为什么要自动导入?
在项目里,一些组件共享的色值,会以scss变量的形式,统一放到一个名为var.scss的文件中。正常组件中使用的时候,需要先手动导入scss文件,再使用内部的变量,这样就有点繁琐。通过自动导入,可以省去手动导入的步骤,直接使用内部的变量。
自动导入步骤:
- 新增一个var.scss文件,存入变量的色值
- 通过vite.config.js文件,配置自动导入文件中的变量
示例:
新建styles/var.scss文件:

var.scss的内容:
$xtxColor: #27ba9b;
$helpColor: #e26237;
$sucColor: #1dc779;
$warnColor: #ffb302;
$priceColor: #cf4444;
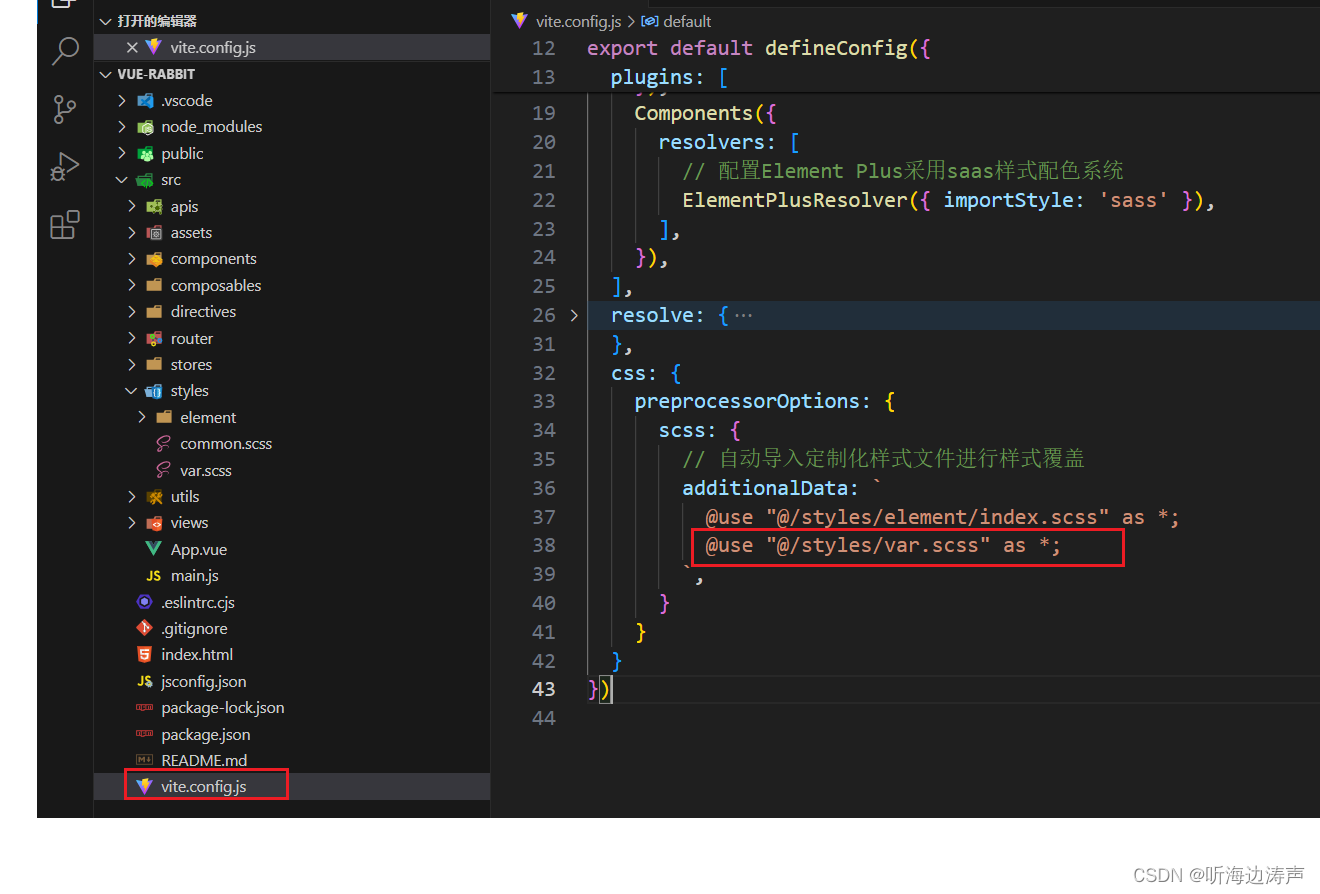
修改vite.config.js文件,增加对var.scss的自动导入配置:

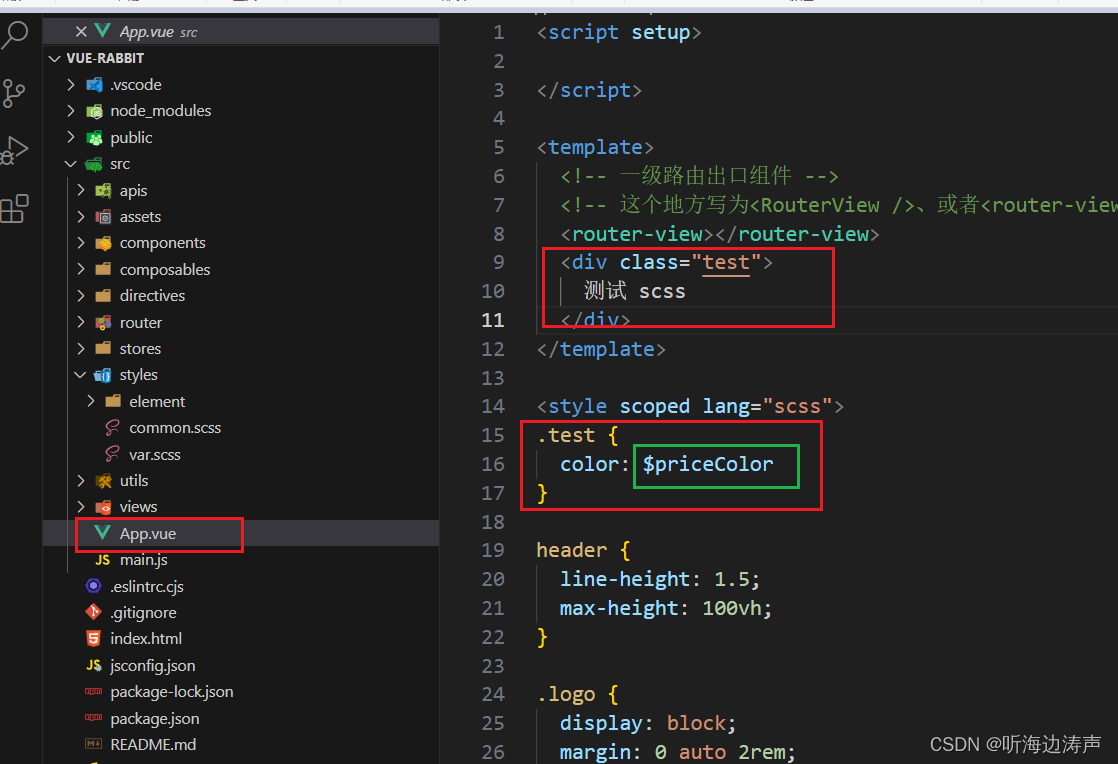
下面在App.vue文件中引用var.scss的变量$priceColor,看看能否正常显示:

运行,在浏览器中查看,能够正常显示:






















 1216
1216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








