https://axios-http.com/docs/intro
Axios是一个基于Promise的HTTP客户端,适用于node.js和浏览器。
调用示例:
<script setup>
import { ref, onMounted } from 'vue';
import axios from 'axios';
const list = ref([])
const getList = async () => {
// 接口调用
const res = await axios.get('/list')
// 交给list
list.value = res.data
}
onMounted(() => getList())
</script>
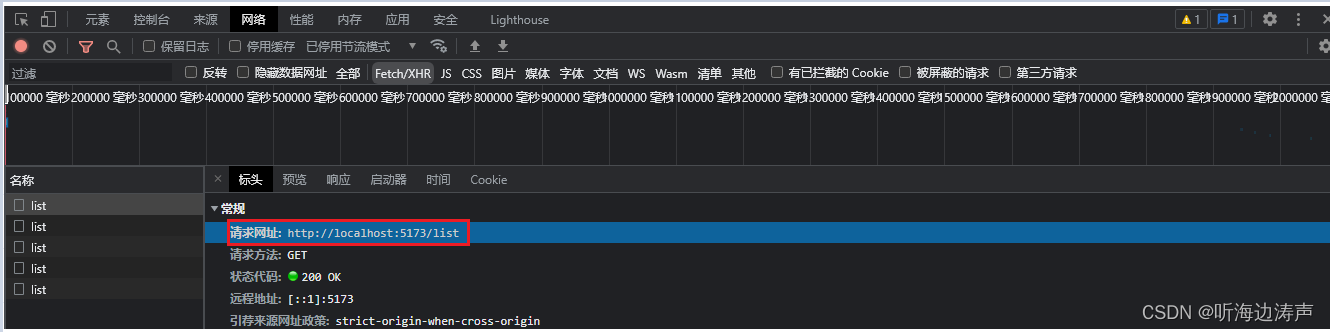
在浏览器开发者工具中查看:






















 7728
7728

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








