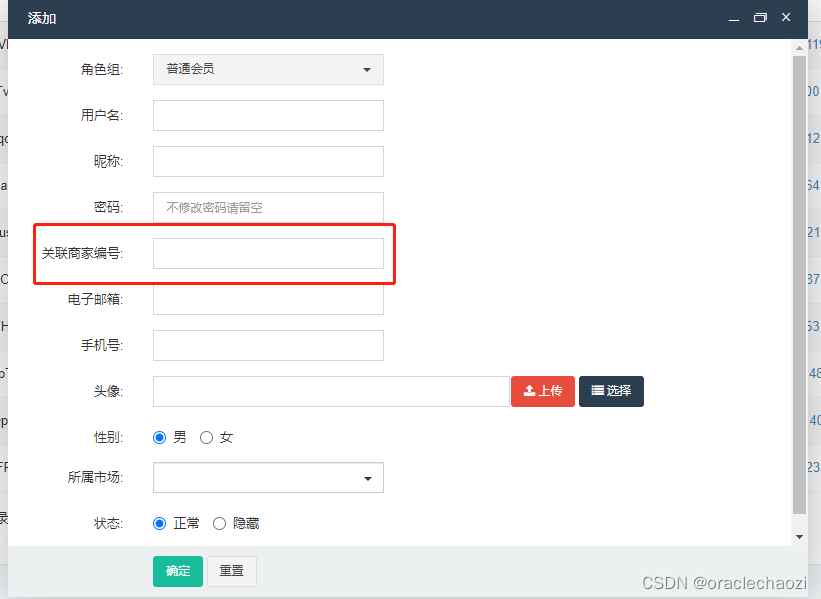
问题描述:给后台添加的弹出窗增加一个单独的表单验证功能,比如给商家编码增加一个单独的验证

原始的html代码
<input id="c-busicode" class="form-control" name="row[busi_code]" type="text" value="">1.简单规则
简答的规则比如验证字母或者数字,我们只需要通过 data-rule-规则名称=“规则内容”,定义一个规则名称,并且在 data-rule=“规则名称”使用即可
<input id="c-busicode" class="form-control" name="row[busi_code]" data-rule="required;length(3~50);sn" data-rule-sn="[/^[a-zA-Z0-9:]+$/, '仅支持字母与数字']" type="text" value="">
2.复制规则
比如商家编码我要根据角色组的选择判断规则,如果选择普通会员我就不限制规则,如果选择商家会员我就限制规则,那就需要在单独的js文件里进行配置,需要找到对应的js文件,比如我们的文件是user.js文件,修改代码如下
add: function () {
$.validator.config({
ignore: ":hidden",//不验证的元素
rules: {
isCompany: function() {
//console.log($('.group select').val());
if($('.group select').val()=='2' || $('.group select').val()=='3'){
return true;//必填
}else{
return false;//非必填
}
}
},
messages: {
isCompany: "商家编码不能为空",
},
fields: {
'row[busi_code]': 'required(isCompany);length(6~)'
}
});
Controller.api.bindevent();
},具体的验证逻辑可以在isCompany里面进行添加修改,这样就方便多了























 3261
3261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










