通常我们使用的是单个文件引入,但是这样就会有很多代码是重复的,怎样才能实现“按需“引入呢?
1、常见的引入单个vue文件的写法:import Header from '@/view/layout/Header';
2、实现”按需“引入的写法:
”按需“引入多个vue文件的写法:import {Header,Footer,Content} from '@/view/layout';
使用步骤:
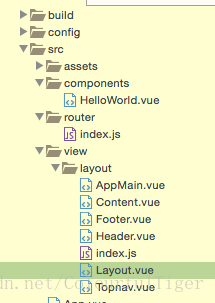
(1)这些被引入的文件放置在同一个文件下
可以看到 Header、Footer、Content都是在layout文件夹下的;
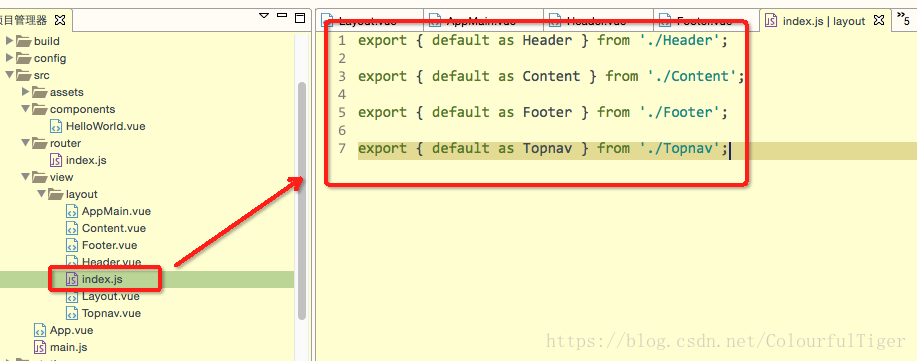
(2)配置(1)文件夹下的index.js 文件内容
该index.js文件为自己创建的;
配置如下:
export { default as vue文件名 } from './vue文件名';
将layout文件夹下的需要引入的文件都以这种方式写在这里;
接下来只需要在需要使用这些vue组件的文件中以这种方式引入,并设置成组件即可。
<script>
import {Header,Footer,Content} from '@/view/layout';
//import Header from '@/view/layout/Header';
export default {
name: 'Layout',
data () {
return {
msg: 'layout'
}
},
components: {
Header,
Content,
Footer
},
}
</script>本人的理解:
在没有标明文件的后缀时,先去找的是名一样,如果没有其他干扰项,基本上就是这个文件。
或者:
先去找js文件,有export导出的文件,再其他文件。
























 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








