今天帮别人写一个自动化测试脚本,需求如下:

他这个网页一共是15条选择题,5道填空题。我的思路是先获取所有单选框input元素,再使用click方法选择它,填空题则类似地调用sendKeys方法填充内容即可。
let items = await driver.findElements(By.css('.question-each .question-option label:nth-of-type(1) input'));
console.log('items length is:', items.length);
for (let i = 0; i < items.length; i++) {
items[i].click();
}
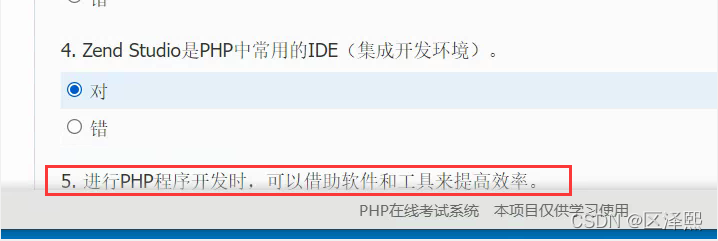
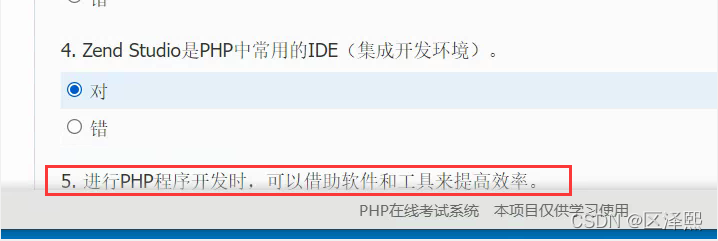
前四个题目正常被选中,到第5道题目报错:ElementClickInterceptedException;于是查看错误信息,是Other element would receive the click。结合网页查看,发现原来问题是第5道题不在网页可视区内,所以无法做交互。

后来解决办法是每当做一道题就令网页向下滚动即可。
for (let i = 0; i < items.length; i++) {
items[i].click();
if (i < 10) await driver.executeScript('window.scrollBy(0, 120)');
else await driver.executeScript('window.scrollBy(0, 150)');
}






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








