package.json文件简介
https://docs.npmjs.com/about-packages-and-modules
https://docs.npmjs.com/creating-a-package-json-file
npm的package.json文件描述了一个包(package )。一个包是一个文件或者一个目录。一个包必须包含一个package.json文件。package.json文件包含了项目对其它包的依赖。将自己的项目上传到npm库的时候,就不要把依赖的其它包打包进去;别人用npm安装包的时候,就可以从package.json文件中找到依赖的其它包自动下载。
使用npm init命令创建一个初始化的package.json文件
例如,我现在的项目目录是空的:

在cmd窗口,切换到目录下面:

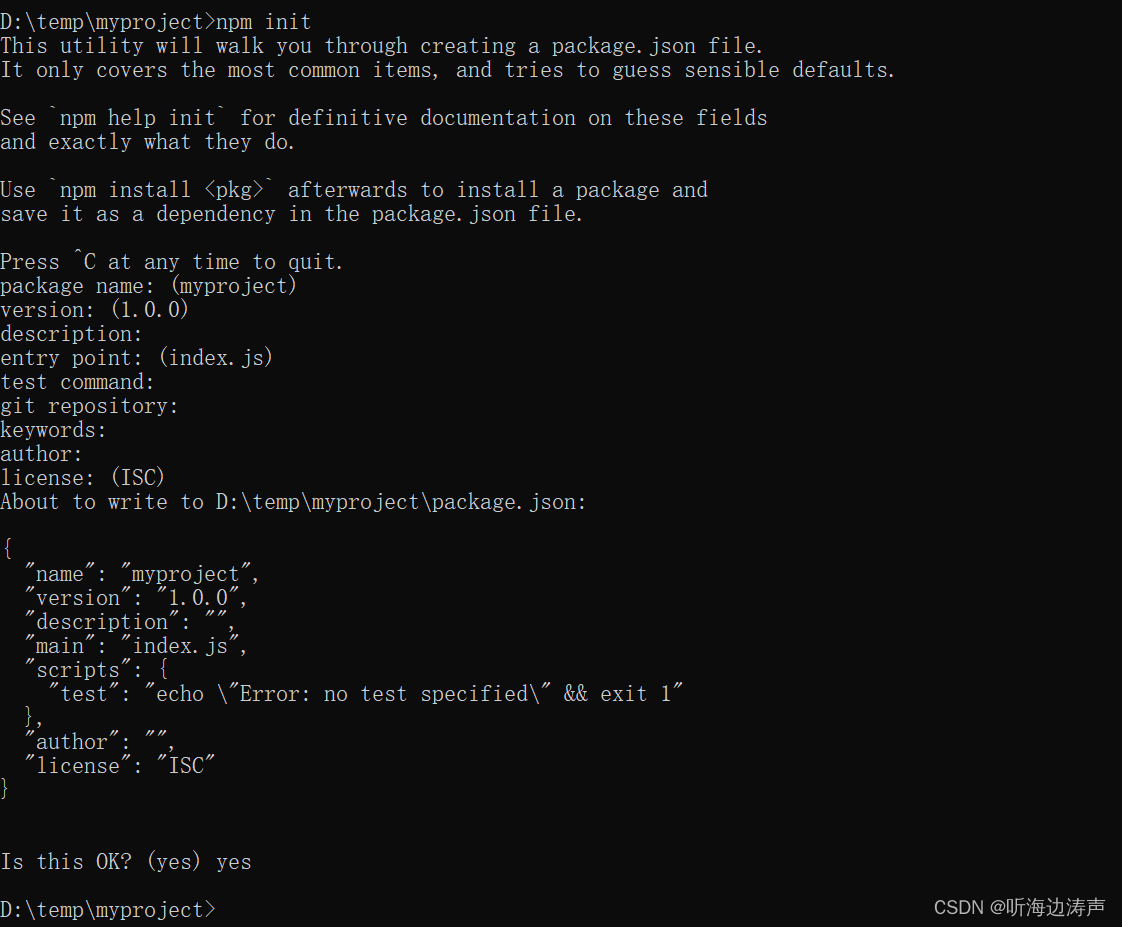
执行npm init命令:

到项目目录下,可以看到,已经生成了一个package.json文件:

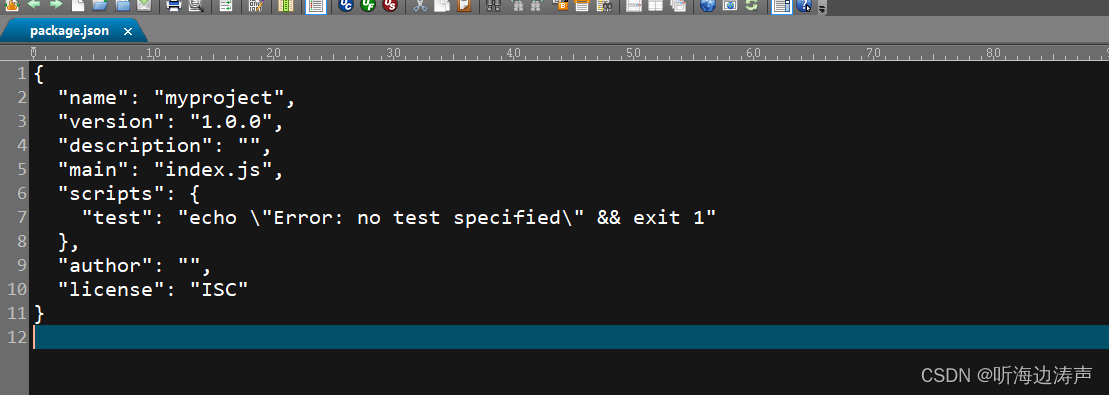
打开package.json文件文件,看看里边的内容:

其中name和version字段是必须的。
name存放着包名,包名必须是小写字母,且只能是一个单词,其中可以包含连字符和下划线。
version字段存放着版本号,格式必须是x.x.x。
author字段存放着作者信息,利用下面格式:Your Name <email@example.com> (http://example.com)。其中email 和website 都是可选的。例如
"author": "Your Name <email@example.com>"
通过npm安装的包会自动作为依赖插入到package.json文件中
上面已经生成了一个初始化的package.json文件了。下面,用npm安装jquery,看package.json文件的变化。
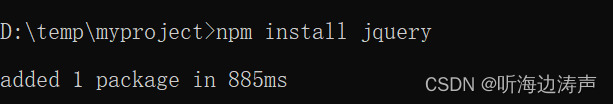
执行npm install jquery命令,在当前工作目录下安装jquery:

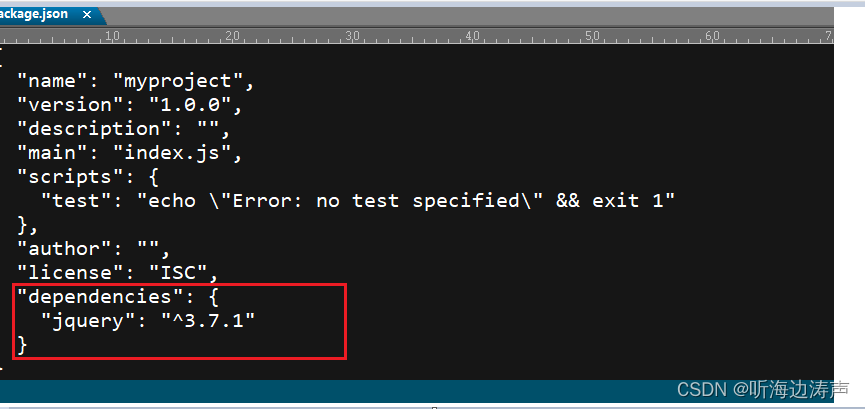
查看package.json文件的内容变化,可以看到,jquery作为依赖插入到了package.json文件中:

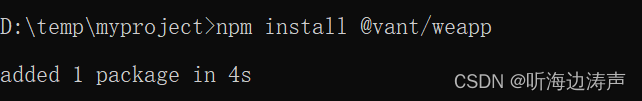
下面,再执行npm install @vant/weapp命令,在当前工作目录下安装@vant/weapp:

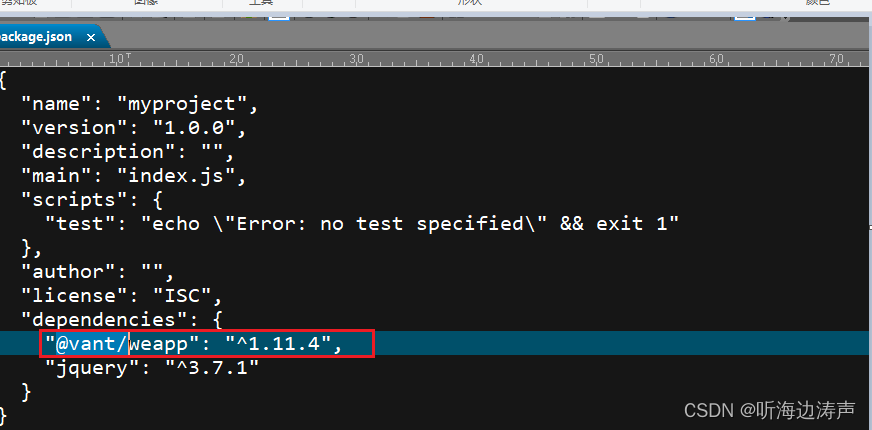
查看package.json文件的内容变化,可以看到,@vant/weapp"作为依赖插入到了package.json文件中:

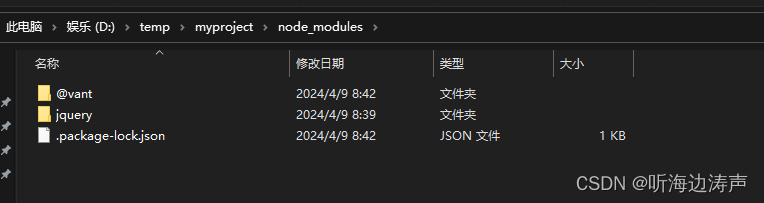
到当前工作目录下面的node_modules子目录下查看,有我们刚刚安装的两个依赖包:








 本文介绍了npm的package.json文件的作用,它是项目依赖的核心,记录包名、版本和作者信息。并通过实例展示了如何使用npminit创建初始文件,以及如何通过npm安装包并自动添加到package.json中。
本文介绍了npm的package.json文件的作用,它是项目依赖的核心,记录包名、版本和作者信息。并通过实例展示了如何使用npminit创建初始文件,以及如何通过npm安装包并自动添加到package.json中。














 2003
2003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








