1. Brackets常用插件:
<1>. 代码格式化插件:Beautify 快捷键:Ctrl + Alt + L
<2>. HTML与CSS快速开发神器: Emmet。迄今为止,最强大的CSS与HTML快速编码工具。
<3>. Javascript和CSS压缩插件: Minify. 快捷键:Ctrl + M
很强大的插件,集成了CSS和JS的压缩,会在同个目录下自动生成*.min.*格式的文件。
<4>. 主题插件:Theme
<5>. 代码折叠插件:brackets-code-folding。
<6>. 当关闭编辑器时自动保存所有打开未保存的文件:Autosave Files on Window Blur
<7>. CSS3代码自动补全插件:auto prefix
2. Brackets汉化方法:(菜单栏:调试>>>选择语言)
3. Brackets插件配置:
Brackets插件配置很简单,下面就以Theme插件配置为例说说Brackets里插件的配置方法。
1. 打开Brackets.
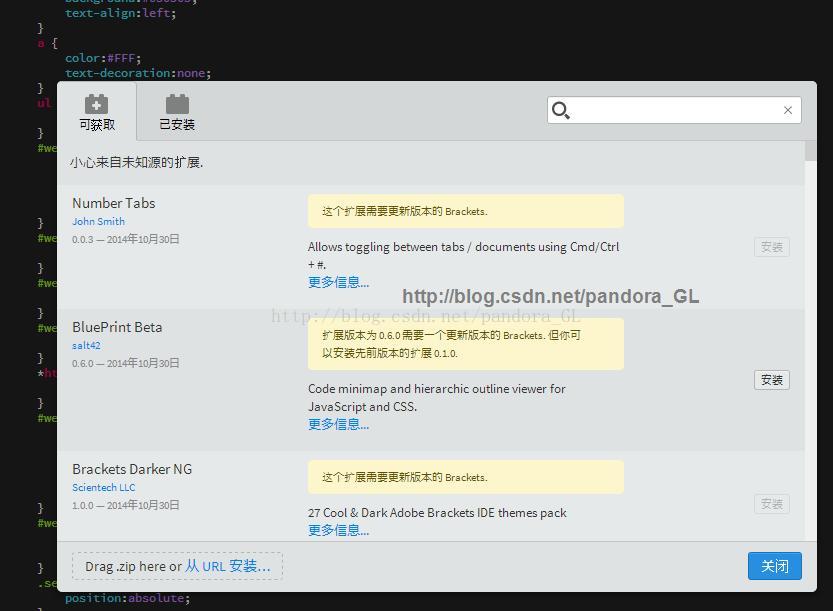
2. 菜单栏,文件>>>扩展管理器... 或者 点击桌面右侧的
弹出“扩展管理器”界面..

4. 为了快速找到我们想要的插件,就在搜索框输入目标插件的名字就OK了
5. 找到插件后,点击最右侧的安装就行了。
6. 安装完成后,我们就可以去设置自己喜欢的主题了。具体步骤:视图>>>Temes...
选择自己喜欢的主题后,单击“Done”按钮即可。
我个人是比较喜欢Dark soda主题的。








 本文详细介绍Brackets编辑器中常用的插件及其使用方法,包括代码美化、快速开发工具、压缩插件、主题插件、代码折叠、自动保存及CSS3代码自动补全等功能,并提供插件配置步骤,帮助开发者提升开发效率。
本文详细介绍Brackets编辑器中常用的插件及其使用方法,包括代码美化、快速开发工具、压缩插件、主题插件、代码折叠、自动保存及CSS3代码自动补全等功能,并提供插件配置步骤,帮助开发者提升开发效率。























 2501
2501

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








