1 下载
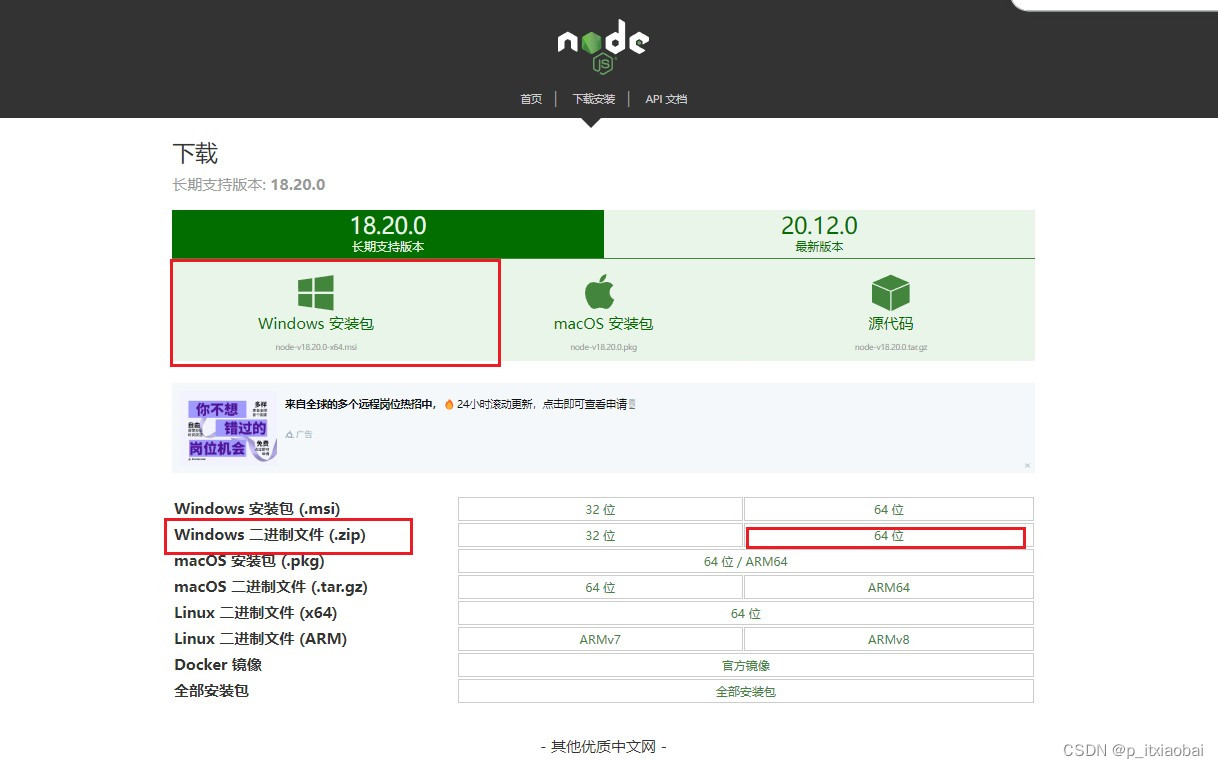
下载地址:下载 | Node.js 中文网

2.解压:将下载的的node-v18.20.0-win-x64.zip解压到指定目录中,并在解压后的目录下创建node_global和node_cache这两个目录.
node_global是npm全局安装位置;node_cache:npm缓存路径

3.配置环境变量
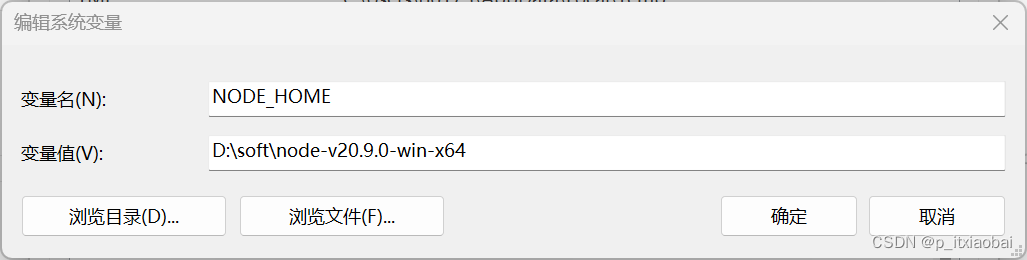
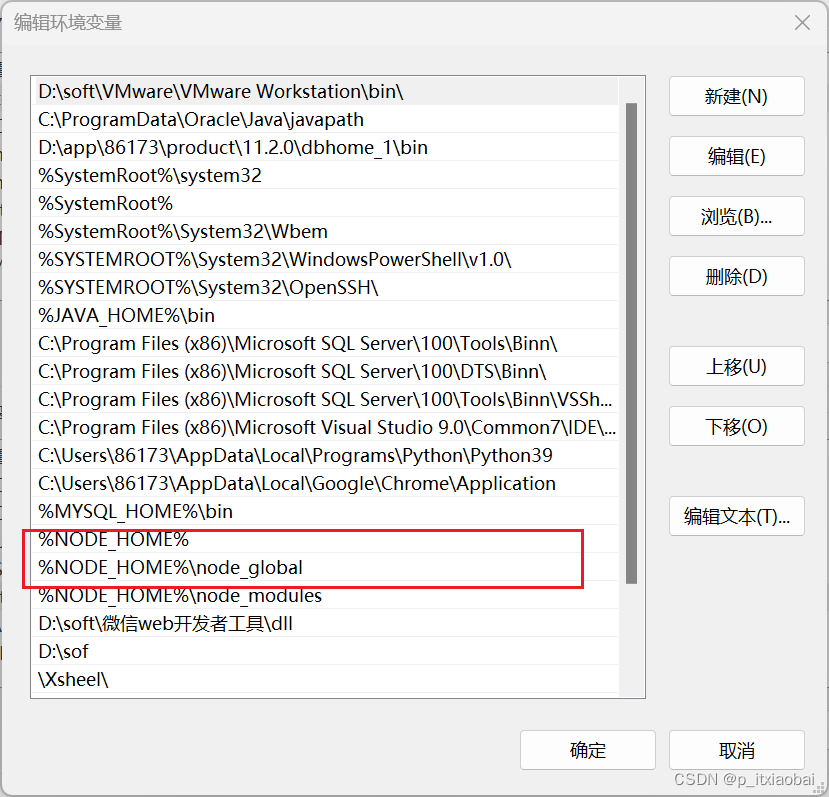
打开环境变量,在系统变量中添加NODE_HOME,值为:D:\soft\node-v20.9.0-win-x64(按照自己安装目录来),修改PATH并在最后添加:%NODE_HOME%和%NODE_HOME%
3.1.配置NODE_HOME

3.2:配置Path

3.3.环境变量查看
echo %node_home% ,echo %path%
能在黑窗口中看到配置好的路径就可以了,视自己的安装版本和安装路径![]()
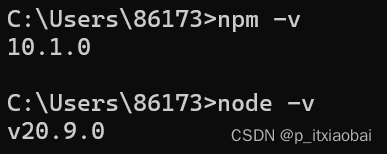
测试安装是否成功: node -v,npm -v,出现版本号即安装成功了

3.4.npm配置
配置npm全局安装位置和缓存路径。打开CMD,分别执行如下命令:(按照自己的版本和安装路径来)
npm config set cache "D:\soft\node-v20.9.0-win-x64\node_cache" 是npm缓存路径
npm config set prefix "D:\soft\node-v20.9.0-win-x64\node_global" 是npm全局安装位置
注意:
1)创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
2)如果执行命令卡死,可以删除C:\Users\用户名.npmrc 后重新执行。(用户名:当前电脑的用户名)
3)"D:\soft\node-v20.9.0-win-x64\node_global",双引号不能少。
3.5.修改npm镜像提高下载速度
可以使用cnpm或直接设置registry,推荐设置registry
-
--Registry
## 设置淘宝源
npm config set registry https://registry.npmmirror.com
## 查看源,可以看到设置过的所有的源
npm config get registry
-
cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com
1)cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像;
2)如果要恢复成原来的设置,执行如下:npm config set registry https://registry.npmjs.org/
3.6.安装配置webpack
npm install webpack -g
以上命令执行完毕后,会生成如下文件: %node_home%\node_global\node_modules\webpack
3.7如何运行下载的Node.js项目
本例是解压到:D:\temp\vueproject,
##1.打开命令窗口
cmd
2.切换到D盘
d:
3.进入指定目录
cd D:\temp\vueproject
4.进行依赖安装
npm install
5.启动项目
npm run dev





















 439
439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








