生成词云图
1.词云图原理:
主要针对文章的内容,统计各个词出现的次数,然后根据出现的次数,设置显示出什么样的样式,图中词的大小、颜色等等
2.关键方法及其参数:
格式:w=wordcloud.WordCloud(<参数>)
参数:
2.1)font_path:字体路径,默认不支持中文,可通过指定该参数指定字体,支持OTF和TIF格式;
2.2)width、height:画布的宽度和高度,以像素为单位
2.3)margin:指文字之间的边距
2.4)mask:指定图片的形状,通常为ndarray
2.5)max_words:指最多显示词的数量,默认为200
2.6)min_font_size、max_font_size:指最小/最大字体大小
2.7)font_step:指字体大小增加步长,默认为1
2.8)background_color:词云图的背景颜色,默认为黑色
2.9)generate(text):根据文本生成词云图,返回当前对象本身
2.10)to_image():将词云对象转化为图片
2.11)to_file(文件名):将词云对象转化为文件
2.12)to_array():将词云对象转化为数组
3.生成词云图步骤:
3.1)创建wordcloud对象,指定基本信息
3.2)调用generate()方法生成词云
3.3)保存或显示词云图
4.jiaba的应用:
(1)jieba的三中模式:
1.1)精确模式:把文本精确的切分开不存在冗余单词
1.2)全模式:把文本中所有可能的词语都扫描出来,但是有冗余
1.3)索搜引擎模式:在精确模式上,对长词再次切分
(2)jieba库常用函数:
2.1)jieba.cut(s):精确模式
2.2)jieba.cut(s,cut_all=True):全模式
2.3)jieba.cut_for_search(s):搜索模式
2.4)jieba.lcut(s):精确模式,返回一个列表类型
2.5)jieba.lcut(s,cut_all=True):全模式,返回一个列表类型
2.6)jieba.lcut_for_search(s):搜素模式,返回一个列表类型
2.7)jieba.add_word(w):向分词词典中增加新词w
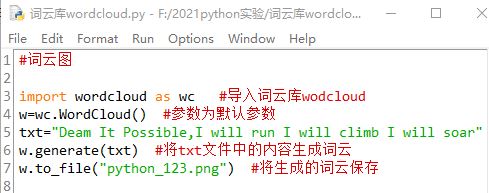
1.
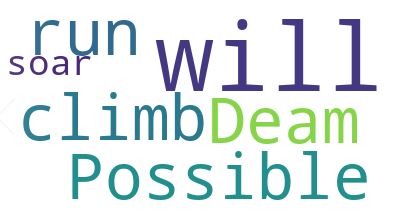
2.


3.


----这是由于python中的wordcloud不认识中文。
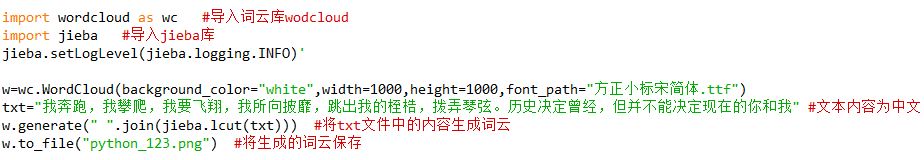
4.


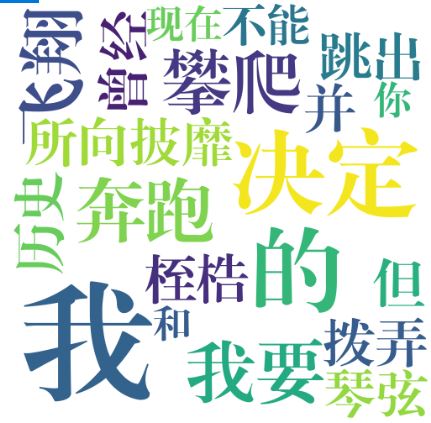
5.


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








