npm install [<package-spec> ...] :安装在当前目录下。
其中,install这个关键字有多个别名可以使用:add, i, in, ins, inst, insta, instal, isnt, isnta, isntal, isntall。
如果后面跟多个包名,就可以同时安装多个包。
备注:这个命令,其实默认增加了--save或者(-S),表示将已安装的软件包保存到package.json文件作为依赖项。
备注:安装到当前工作目录下面以后,会将安装的包作为项目的依赖项自动更新到当前项目目录下面的package.json和package-lock.json文件。
安装一个包
例如,我当前处于D:\temp\myproject目录下面:

执行npm install jquery命令来安装jquery:

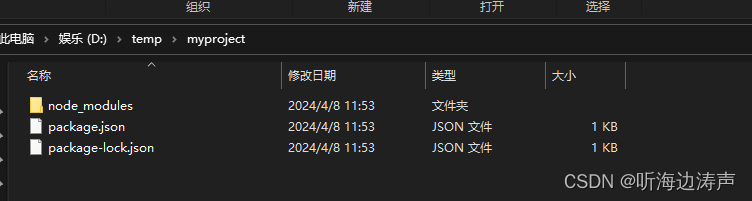
安装完成后,当前目录下的内容:

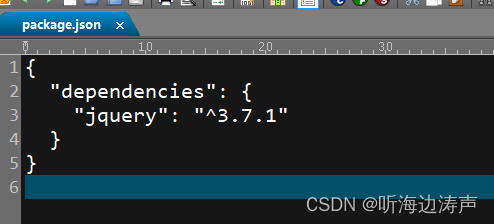
其中package.json文件的内容:

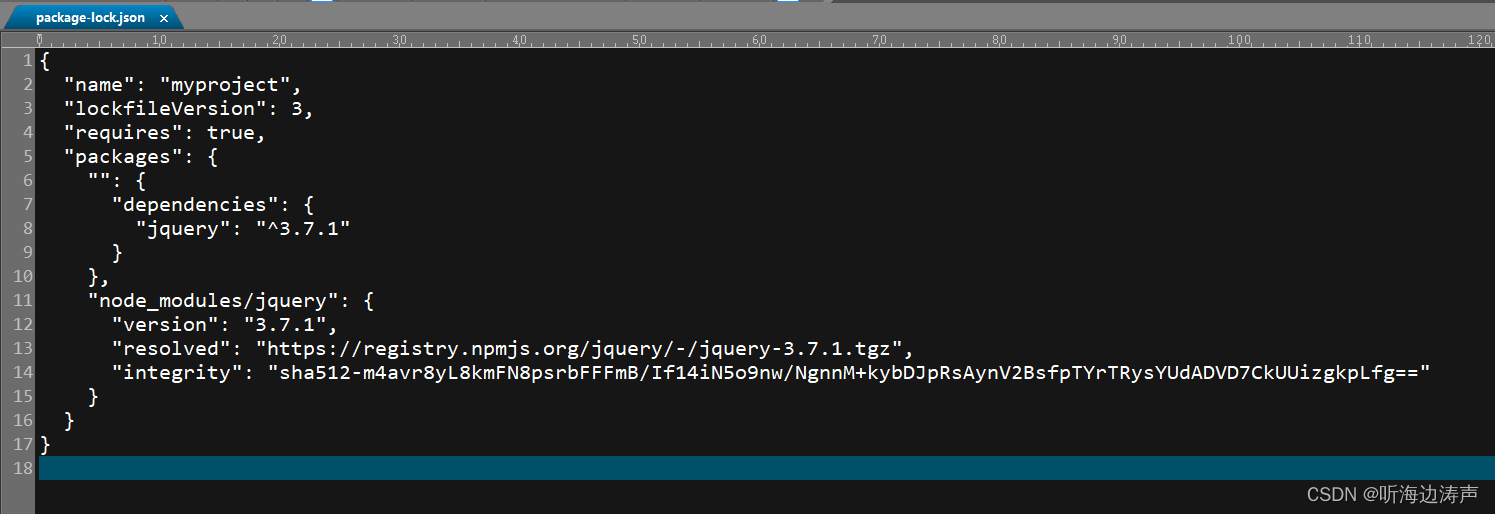
package-lock.json文件的内容:

node_modules子目录下的内容:

同时安装多个包
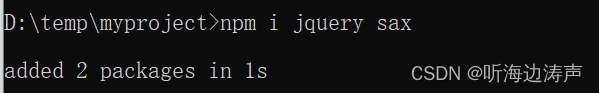
例如,执行npm i jquery sax,就可以同时安装jquery 、sax两个包:

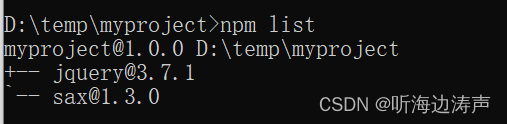
看看当前安装的包,确实安装了两个包:





















 1416
1416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








