定义拖放
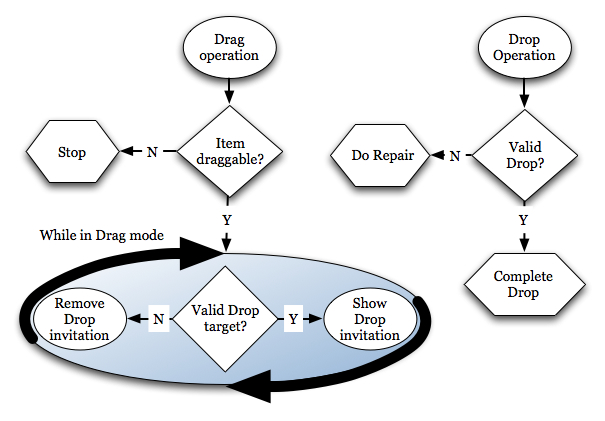
一个拖动操作,就是在某个页面元素上按下鼠标并移动。一个放下操作,就是在拖动动作之后放开鼠标。可以从下图来看:

Ext JS 的Ext.dd 类中定义了基本的拖放操作。
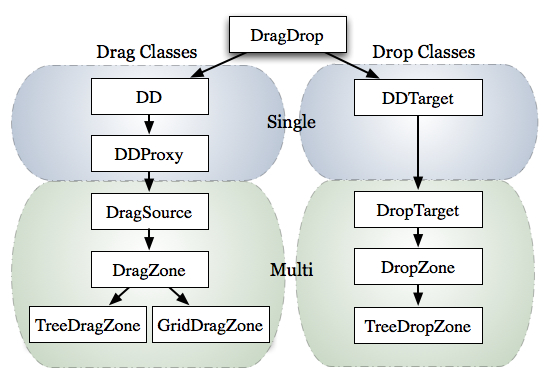
拖放类的组织
所有的拖放类基本上都归类到Drag or Drop 组中

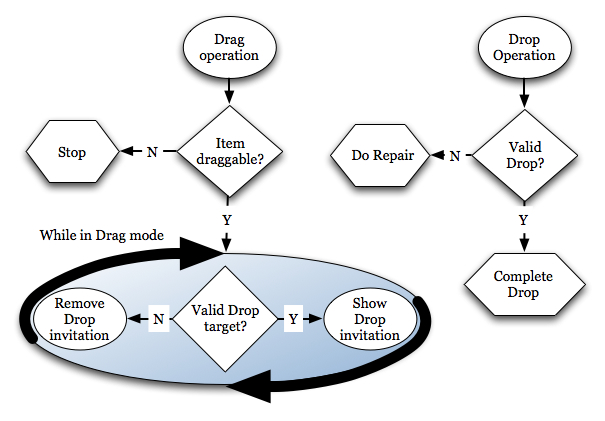
一个拖动操作,就是在某个页面元素上按下鼠标并移动。一个放下操作,就是在拖动动作之后放开鼠标。可以从下图来看:

Ext JS 的Ext.dd 类中定义了基本的拖放操作。
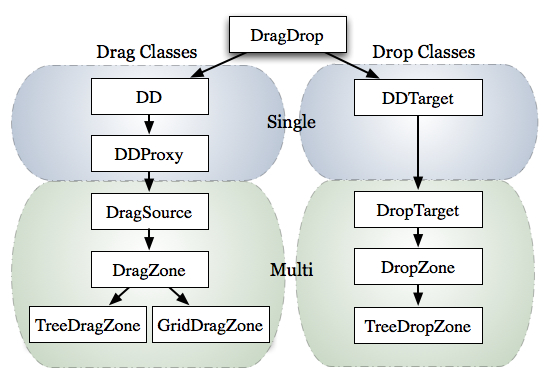
所有的拖放类基本上都归类到Drag or Drop 组中












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


