效果

1.在桌面新建nodeExpress空文件夹
2.用vscode打开nodeExpress文件夹
3.用vscode打开终端
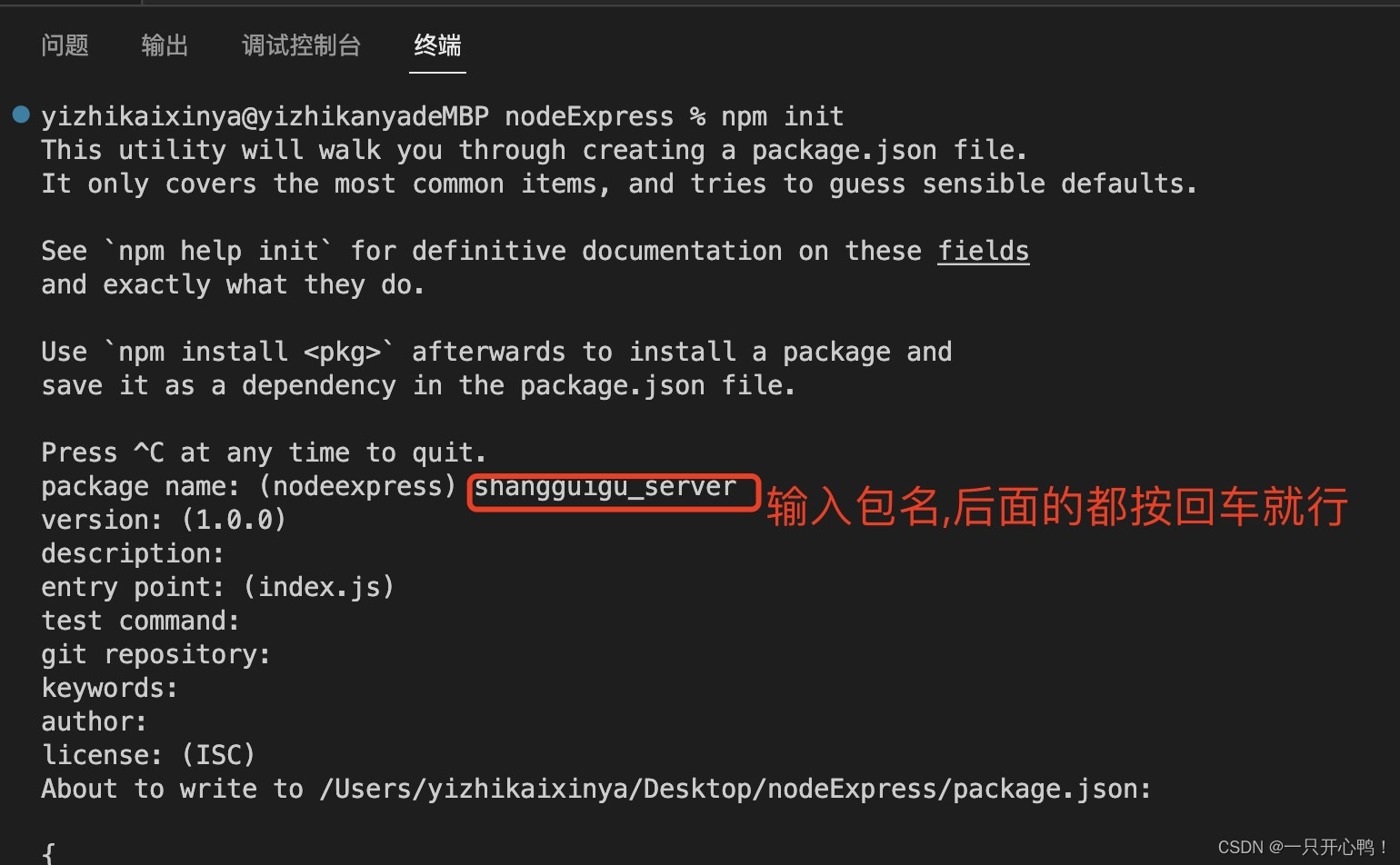
4.命令npm init 初始化

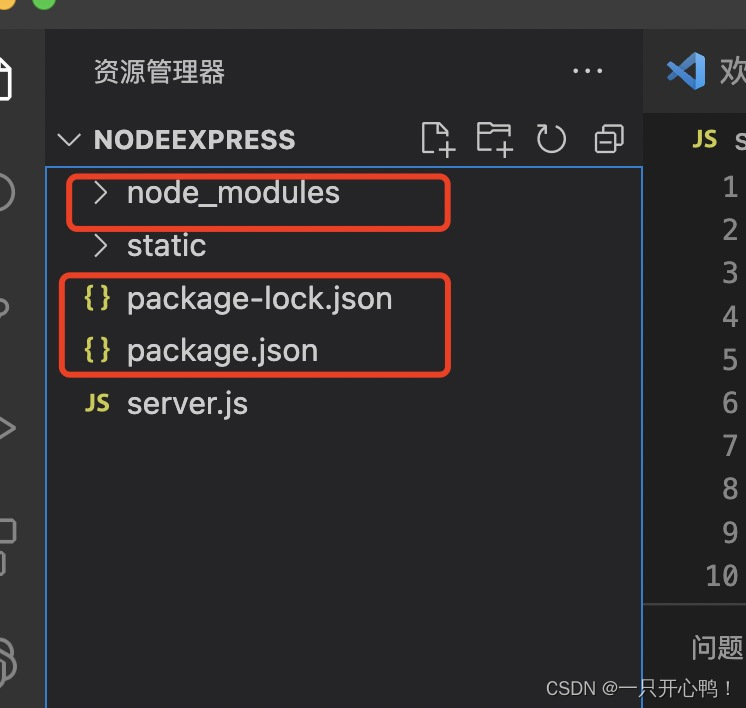
5.然后生成了node_moduled依赖,package-lock.json和package.json文件

6.创建server.js文件
const express = require('express')
//创建一个服务器对象
const app = express();
app.use(express.static(__dirname+'/static'))
app.get('/person',(req,res)=>{
//向客服端发送数据
res.send({
name:'tom',
age:20,
job:'前端程序员'
})
})
//端口监听
app.listen(5005,(err)=>{
if(!err) console.log('服务器启动成功啦!')
})
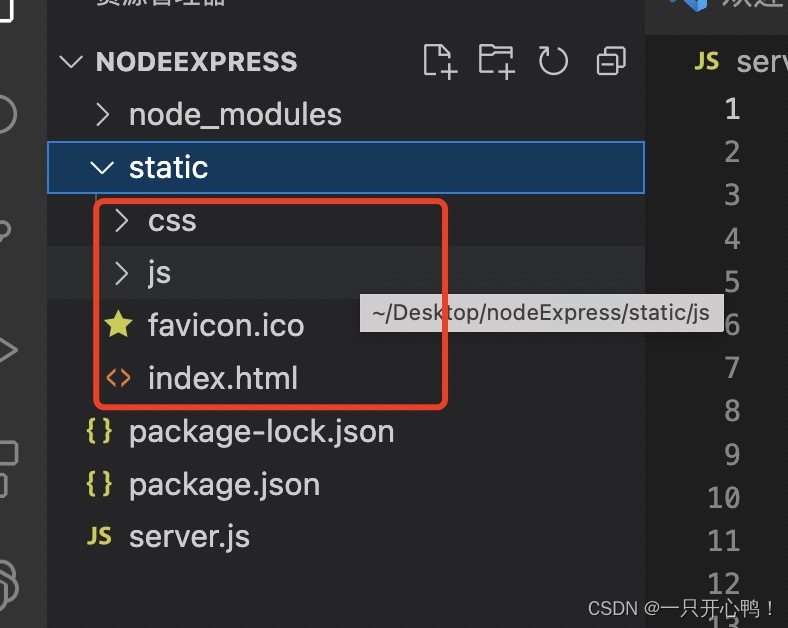
7.穿件static文件夹用于放静态资源及打包的文件,将前端npm run build后生成的dist文件里的内容全部复制在static文件夹下

8.最后在终端运行node server

这样就表示服务器启动成功啦
9.打开浏览器输入地址http://localhost:5005 或者 http://localhost:5005/index.html 回车就可以啦~

























 3064
3064

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








