1.实现分析
废话不多说,看下IOS版UC浏览器的加载效果
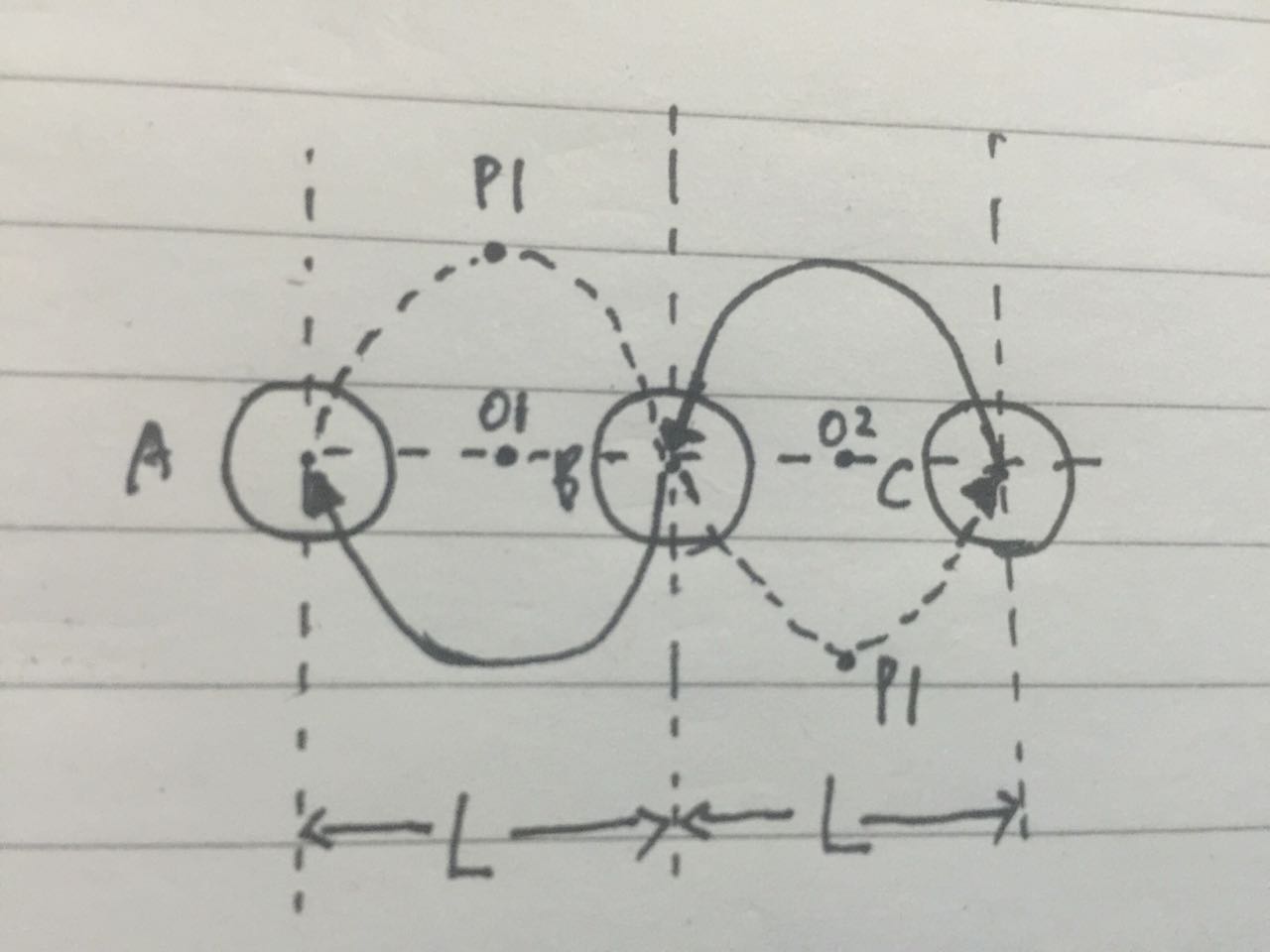
简单画个图看下整个过程

1.B圆的圆心移动的坐标为:A圆和B圆的圆心的距离L的中点为圆心O1的下半圆的运动轨迹经过的坐标,就有一个由B位置到A位置圆周运动的轨迹。
2.C圆的圆心移动的坐标为:B圆和C圆的圆心的距离L的中点为圆心02的上半圆的运动轨迹经过的坐标,就有一个由C位置到B位置圆周运动的轨迹。
3.A圆就特别一些,我分为两个过程:一个是起点P0为A圆心,控制点P1为(L/2,L/2),终点P2为B圆心的二阶贝塞尔曲线;一个是起点P0为B圆心,控制点P1为(L*3/2,-L/2),终点P2为C圆心的二阶贝塞尔曲线
4.A圆的透明度为255,B圆为255*0.8,C圆为255*0.6
4.1 A移动到C,透明度变化255->255*0.6
4.2 B移动到A,透明度变化255*0.8->255
4.3 C移动到B,透明度变化255*0.6->255*0.8
2.代码实现
2.1 需要的变量
public class ThreePointLoadingView extends View {
// 画笔
private Paint mBallPaint;
// 宽度
private int mWidth;
// 高度
private int mHeight;
// 圆之间的距离
private float mSpace;
// 圆的半径
private float mBallRadius;
// 三个圆合起来的距离(包括间距)
private float mTotalLength;
// A圆心的x坐标
private float mABallX;
// A圆心的y坐标
private float mABallY;
// B圆心的x坐标
private float mBBallX;
// B圆心的y坐标
private float mBBallY;
// C圆心的x坐标
private float mCBallX;
// C圆心的y坐标
private float mCBallY;
// 圆心移动的距离
private float mMoveLength;
// A圆心做二阶贝塞尔曲线的起点、控制点、终点
private PointF mABallP0;
private PointF mABallP1;
private PointF mABallP2;
// A圆心贝塞尔曲线运动时的坐标








 本文详细介绍了如何在Android中实现类似IOS UC浏览器的三点加载动画效果,通过分析动画过程并编写代码,包括圆心移动轨迹、透明度变化以及使用值动画进行逻辑处理,最终达到预期的加载动画效果。
本文详细介绍了如何在Android中实现类似IOS UC浏览器的三点加载动画效果,通过分析动画过程并编写代码,包括圆心移动轨迹、透明度变化以及使用值动画进行逻辑处理,最终达到预期的加载动画效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








