简介
本文主要介绍浏览器的本地存储
概念:
- 浏览器的本地存储是指浏览器端通过window.sessionStorage和window.localStorage属性来进行浏览器的本地存储的。
- 一般能存5M左右的数据。
说白了就是八个api 的使用。
相关API:
xxxxxStorage.setItem('key', 'value');该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。
xxxxxStorage.getItem('person'); 该方法接受一个键名作为参数,返回键名对应的值。
xxxxxStorage.removeItem('key'); 该方法接受一个键名作为参数,并把该键名从存储中删除。
xxxxxStorage.clear() 该方法会清空存储中的所有数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>浏览器本地存储</title>
</head>
<body>
<script>
//首先使用sessionStorage对象。
//增,参数是key value
window.sessionStorage.setItem("name","jiazulong");
//获取
var name = window.sessionStorage.getItem("name");
console.log("name=",name);
//改
window.sessionStorage.setItem("name","jiajibao");
//删除
var name = window.sessionStorage.getItem("name");
console.log("name=",name);
window.sessionStorage.removeItem("name");
var name = window.sessionStorage.getItem("name");
console.log("name=",name);
//清空
window.sessionStorage.clear()
//其次是localStorage,api是一模一样的
//增,参数是key value
window.localStorage.setItem("name","jiazulong");
//获取
var name = window.localStorage.getItem("name");
console.log("name=",name);
//改
window.localStorage.setItem("name","jiajibao");
//删除
var name = window.localStorage.getItem("name");
console.log("name=",name);
window.localStorage.removeItem("name");
var name = window.localStorage.getItem("name");
console.log("name=",name);
//清空
window.localStorage.clear()
</script>
</body>
</html>
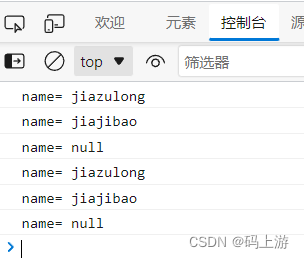
效果如下:

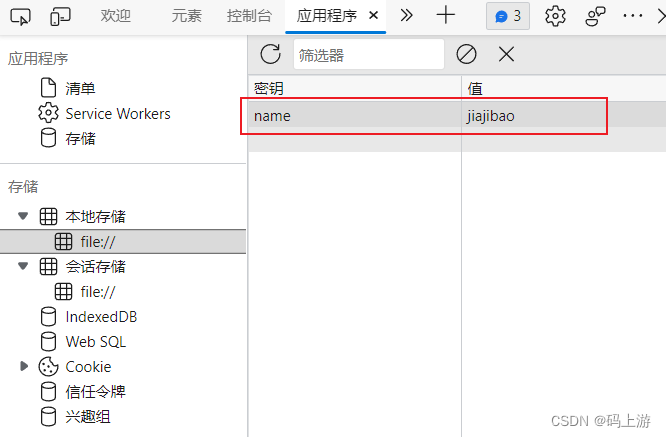
浏览器的本地存储可以在开发者工具中看到。
首先要先注释掉上面的代码中删除和清空的代码:


sessionStorage和localStorage的区别是,sessionStorage会在窗口关闭重新打开后消失,而localStorage是保存在磁盘的,把浏览器关闭掉也不会消失,只有手动删除才会消失,如果获取的存储的key不存在,会返回null。
网站中的本地存储:

总结:
- SessionStorage存储的内容会随着浏览器窗口关闭而消失。
- LocalStorage存储的内容,需要手动清除才会消失。
xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。JSON.parse(null)的结果依然是null。























 2291
2291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










