1、引言
你是否有过相关设计结课作业,课程设计无处下手,网页要求的总数量太多?没有合适的模板?数据库,java,python,vue,html作业复杂工程量过大?毕设毫无头绪等等一系列问题。你想要解决的问题,在微信公众号“coding加油站”中全部会得到解决
2、作品介绍
犬夜叉动漫网站设计采用html,css以及一些js技术来实现,符合所学知识体系,适用于常见的作业以及课程设计,需要获取更多的作品,请关注微信公众号:coding加油站,获取,如需更多资料,可在微信后台留言。欢迎大家来提问,交流学习。本站点以动漫犬夜叉为主题,为大家介绍了犬夜叉的故事背景以及故事梗概,并且还为大家推送了犬夜叉的四部剧场版分别为:超越时空的思念、镜中的梦幻城、天下霸道之剑、红莲之蓬莱岛。最后为大家提供了一个反馈页面,欢迎大家发送意见。
2.1、作品简介方面
xx系统采用常规方式来实现,符合绝大部分的要求。代码配置有相关文档讲解,如需从代码中学到知识点,那么这个作品将是你的不二之选
2.2、作品二次开发工具
此作品代码相对简单,基本使用课堂中所学知识点来完成,只需要修改相关的介绍文字,一些图片,就可以改为自己独一无二的代码,网页作品下载后可使用任意编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用),java,python等相关作业使用自己常使用的工具亦可完成相关二次开发。
2.3、作品技术介绍
html网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等相关技术来美化相关界面,部分采用了javascript来做校验。 使用html5,以及css3等相关技术完成技术的布局,在本作品中,会使用常见的布局,常见的浮动布局,flex布局都会有使用到哦。同时在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识,同时使用了一些js的相关知识。例如使用到了dom,和bom来获取浏览器的相关api,同时使用css对样式进行相关的美化,使得界面更加符合网页设计
2 .4、页面结构
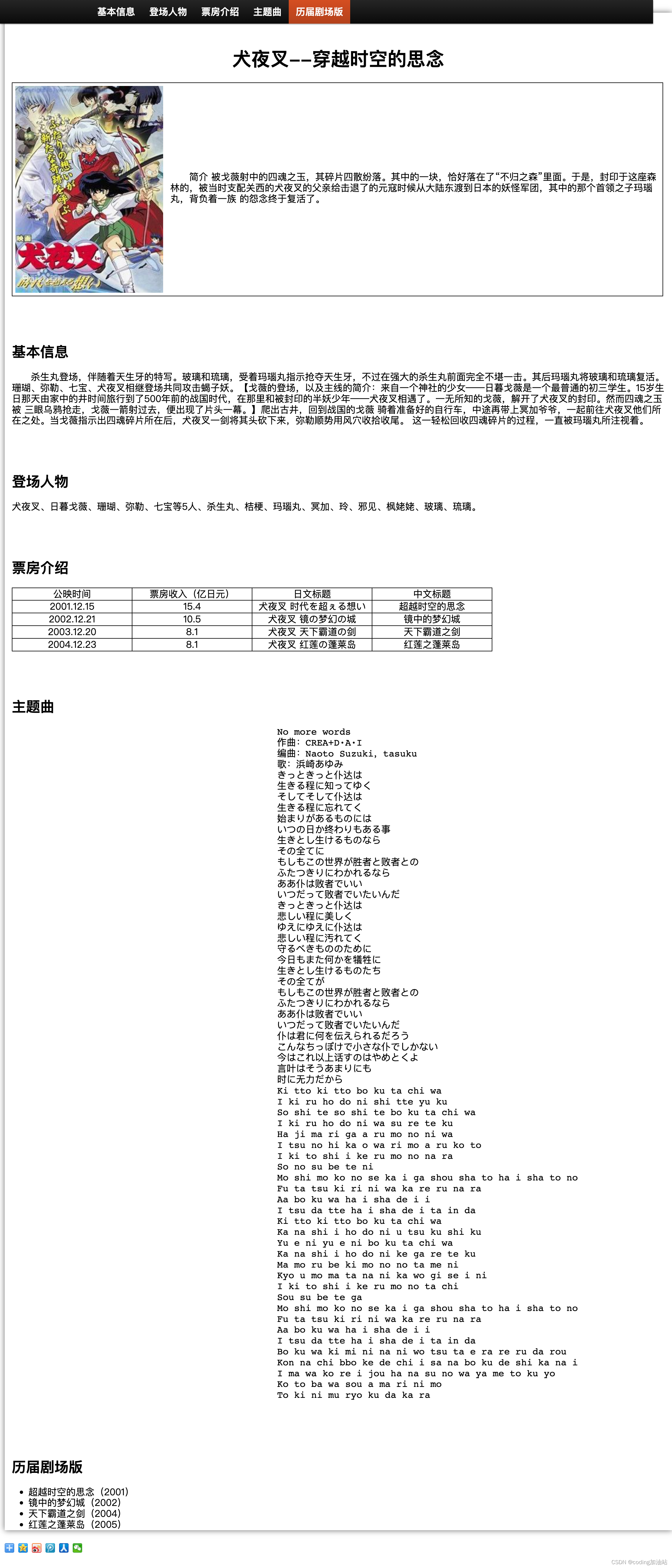
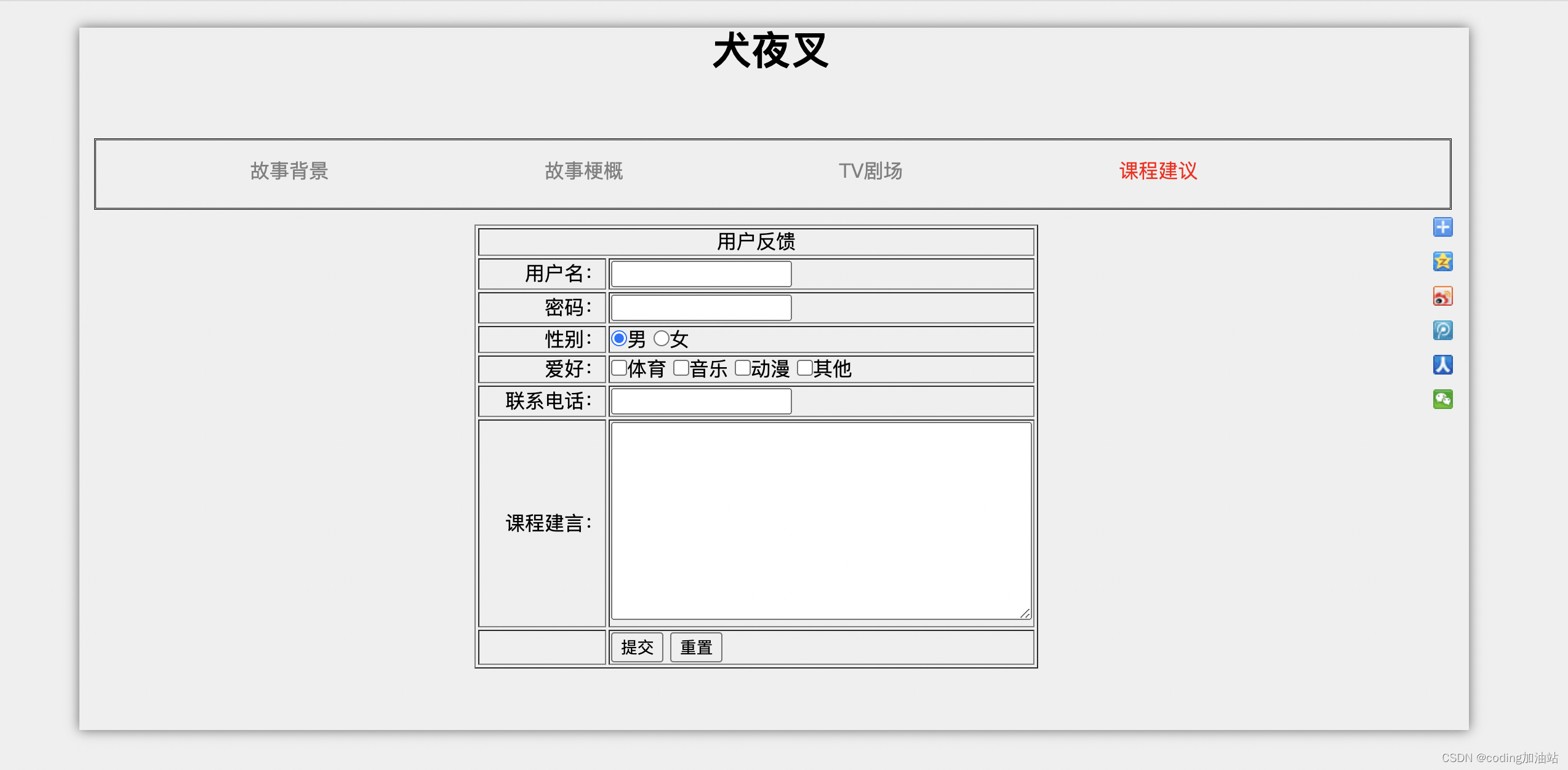
网站分为5 个网页,①首页(背景故事)(index)页----介绍故事发生的背景,让读者有一个大概 的社会背景 映像 ;② 故事梗概 页(summery.html)----介绍整个犬夜叉故事的来龙去脉;③列表页(剧场版介绍)(TVB.html )----介绍犬夜叉动漫的几个剧场版:超越时空的思念、镜中的梦幻城、天下霸道之剑、红莲之蓬莱岛;④反馈页(fankui.html)---提供一个反馈信息表格,希望大家能够加入我的这个 网站的建设上来,让我的网站变得越来越炫酷 ;⑤详细页(xiangxi.html )----详细介绍了剧场版之一的超越时空的思念,其中介绍了故事经历,人物,背景音乐,票房信息。
下面是效果图:

代码:
<div id="navfirst">
<ul id="header_top">
<li class="a">
<a href="index.html" target="_self">故事背景</a>
</li>
<li class="a">
<a href="summery.html" target="_self">故事梗概</a>
</li>
<li class="a">
<a href="TVB.html">TV剧场</a>
</li>
<li class="a">
<a href="advice.html">课程建议</a>
</li>
</ul>
</div>
<div id="maincontent">
<img src="img/桔梗.jpg" alt="杀生丸" />
<h4 align="center">一段发生在战国的浪漫冒险故事---《犬夜叉》</h4>
<p style="margin: 8px 0 8px 12px;">
50年前守护四魂之玉的巫女桔梗,美丽高雅的巫女。当时身为半妖的犬夜叉为增强自己的妖力来抢夺四魂之玉,便在此时结识了桔梗。命运的红线牵引的两人虽然在开始互为敌对,不过日久生情,逐渐了解对方,犬夜叉虽然表面粗暴一些,不过却内心温柔善良,桔梗虽然总是一副高傲的样子,不过身为巫女的她所肩负的责任无奈导致。但是一切都在两人相遇相知中溶化,逐渐相爱。犬夜叉为桔梗打定决心要用四魂之玉的力量变成人类和桔梗永远生活在一起。可是就在一切看起来美好的东西正要展开的时候,悲剧发生了。
</p>
<p style="margin: 8px 0 8px 12px;">
桔梗当时救了一个全身烧伤的盗贼鬼蜘蛛,鬼蜘蛛逐渐对桔梗产生了邪念,想得到桔梗和四魂之玉,于是把自己出卖给了无数的妖怪,诞生出了邪恶的妖怪奈落。奈落诞生后第一件事就是,分别变成犬夜叉和桔梗的样子和双方见面,在犬夜叉和桔梗决定要开始使用四魂之玉的力量让犬夜叉变成人类的时候。并且杀害桔梗,中伤犬夜叉,让他们双方互相憎恨都是被彼此所欺骗。桔梗在悲愤中用最后一口气用弓箭将犬夜叉封印到了御神木上,犬夜叉也在绝望中进入了永远长眠。桔梗也在伤心绝望中和四魂之玉一同火化追随犬夜叉。
</p>
<p style="margin: 8px 0 8px 12px;">
50年后桔梗的转世一个日暮神社的少女日暮戈薇/
阿篱,一个活泼坚强,却又普通的初三学生。她在15岁生日那天由封印在家中的食骨井被妖怪强行带到了500年前的战国时代,穿越时空,见到了被封印在御神木上50年的犬夜叉。因为戈薇是桔梗的转世,当时体内隐藏着四魂之玉,遭到妖怪抢夺,慌忙中,无意解开了犬夜叉的封印。注定要相遇的两人终于真正相见了,
逐渐开始两人间爱的旅程.后来在妖怪抢夺四魂之玉的时,戈薇在情急之下用弓箭将四魂之玉射散成了碎片。碎片碎落的时候,发出耀眼的光芒,随即四处散落,于是两人便开始了寻找四魂之玉碎片的旅途。中途碰到了七宝、弥勒、珊瑚成为了伙伴,这些伙伴都有着悲惨遭遇,小狐狸七宝的爸爸被雷兽兄弟所杀害,所以来抢戈薇手中的四魂之玉,后来犬夜叉杀掉了雷兽兄弟替七宝报了仇。无家可归的七宝便跟随犬夜叉他们一起开始了寻找四魂之玉碎片的旅途。弥勒的家族从祖父开始被奈落下了风穴的诅咒,一个手掌上的可以无限吸进任何东西的洞,最终连自己都会被吸入消失。他的父亲和祖父都是因为这样失去了生命。弥勒便想抢到四魂之玉杀掉奈落解除诅咒,同时为家人报仇。此间遇到了犬夜叉他们,互相了解后,结伴同行。珊瑚是身为妖怪退制屋的除妖师,被奈落陷害,全村人被杀害,自己的家人也被让奈落控制的亲弟弟杀害,还被奈落挑拨说是犬夜叉所为,便找犬夜叉报仇,经过和犬夜叉的一番战斗了解真相后,互相成为了朋友,一起踏上了旅途。
</p>
</div>
<div class="bdsharebuttonbox">
<a href="#" class="bds_more" data-cmd="more"></a>
<a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a>
<a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a>
<a href="#" class="bds_tqq" data-cmd="tqq" title="分享到腾讯微博"></a>
<a href="#" class="bds_renren" data-cmd="renren" title="分享到人人网"></a>
<a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a>
</div> 
代码:
<div id="wrapper">
<div id="header_index">
<a href="http://www.iqiyi.com/a_19rrk09e7p.html" class="biaoti" target="_blank"><h1 align="center">犬夜叉</h1></a>
</div>
<div id="navfirst">
<ul id="header_top">
<li class="a">
<a href="index.html" target="_self">故事背景</a>
</li>
<li class="a">
<a href="summery.html" target="_self">故事梗概</a>
</li>
<li class="a">
<a href="TVB.html">TV剧场</a>
</li>
<li class="a">
<a href="advice.html">课程建议</a>
</li>
</ul>
</div>
<div id="maincontent">
<form name="form1">
<table width="408" border="1" align="center">
<tr>
<td colspan="2" align="center">用户反馈</td>
</tr>
<tr>
<td><div style="width: 100px;" align="right">用户名:</div></td>
<td><input type="text" nname="textfile"</td>
</tr>
<tr>
<td><div align="right">密码:</div></td>
<td><input type="password" name="textfiled2"></td>
</tr>
<tr>
<td><div align="right">性别:</div></td>
<td><input type="radio" name="radiobutton" value="radiobutton" checked>男
<input type="radio" name="radiobutton" value="radiobutton">女
</td>
</tr>
<tr>
<td><div align="right">爱好:</div></td>
<td><input type="checkbox" name="checkbox" value="checkbox">体育
<input type="checkbox" name="checkbox" value="checkbox">音乐
<input type="checkbox" name="checkbox" value="checkbox">动漫
<input type="checkbox" name="checkbox" value="checkbox">其他
</td>
</tr>
<tr>
<td><div align="right">联系电话:</div></td>
<td><input type="text" name="textfiled4"</td>
</tr>
<tr>
<td><div align="right">课程建言:</div></td>
<td><textarea name="xinxi" cols="40px" rows="10px"></textarea></td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" name="Submit" value="提交" onclick="alert('提交成功')">
<input type="reset" name="Submit2" value="重置" onclick="alert('重置成功')">
</td>
</tr>
</table>
</form>
</div>
<div class="bdsharebuttonbox">
<a href="#" class="bds_more" data-cmd="more"></a>
<a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a>
<a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a>
<a href="#" class="bds_tqq" data-cmd="tqq" title="分享到腾讯微博"></a>
<a href="#" class="bds_renren" data-cmd="renren" title="分享到人人网"></a>
<a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a>
</div> 
代码:
<audio autoplay="autoplay" loop="-1">
<source src="music/和田薫 - 悲运の巫女 桔梗.mp3" type="audio/mp3" />
Your browser does not support this audio format.
</audio>
<div id="wrapper">
<div id="header_index">
<a href="http://www.iqiyi.com/a_19rrk09e7p.html" class="biaoti" target="_blank">
<h1 align="center">犬夜叉</h1>
</a>
</div>
<div id="navfirst">
<ul id="header_top">
<li class="a">
<a href="index.html" target="_self">故事背景</a>
</li>
<li class="a">
<a href="summery.html" target="_self">故事梗概</a>
</li>
<li class="a">
<a href="TVB.html">TV剧场</a>
</li>
<li class="a">
<a href="advice.html">课程建议</a>
</li>
</ul>
</div>
<div id="maincontent">
<img src="img/timg (1).jpg" alt="犬夜叉" />
<p>
<h4 align="center">一段发生在战国的浪漫冒险故事---《犬夜叉》</h4>
大妖怪犬大将与人类公主十六夜的儿子
——半妖犬夜叉,因为自己半妖的身份受到人类与妖怪的排斥,为了成为真正的妖怪而想得到四魂之玉;而巫女桔梗为了保护和净化四魂之玉,运用灵力不断与前来抢夺四魂之玉的妖怪战斗,在强大的破魔之术下其实也有颗孤单的、渴望被爱的心。两人因四魂之玉结缘,桔梗发现了犬夜叉粗鲁外表下的善良,以及与自己同样的孤独;而犬夜叉也看到了渴望过平凡生活的巫女桔梗。在不断的相互了解中,两人相爱了,并最终约定利用四魂之玉的力量,把犬夜叉变成人类,守护使命结束的桔梗也可以回归到平凡生活,与爱人相守终生。但是,在约定的日子里,发生了难以预料的变故。被犬夜叉袭击而受到重伤的桔梗在背叛的愤怒中,用尽力气把犬夜叉封印在御神木上,然后带着四魂之玉在火焰中死去。悲剧就此拉开序幕……<a
href="http://www.iqiyi.com/a_19rrk09e7p.html">[了解更多]</a>
</p>
</div>
<div class="bdsharebuttonbox">
<a href="#" class="bds_more" data-cmd="more"></a>
<a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a>
<a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a>
<a href="#" class="bds_tqq" data-cmd="tqq" title="分享到腾讯微博"></a>
<a href="#" class="bds_renren" data-cmd="renren" title="分享到人人网"></a>
<a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a>
</div>
这里只展示部分网页和部分代码, 如需全部代码,关注公众号(coding加油站)领取。
























 1870
1870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








