一个todolist案例解决vue中prop问题
prop为vue中父子组件的通讯工具,这是很多教程会提及的,今天我们不通过这个方向去解答这个问题,我们通过最根本的原理去解释这个问题。
首先需要明确几个概念
- 什么是组件:组件就是由一些html,css,js组成的代码块,如下图所示

看到这样的结构我们称为组件(VueComponent)简称vc ,vc是继承vue
- 在javascript的世界中一切皆对象,vue是javascript的框架,所以归根到底,vue也只是一个对象
进入正题
一个todolist案例解决vue中prop问题
首先声明组件Header
<template>
<div class="todo-header">
<input
v-model="name"
@keyup.enter="add"
type="text"
placeholder="请输入你的任务名称,按回车键确认"/>
</div>
</template>
<script>
export default {
name: "Header"
, data() {
return{
name:''
}
}
, methods: {
add() {
console.log('header',this)
if (!this.name.trim()) {
alert('输入为空')
}
// const todo={
// id:Date.now(),
// name:this.name,
// done:false
// }
// this.addTodobind(todo)
this.name=''
}
}
,props:[
'addTodobind'
]
}
</script>
<style scoped>
</style>
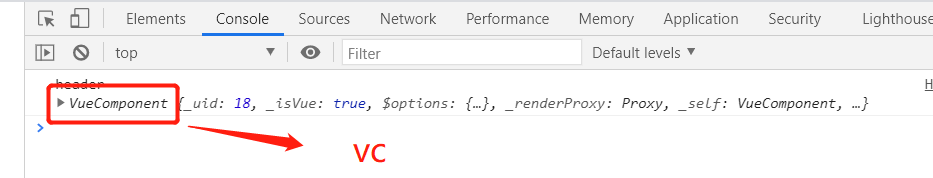
在Header组件中可以看到props中声明了addTodobind,在add方法中输出this

可以看到控制台输出

展开VueComponent

刚刚什么的props的addTodobing已经在vc对象中可以找到了,不过是undefined是因为调用Header组件的地方没有绑定改props的方法
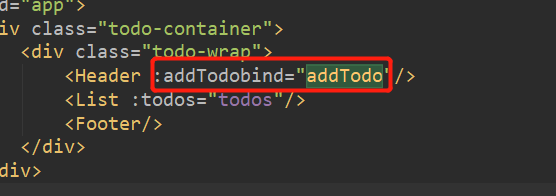
现在给调用Header组件的组件中加入该绑定addTodobing

后面传入的addTodo为父组件中methods定义的方法
























 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










