同时侦听多个响应式数据的变化,不管哪个变化都会执行回调函数。
示例:
App.vue文件:
<script setup>
// 导入函数
import { ref, watch } from 'vue'
// 通过ref函数返回一个响应式对象
const count = ref(0)
// 定义修改count值的方法
const changeCount = () => {
count.value++
}
// 通过ref函数返回一个响应式对象
const name = ref('hello vue3')
// 定义修改name值的方法
const changeName = () => {
name.value = 'hello everyone'
}
// 用watch侦听多个响应式数据
// 第一个参数是一个数组,每个要侦听器的响应式数据是数组的一个元素,例如[数据1,数据2]。注意:此处传入的第一个参数ref对象不需要加.value属性
// 第二个参数是在发生变化时要调用的回调函数。当侦听多个来源时,回调函数接受两个数组,分别对应来源数组中的新值和旧值。
// 回调函数形如 ([数据1的新值, 数据2的新值], [数据1的旧值, 数据2的旧值]) => {}
watch([count, name],
(
[newCount, newName],
[oldCount, oldName]) => {
console.log('count、或者name发生变化了', [newCount, newName], [oldCount, oldName])
})
</script>
<template>
<div>
<!-- 两个按钮都绑定了点击事件 -->
<!-- 引用响应式数据 -->
<button @click="changeCount">点击修改count: {{ count }}</button><br>
<button @click="changeName">点击修改name: {{ name }}</button>
</div>
</template>
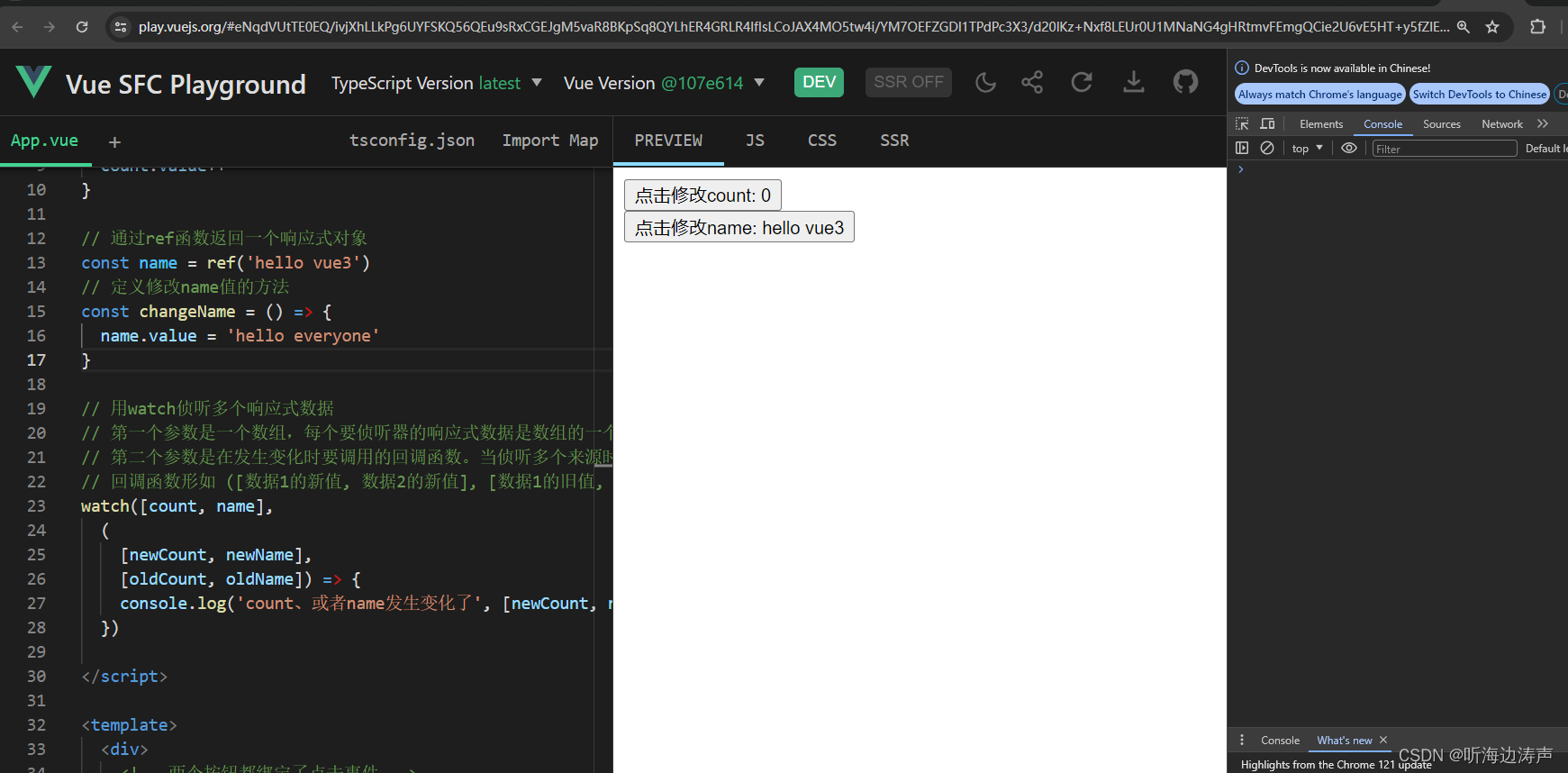
将App.vue的内容贴到Vue SFC Playground中来运行下,看看效果:

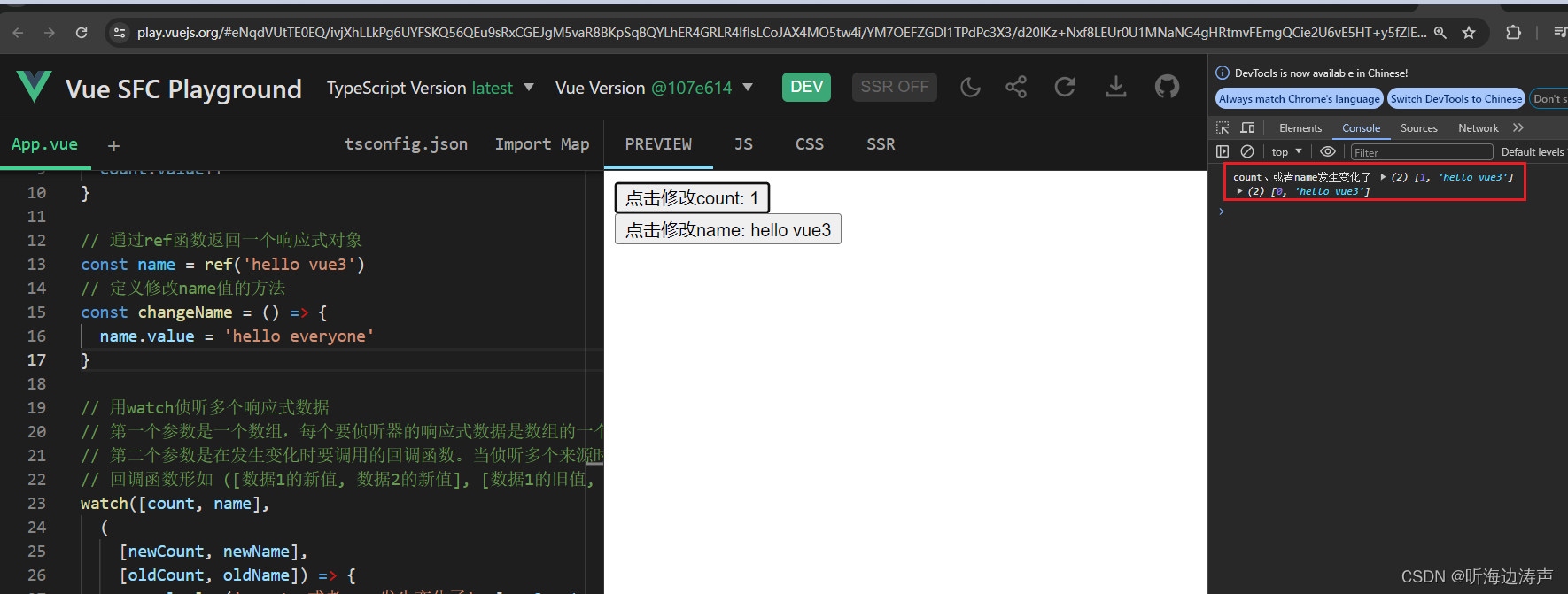
点击上面的按钮,注意右侧开发者工具中打印出来的信息:

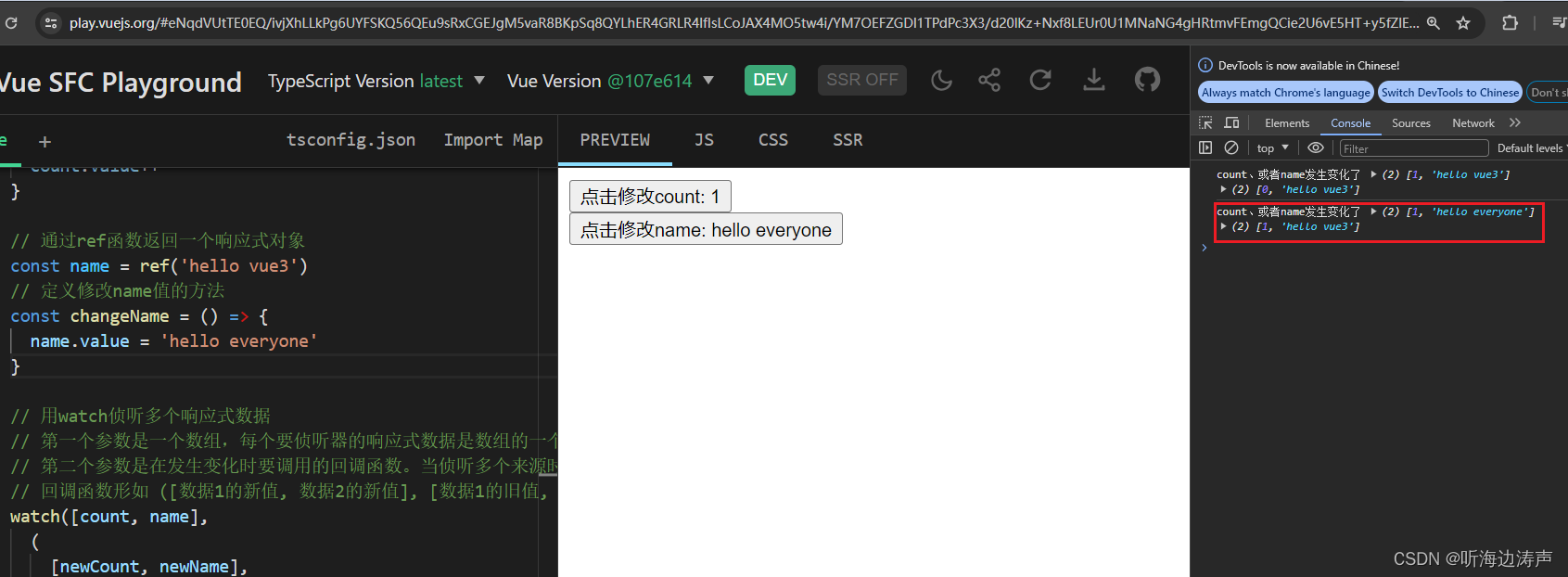
再点击下面的按钮,注意右侧开发者工具中打印出来的信息:






















 840
840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








