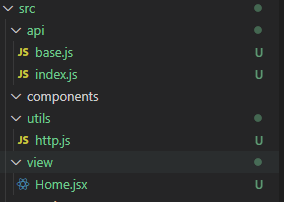
目录结构

1.http.js 访问接口模块,用来封装请求方法
import qs from "querystring"
export function httpGet(url){
const result= fetch(url);
return result
}
export function httpPost(url,data){
const result = fetch(url,{
method:"post",
headers: {
'Accept': 'application/json,text/plain,*/*',
'Content-Type': 'application/x-www-form-urlencoded'
},
body:qs.stringify(data)
})
return result;
}2.base.js 接口基础模块,存放访问后台的接口路径
const base ={
baseUrl:"http://iwenwiki.com",
login:"/api/blueberrypai/login.php",
Chating:"/api/blueberrypai/getIndexChating.php"
}
export default base 3.index.js api接口模块,用来拼装具体的接口调用
import base from "./base"
import {httpGet,httpPost} from "../utils/http"
const api ={
getLogin(params){
return httpPost(base.baseUrl+base.login,params)
},
getChating(){
return httpGet(base.baseUrl+base.Chating)
}
}
export default api4.Home.jsx 具体调用
import React from "react"
import api from "../api/index"
export default class Home extends React.Component{
componentDidMount(){
api.getLogin({
user_id:"iwen@qq.com",
password:"iwen123",
verification_code:"crfvw"
}).then(res=>res.json())
.then(data=>{
console.info(data)
})
api.getChating()
.then(res=>res.json())
.then(data=>{
console.info(data)
})
}
render(){
return(
<div>
Home
</div>
)
}
}
























 2736
2736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








