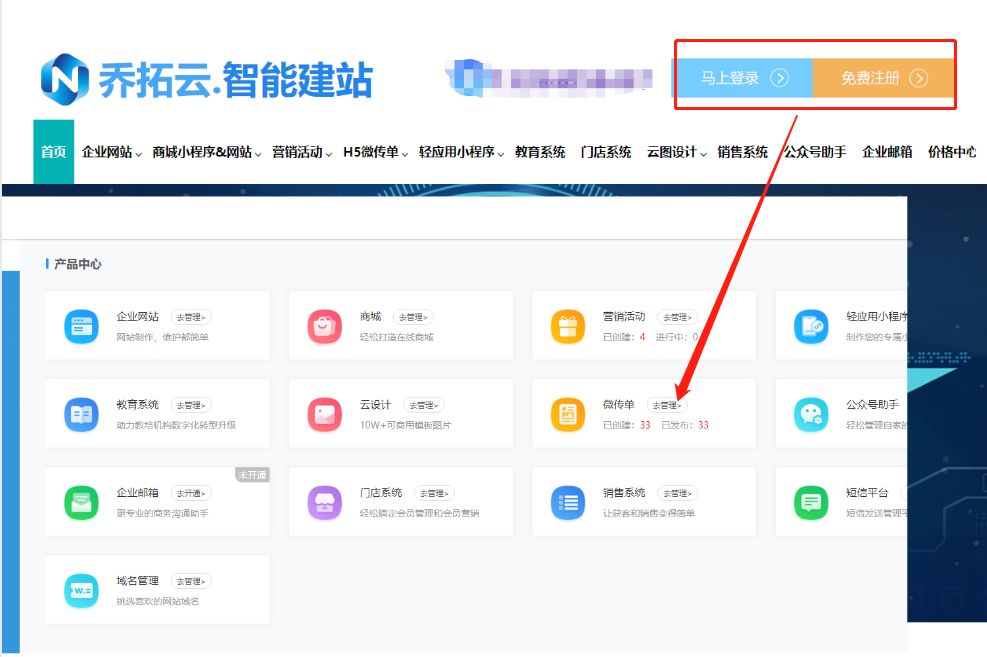
首先,我们需要登录乔拓云平台,并进入后台。在后台中找到【微传单】,点击其中的【去管理】,进入H5模板中心页面。

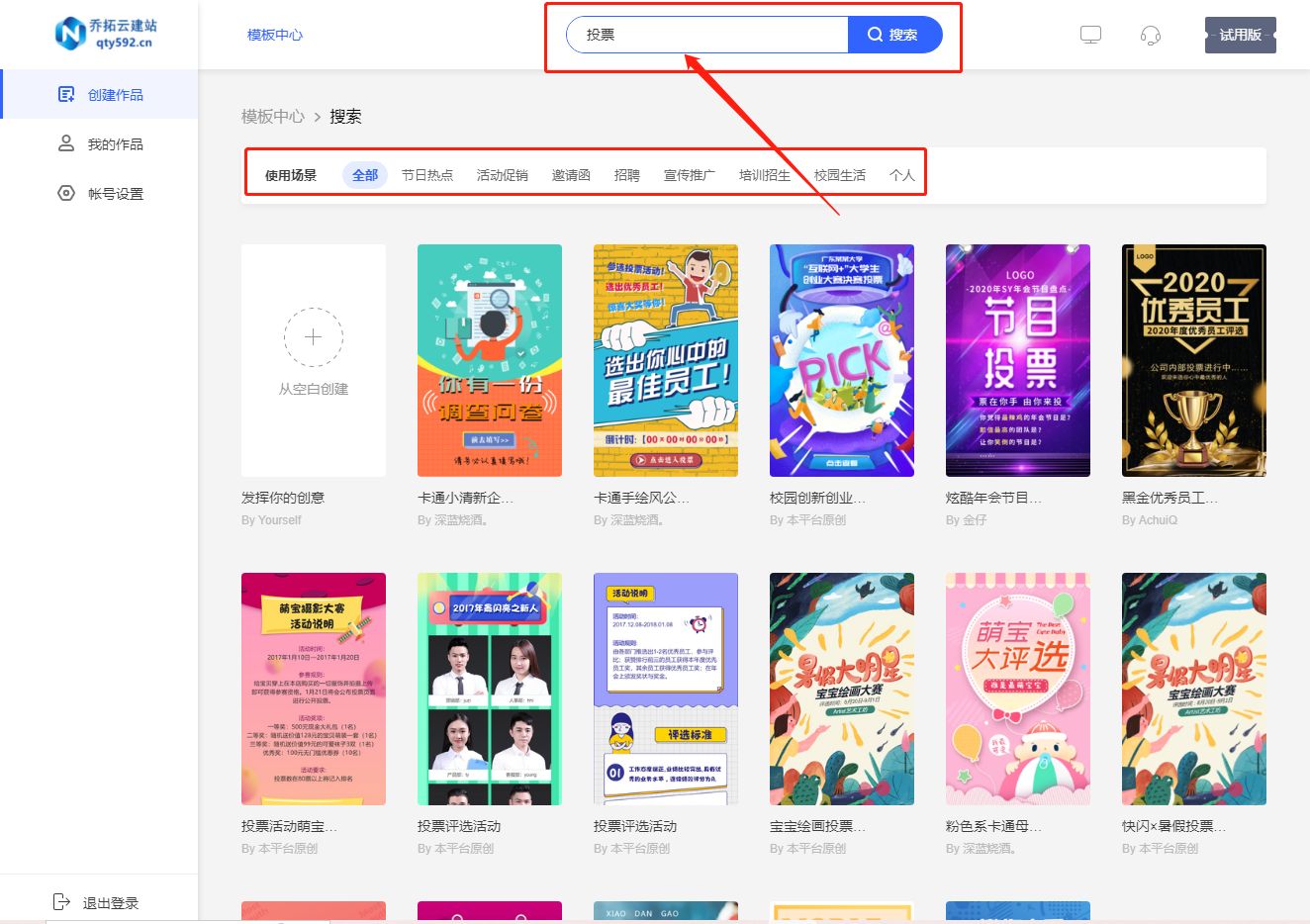
在H5模板中心页面上方的搜索框内,输入“投票”进行搜索,或者在【使用场景】分类栏中找到投票。通过搜索或分类筛选,你可以找到各种不同风格的投票类H5模板。选择一个你喜欢的模板,点击进入进行编辑。

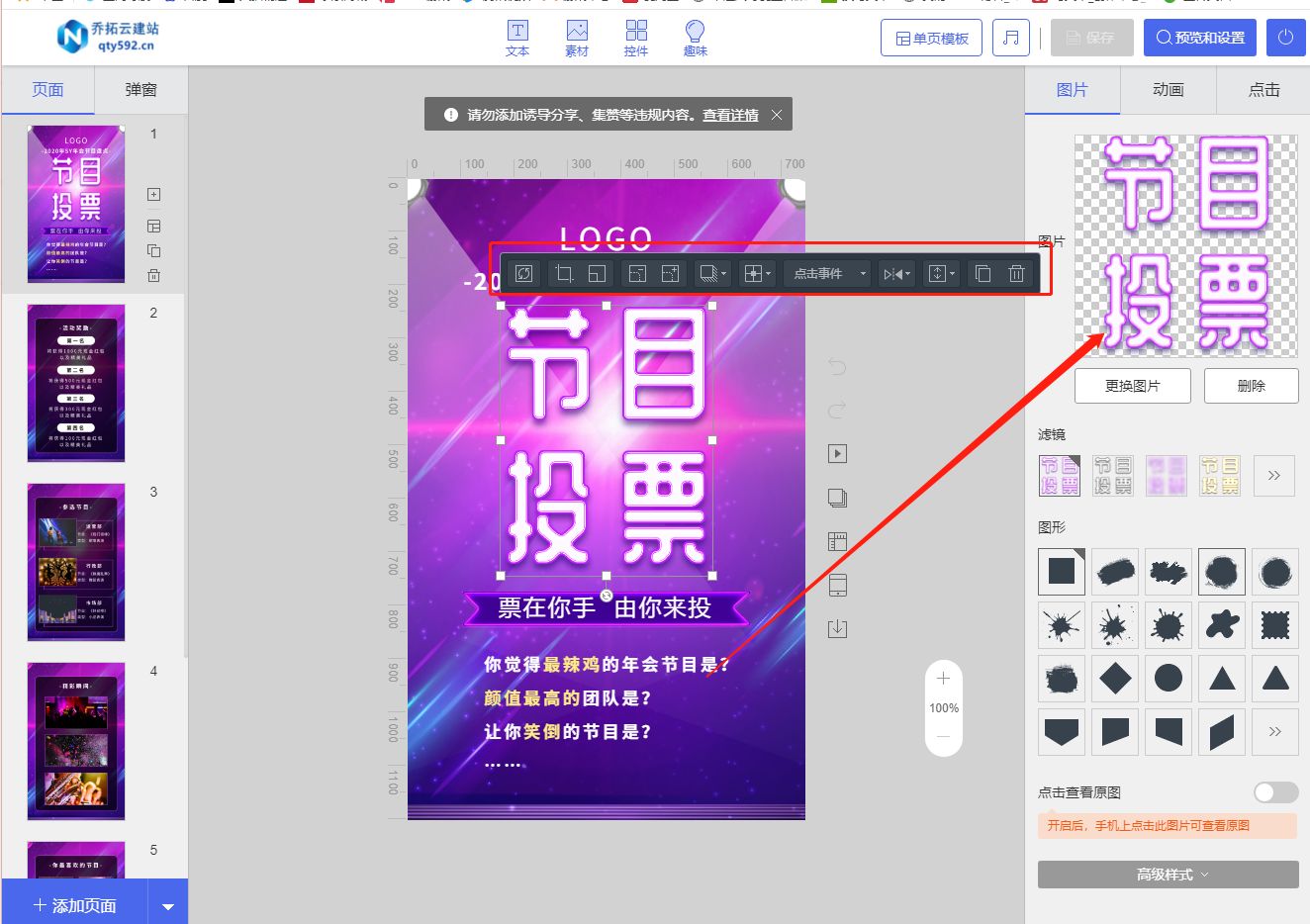
在H5模板页面中,你可以对模板进行各种编辑和修改,例如更换图片、修改文字、调整页面背景等。你可以点击模板页面中要修改的内容进行编辑,也可以在右边的选项框内进行设置。

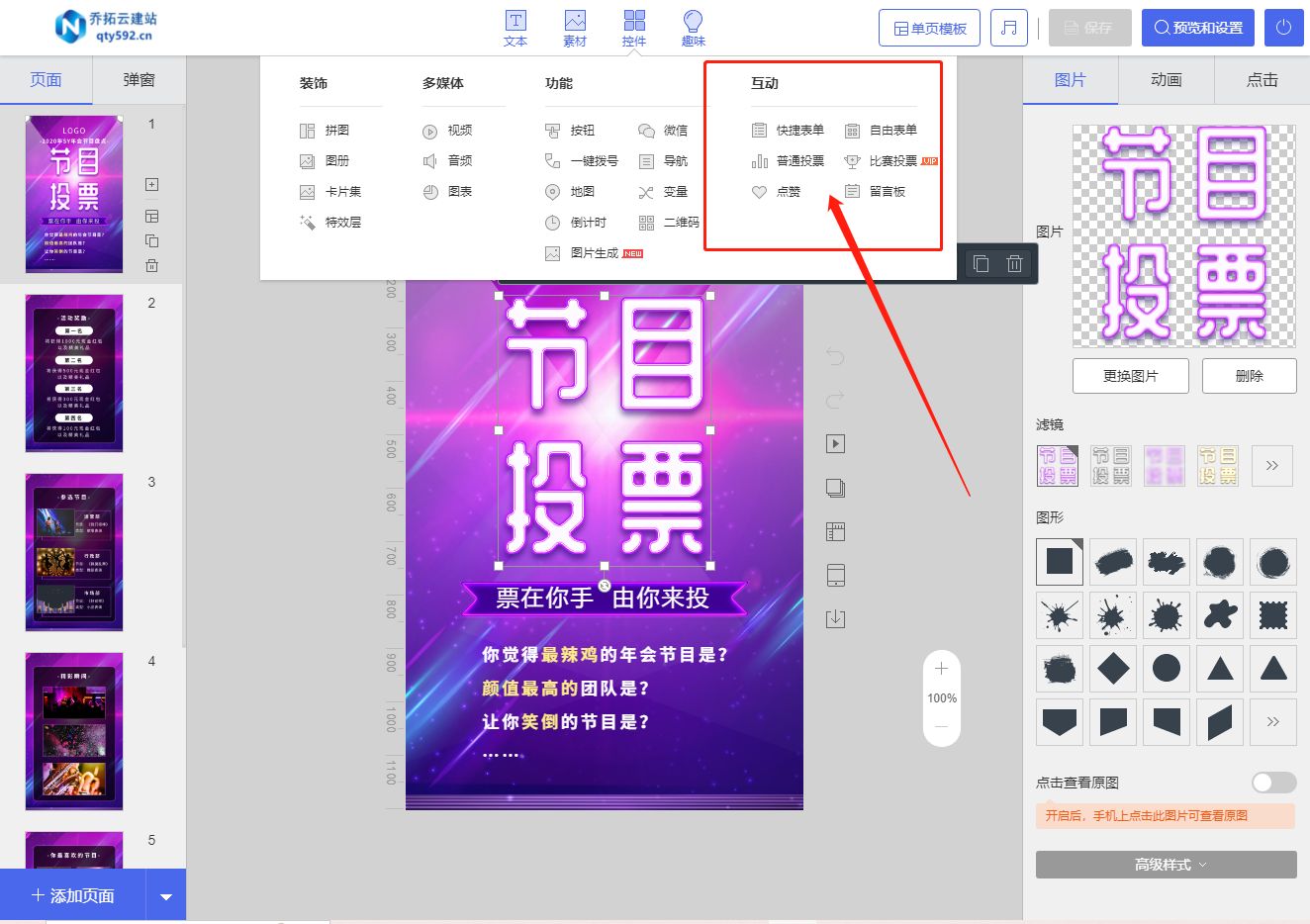
如果你想添加投票功能,可以点击【控件】选项,找到普通投票/比赛投票功能,并重新添加并设置到H5模板页面中。除了投票功能,你还可以通过点击【控件】和【趣味】选项,添加其他功能,例如表单、点赞、留言板等,让你的H5页面更加丰富多样。

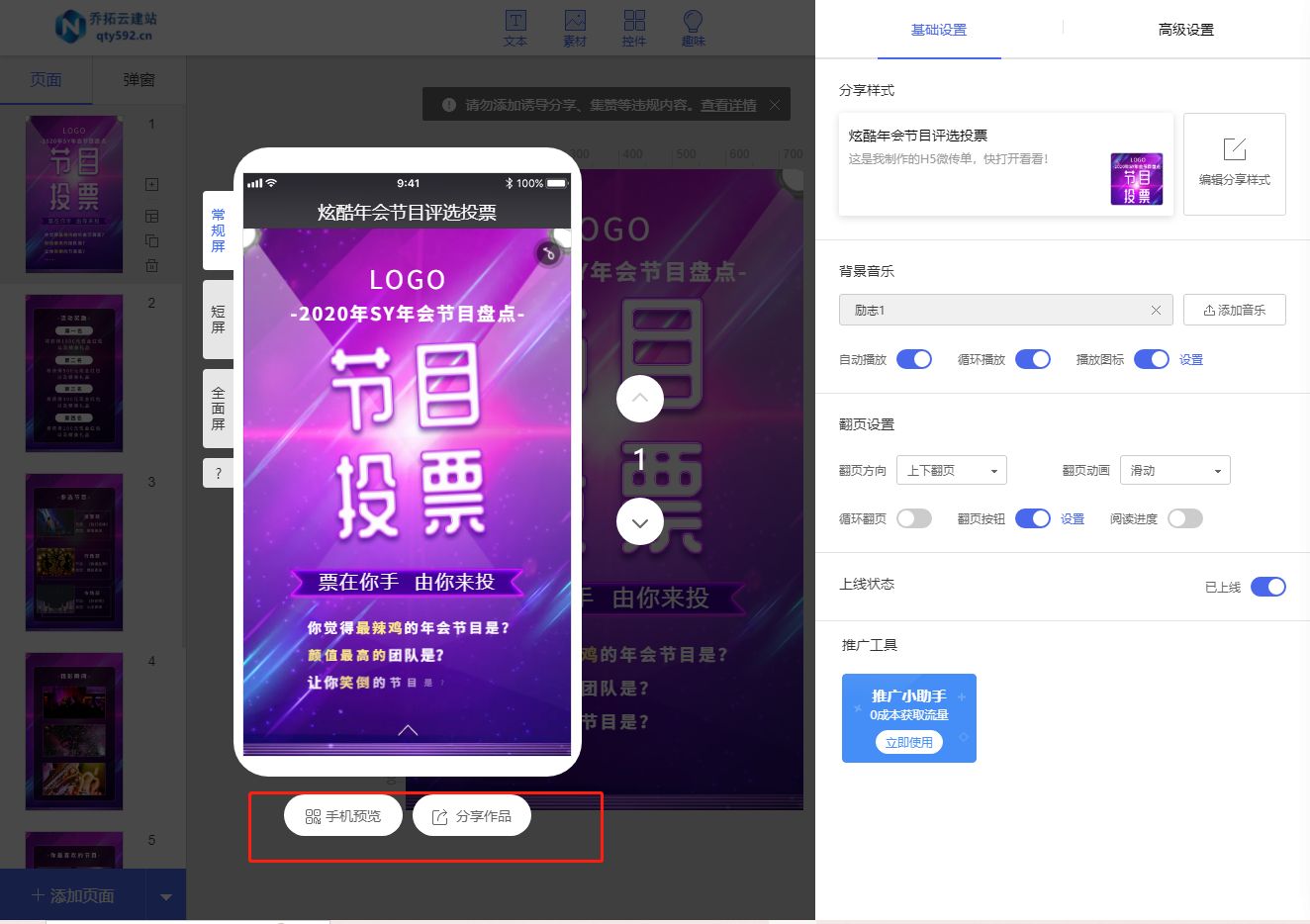
完成H5投票页面的制作后,记得进行预览,确认所有内容都无误。如果一切顺利,你可以点击【分享作品】,通过二维码或链接的方式将你的H5作品分享给好友。

通过以上的步骤,你可以从零基础开始制作一个精美的H5投票页面。乔拓云平台提供了丰富的模板和功能,让你的页面定制更加方便快捷。相信通过不断的尝试和练习,你会越来越熟练,制作出更加出色的H5页面!快来跟随这份干货分享,一起制作属于自己的H5投票页面吧!





















 4823
4823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








