1.给element-plus表头添加问号,鼠标悬浮提示
- 效果图:

- 代码如下:
<el-table-column prop="balance" >
<template v-slot:header>
余额
<el-popover
placement="top-start"
:width="200"
trigger="hover"
content="xxxxx"
>
<template #reference>
<el-icon><QuestionFilled /></el-icon>
</template>
</el-popover>
</template>
</el-table-column>
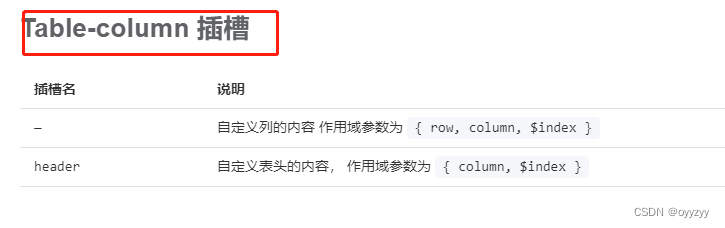
- 使用的是el-table-column的 header插槽 和 element-plus 的 Popover





















 9815
9815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








