1.完整报错`
> ims-support-demo@0.1.0 serve /Users/yizhikaixinya/Desktop/charmplus-ims
> vue-cli-service serve
ERROR Error: Cannot find module 'babel-plugin-import'
Require stack:
- /Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/@babel/core/lib/config/files/plugins.js
- /Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/@babel/core/lib/config/files/index.js
- /Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/@babel/core/lib/index.js
- /Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/@vue/cli-plugin-babel/index.js
- /Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/@vue/cli-service/lib/Service.js
- /Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/@vue/cli-service/bin/vue-cli-service.js
Error: Cannot find module 'babel-plugin-import'
Require stack:
- /Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/@babel/core/lib/config/files/plugins.js
- /Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/@babel/core/lib/config/files/index.js
- /Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/@babel/core/lib/index.js
- /Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/@vue/cli-plugin-babel/index.js
- /Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/@vue/cli-service/lib/Service.js
- /Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/@vue/cli-service/bin/vue-cli-service.js
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:902:15)
at resolve (internal/modules/cjs/helpers.js:98:19)
at tryRequireResolve (/Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/@babel/core/lib/config/files/plugins.js:115:9)
at resolveStandardizedNameForRequire (/Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/@babel/core/lib/config/files/plugins.js:149:19)
at sync (/Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/@babel/core/lib/config/files/plugins.js:172:12)
at sync (/Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/gensync/index.js:182:19)
at /Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/gensync/index.js:210:24
at Generator.next (<anonymous>)
at resolvePlugin (/Users/yizhikaixinya/Desktop/charmplus-ims/node_modules/@babel/core/lib/config/files/plugins.js:53:17)
at resolvePlugin.next (<anonymous>)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! ims-support-demo@0.1.0 serve: `vue-cli-service serve`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the ims-support-demo@0.1.0 serve script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
把依赖包删了重新npm i 还是报错
2.最终解决办法
先看前面报错
Error: Cannot find module 'babel-plugin-import'
Require stack:
解决办法
axios所需的插件没有装上
npm install axios qs --save
npm install antd babel-plugin-import --save
然后继续报错
The package manager has hoisted a wrong version of postcss, please run npm i postcss@8 -D to fix it. Error: The package manager has hoisted a wrong version of postcss, please run npm i postcss@8 -D to fix it.
根据提示安装
npm i postcss@8 -D
然后会崩溃的发现运行还是报错,这会已经麻了,不过不要放弃
报错信息:.bezierEasingMixin(); ^ Inline JavaScript is not enabled. Is it set in your op..
把less降低到3版本或一下
npm install less@2.7.2
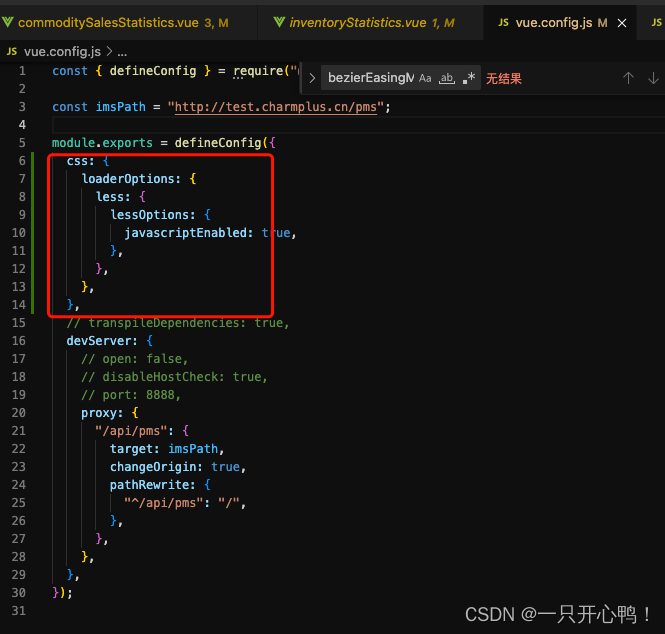
在vue.config.js加上

css: {
loaderOptions: {
less: {
lessOptions: {
javascriptEnabled: true,
},
},
},
},
再重新运行就可以了





















 2889
2889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








