已经用npm init vue@latest命令创建了一个Vue3项目,
用npm install axios、npm install mockjs --save-dev、npm install json5 --save-dev、npm install vite-plugin-mock --save-dev安装了依赖。
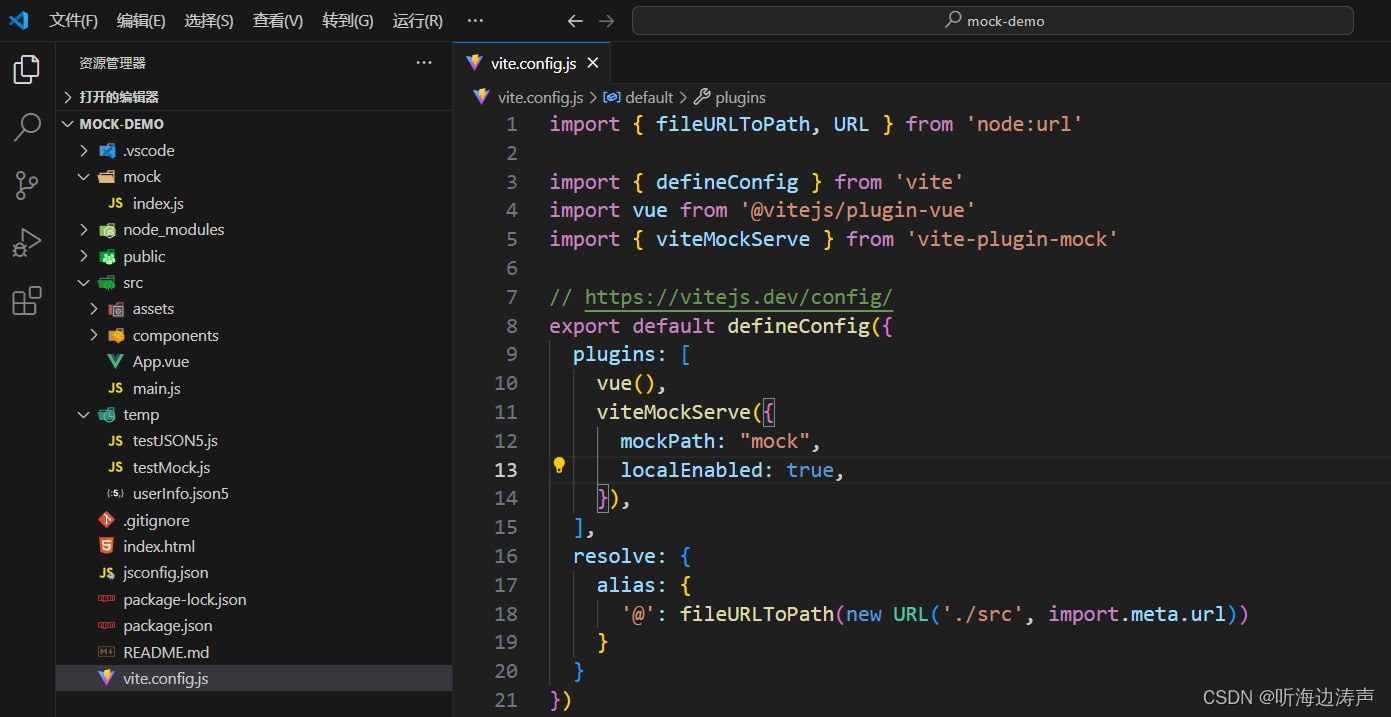
项目根目录下面的vite.config.js文件,内容如下:

import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { viteMockServe } from 'vite-plugin-mock'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
viteMockServe({
mockPath: "mock",
localEnabled: true,
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
在mock目录下创建index.js文件内容如下:

import Mock from 'mockjs'
const res = Mock.mock({
// 随机生成id,对象
id: '@id',
// 随机生成中文名字
username: '@cname',
// 随机生成日期
date: '@date',
// 生成图片,第一个参数是尺寸,第二个参数是背景颜色,第三个参数是文本颜色,第四个参数是文本
avatar: '@image("200x200", "red", "#fff", "avatar")',
// 描述
description: '@paragraph',
// ip 地址
ip: '@ip',
// email
email: '@email'
})
export default [
{
url: '/user/userinfo',
method: 'get',
response: () => {
return res
},
},
]
App.vue文件:

<script setup>
import { onMounted } from 'vue';
import axios from 'axios'
const getUserInfo = async () => {
const res = await axios.get('/user/userinfo')
console.log(res.data)
}
onMounted(() => getUserInfo())
</script>
<template>
<div>hello</div>
</template>
<style scoped></style>
在vscode中执行 npm run dev。
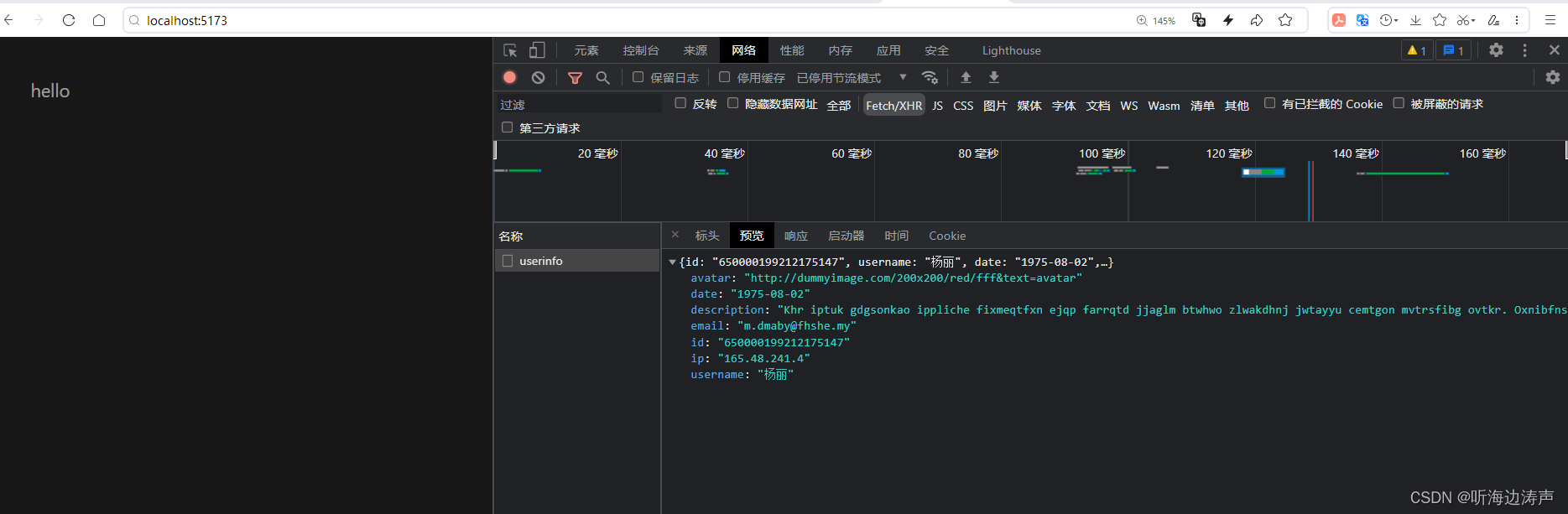
到浏览器中查看,在开发者工具中看到了请求和响应信息:


或者,直接在浏览器中访问http://localhost:5173/user/userinfo,也能看到返回的信息:






















 5925
5925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








