vscode的Easy LESS插件:在vscode中,对于less文件,保存的时候,会自动将less文件转化为一个css文件,这样我们在页面文件中就可以引用生成的css文件了。
下面安装这个插件。
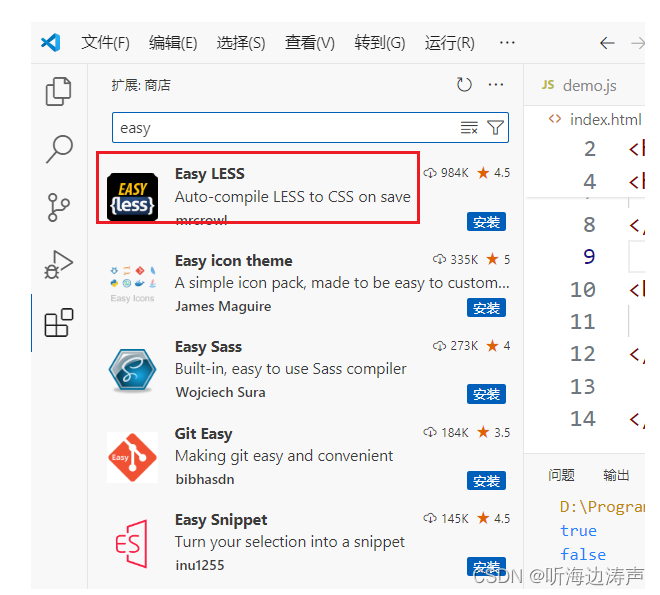
点击vscode左侧边栏的扩展按钮:

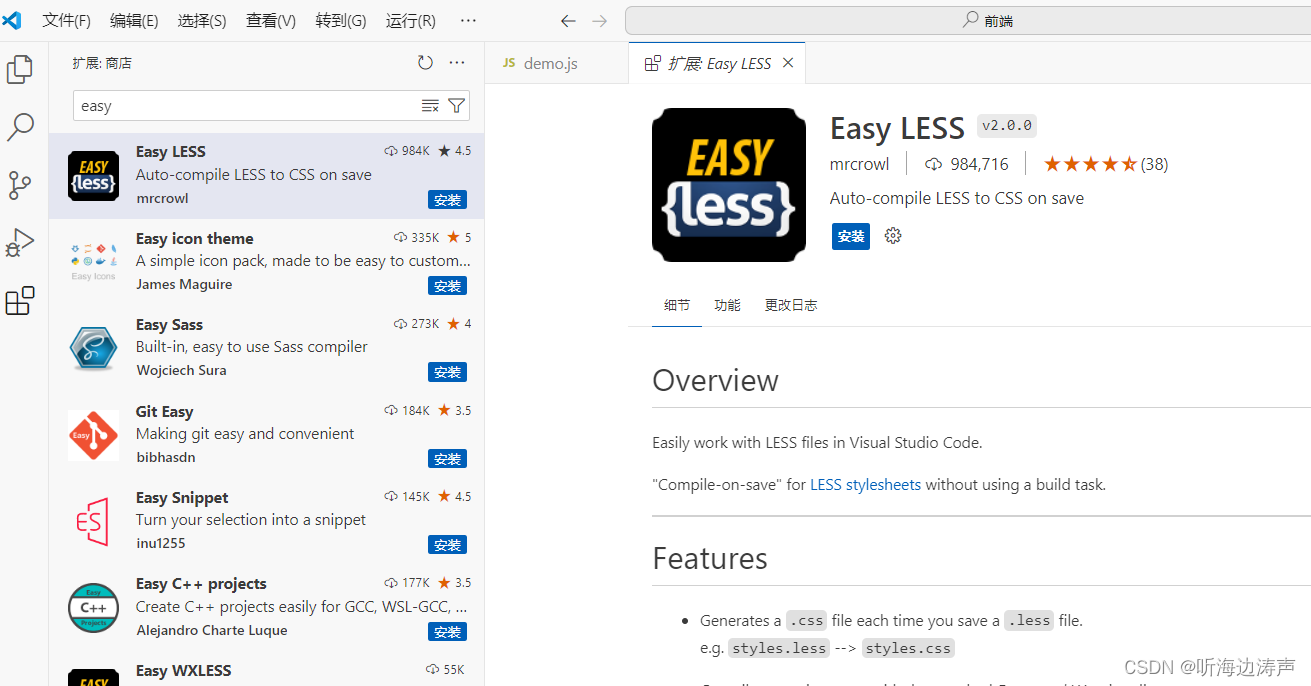
在搜索框输入关键词,就过滤出了Easy LESS插件,点击安装就行了:


安装完成后,看看这个插件的用途。
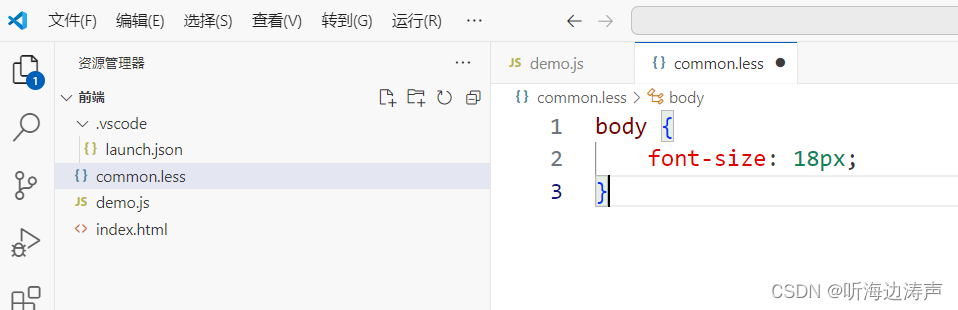
新建一个common.less文件,先不要保存:

按Ctrl+S保存common.less文件:

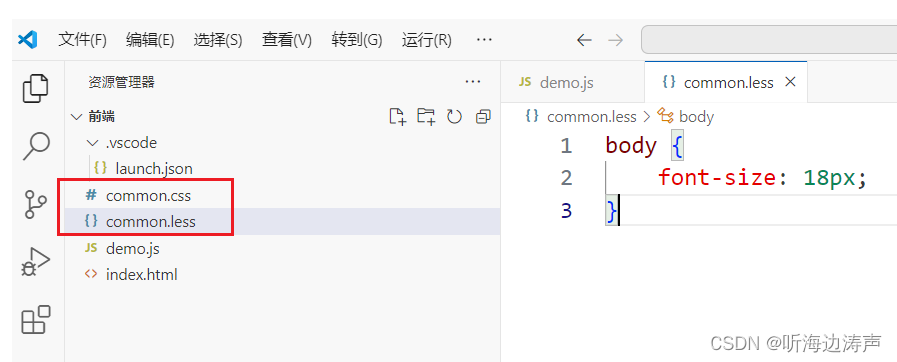
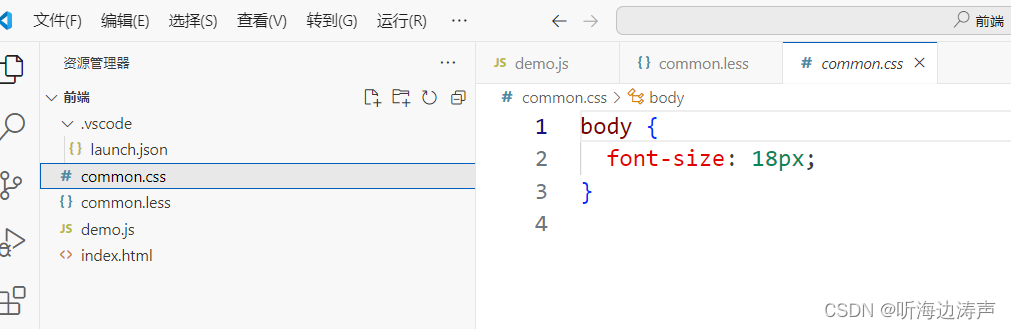
可以看到,插件根据common.less文件帮助自动生成了一个common.css文件,内容如下:





















 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








