1.vue-cli
1.1什么是vue-cli
CLI是Commond-line Interface,翻译为命令行界面,俗称脚手架。Vue CLI是一个官方分布vue.js项目脚手架,使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置。
1.2安装vue-cli
注意:在安装vue-cli时,要确定Node.js 已经安装好了
- 在cmd下输入node -v 查看是否能够正确打印出版本号即可!
- cmd'下输入npm -v ,查看是否能够正确打印出版本号即可!(两个都要在管理员身份下运行cmd)
- 当然也可以在vscode的终端使用。
确保Node.js安装好就可以安装vue-cli了
vue-cli是基于Node.js开发出来的工具,因此需要使用npm将它安装为全局可用的工具
npm install -g vue-cli 安装成功后,lobal目录下将会生成对应的文件 。
安装完成之后打开命令窗口并输入vue -V("V"是大写的),如果出现相应的版本号,则说明安装成功:
vue -V1.3.脚手架初始化
vue init webpack xxxxxx为自己创建的项目名称;必须先安装vue,vue-cli ,webpack,node等一些必要的环境。
2.构建SPA项目
-
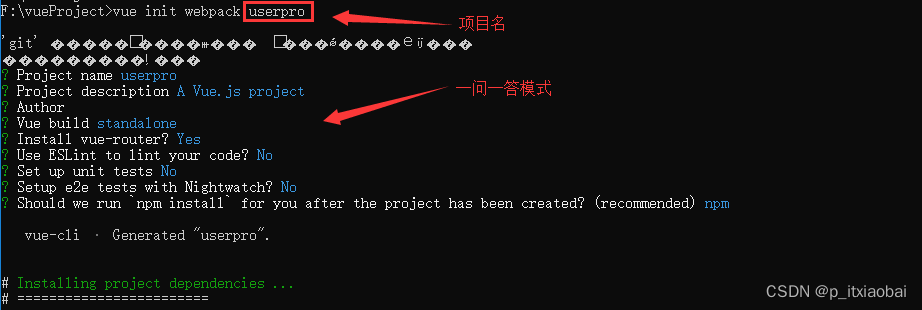
第一步:使用vue-cli脚手架创建SPA项目

《一问一答》模式
1.Project name :项目名,默认是输入时的那个名称vuepro,直接回车就行了
2.Project description:项目描述,直接回车
3.Author:作者,随便填或自己回车,有gitee的会自己绑定gitee上面的名称
4.Vue build:选择题,一般选第一个
4.1Runtime+Compiler:recommended for most users //运行加编译,官方推荐,选它就对了。
4.2Runtime-only:about 6KB lighter min+gzip,but templates(or any Vue-specific HTMl)are ONLY allowed in .vue files - render functions are
5.install vue -router :是否需要vue-router,Y选择使用,这样生成好的项目就会用相关的路由配置文件。
6.User ESLint to lint your code :是否使用ESLint来限制你的代码错误和风格。N新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit testsL:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run npm install for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn No,
I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
# Project initialization finished!
# ========================
-
第二步:安装依赖
//改变路径到vuepro文件夹下
cd vuepro
//安装所有项目需要的npm模块
npm install 此步骤可以理解为:maven的web项目创建成功后,修改pom文件添加依赖
第三步:启动并访问项目
//改变路径到vuepro文件夹下
cd vuepror
//启动项目
npm run dev
此步骤可理解为:启动tomcat。并通过浏览器访问项目
出现这个即表示项目创建成功
第四步:添加element-ui模块
改变理解到vuepro文件夹下
cd vuepro
下载element-ui模块
npm install element-ui -S3.npm 命令介绍
| 命令 | 说明 |
| npm install | 下载package.json中dependencies和devdependencies中配置的所有依赖模块,并保存到项目的node_modules目录 |
| npm install xxx -g | 全局安装,下载依赖模块,并保存到%node_home%\node_global\node_modules目录下 |
| npm install xxx -S | 写入到package.json的dependencies对象,并保存到项目的node_modules目录 |
| npm install xxx -D | 写入到package.json的devDependencies对象,并保存到项目的node_modules目录 |
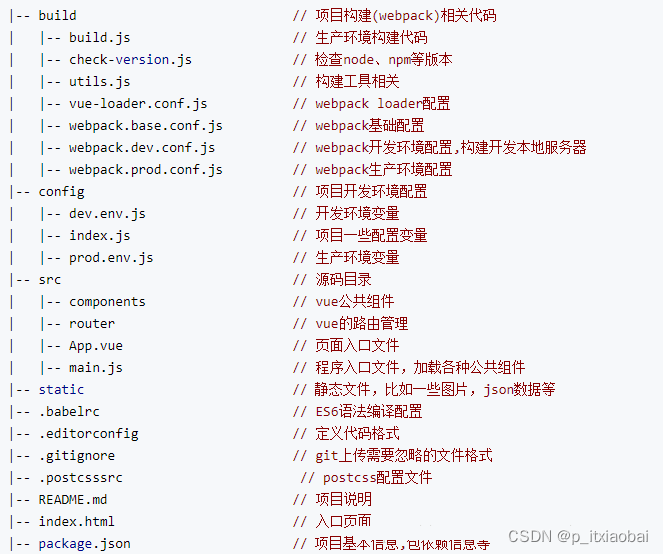
4.SPA项目结构























 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








