在Ext JS 中, Button的背景色保持和系统的主色调一致, 样式如下:

但是使用工具栏(toolbar) 添加按钮的时候, 按钮的背景色确实灰色,如下图所示:

为什么会有这个差别呢? 如何让它们保持一致呢?
工具栏按钮与Button不一致的原因
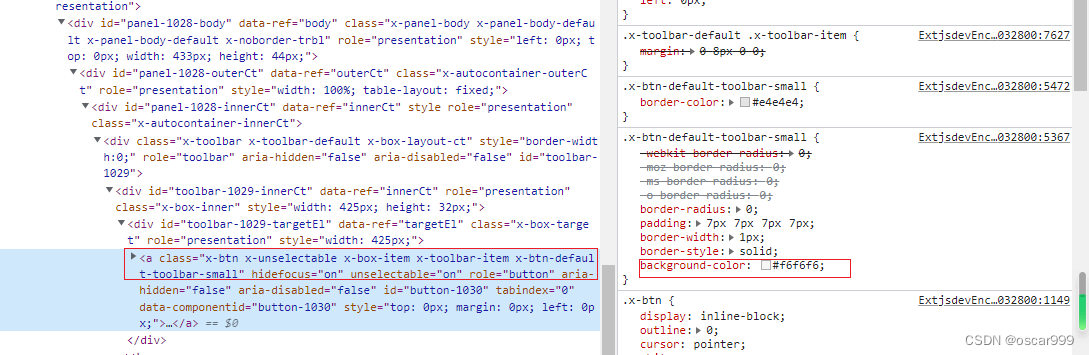
看一下Toolbar里面的按钮最终产生的按钮的样式:

Toolbar 通过样式类x-btn-default-toolbar-small 定义了按钮的背景色,这个颜色就是是灰色。
工具栏按钮的统一外观配置
Toolbar 提供了一个配置项 defaultButtonUI , 用于快速而简单更改所有子 Ext.button.Button 外观。
如果 defaultButtonUI 没有值,则按钮的 ui 值将附加 -toolbar,因此当 Ext.button.Button 位于 Ext.toolbar.Toolbar 中时,它具有与原生Button不同的外观。 但是可以通过配置 defaultButtonUI 的值,保持工具栏中的按钮与原生按钮相同的样式。
秘









 订阅专栏 解锁全文
订阅专栏 解锁全文















 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










