https://cn.vuejs.org/api/reactivity-core.html#computed
接受一个 getter 函数,返回一个只读的响应式 ref 对象。该 ref 通过 .value 暴露 getter 函数的返回值。
它也可以接受一个带有 get 和 set 函数的对象来创建一个可写的 ref 对象。
示例:创建一个只读的计算属性 ref:
import { computed, ref } from "vue";
const num1 = ref(10)
const num2 = computed(() => num1.value * 100)
console.log(num2.value)
console.log('**************************')
// 因为num2这个ref是只读的,所以重新赋值会出错
num2.value = 20
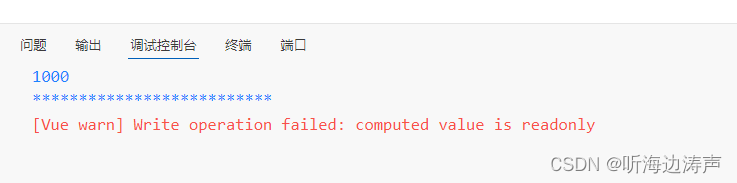
输出:

示例:创建一个可写的计算属性 ref:
import { computed, ref } from "vue";
const num1 = ref(10)
const num2 = computed({
get: () => num1.value + 1,
set: (val) => {
num1.value = val - 10
}
})
// 输出11
console.log(num2.value)
num2.value = 10
// 输出0
console.log(num1.value)
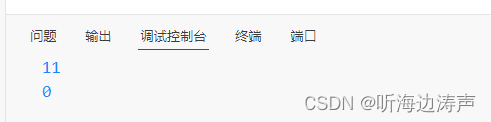
输出:








 文章介绍了Vue.js中Computed属性的使用,区分了只读(ref)和可写(computed对象)两种形式,展示了如何通过getter和setter函数控制数据的读取和修改。
文章介绍了Vue.js中Computed属性的使用,区分了只读(ref)和可写(computed对象)两种形式,展示了如何通过getter和setter函数控制数据的读取和修改。














 890
890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








