<div class="col-xs-12" ng-controller="test">
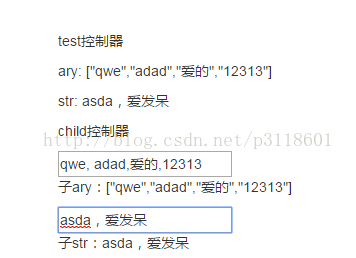
<p>test控制器</p>
<p>ary: {{ary}}</p>
<p>str: {{str}}</p>
<div ng-controller="child">
<P>child控制器</P>
<input ng-model="ary" ng-list="">
<p>子ary:{{ary}}</p>
<input ng-model="str">
<p>子str:{{str}}</p>
</div>
</div> app.controller("test",["$scope",function ($scope) {
$scope.ary = ["qwe","adad"];
$scope.str= "asda";
}]);
app.controller("child",["$scope",function ($scope) {
}])
只是继承,不改变父作用域的值
<div class="col-xs-12" ng-controller="test">
<h1><%= title %></h1>
<p>test控制器</p>
<p>ary: {{ary}}</p>
<p>ary01: {{ary01}}</p>
<p>str: {{str}}</p>
<div ng-controller="child">
<P>child控制器</P>
<input ng-model="$parent.ary" ng-list="">
<p>子ary:{{ary}}</p>
<input ng-model="ary01.as" ng-list="">
<p>子ary:{{ary01}}</p>
<input ng-model="$parent.str">
<p>子str:{{str}}</p>
</div>
</div> app.controller("test",["$scope",function ($scope) {
$scope.$watch("test",function (newvalue) {
console.log(newvalue);
})
$scope.ary = ["qwe","adad"];
$scope.ary01 = {as:["qwe","adad"]};
$scope.str= "asda";
}]);
app.controller("child",["$scope",function ($scope) {
}])
继承并修改
总结:当你检索字面值时,原型链并不起作用。如果test也同时被更新的话,检索原型链是必须的;但如果值是一个对象,这就会发生。(记住,在Javascript中,函数、数组和对象都是对象)
























 175
175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








