第一步:引入js文件
复制下载的js插件到 /public/assets/js 文件目录下,

本来我的文件名是jsencrypt.min.js ,之前经常报错找不到文件,索性改成jsencrypt.js,方便操作
第二步:配置上js插件
打开 /public/assets/js 目录下的 require-frontend.js 文件
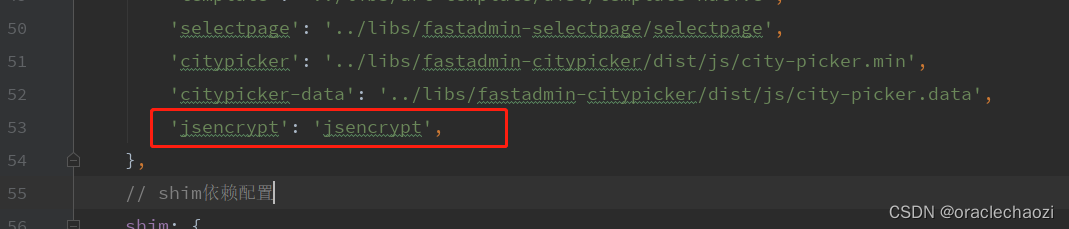
在paths中配置上插件

第三步:控制器js内引入插件
在js文件头部修改为
define(['jquery', 'bootstrap', 'backend', 'addtabs', 'adminlte', 'form','jsencrypt'], function ($, undefined, Backend, undefined, AdminLTE, Form,JSEncrypt) {
第四步:代码中使用
var encrypt = new JSEncrypt();//这个类名和js头部引入的类名保持一致如果线上没有开启debug需要重新压缩打包下js文件,执行如下代码:
php think min -m all -r js通过上述方法大部分插件都是可以引入使用的























 7834
7834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










