两个不同的父组件parentA、parentB引用同一个子组件child
例子: child.vue
<template>
<div>
<h2>我是子组件</h2>
</div>
</template>
<script>
export default {
created() {
console.log(this.$parent);
}
}
</script>
父组件A
<template>
<div>
<h1>我是父组件A</h1>
<Child/>
</div>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {
Child
},
data() {
return {
msg: '父组件A的属性',
title: '父组件A的标题'
}
}
}
</script>
父组件B
<template>
<div>
<h1>我是父组件B</h1>
<Child/>
</div>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {
Child
},
data() {
return {
msg: '父组件B的属性'
}
}
}
</script>
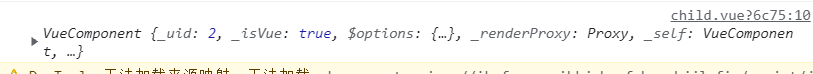
我们可以看到现在子组件尝试打印$parent,结果如下
在父组件A,parent指向A实例,B亦然



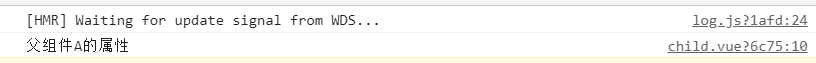
然后我们可以看到两个父组件都有属性msg,所以当父组件作为路由被调用时,子组件的$parent.msg就指向该父组件的属性msg
当调用A时,B亦然
<template>
<div>
<h2>我是子组件</h2>
</div>
</template>
<script>
export default {
created() {
console.log(this.$parent.msg);
}
}
</script>


但是同时,A组件有title属性,而B组件没有,那么当子组件被引用时,只有A组件有值,而B组件则为undefined
<template>
<div>
<h2>我是子组件</h2>
</div>
</template>
<script>
export default {
created() {
console.log(this.$parent.title);
}
}
</script>























 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








