编者按:本文转载自掘金专栏,由作者 lMadman 授权奇舞周刊转载。
前言
github地址:https://github.com/LeeStaySmall/vue-project-demo (完整分支:optimize分支)
demo地址:http://vue-project-demo.eloco.cn/
安装与初始化
安装
node >= 8.9 推荐:8.11.0 +
安装:npm install -g @vue/cli
检查:vue --version
如果已安装旧版本,需要先npm uninstall vue-cli -g 卸载掉旧版本。
初始化架构
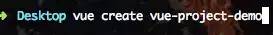
创建:vue create project-name

注:项目名称不能驼峰命名。
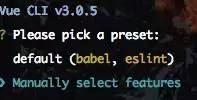
选择一个预设(这里我选择更多功能):

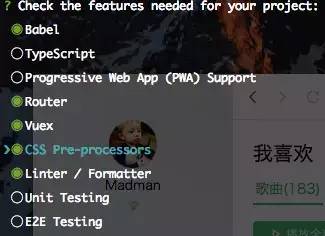
选择需要安装的(Babel、Router、Vuex、Pre-processors、Linter / Formatter):

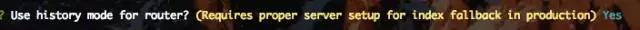
是否使用history路由模式(Yes):

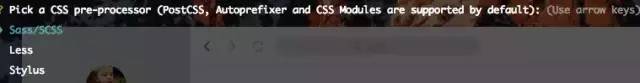
选择css 预处理器(Sass/SCSS):

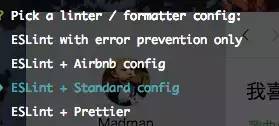
选择eslint 配置(ESLint + Standard config):

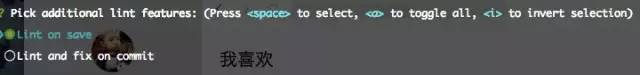
选择什么时候执行eslint校验(Lint on save):

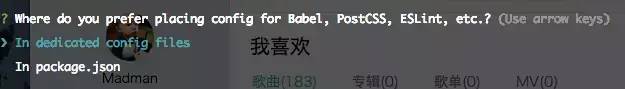
选择以什么样的形式配置以上所选的功能(In dedicated config files):

是否将之前的设置保存为一个预设模板(y):

如果选择 y 会让输入名称,以便下次直接使用,否则直接开始初始化项目。
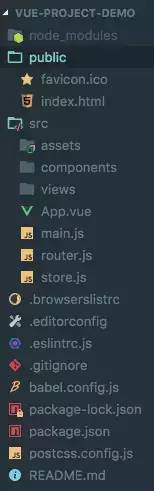
最后,看一下生成的基本架构目录:

优化
在项目中优雅的使用svg
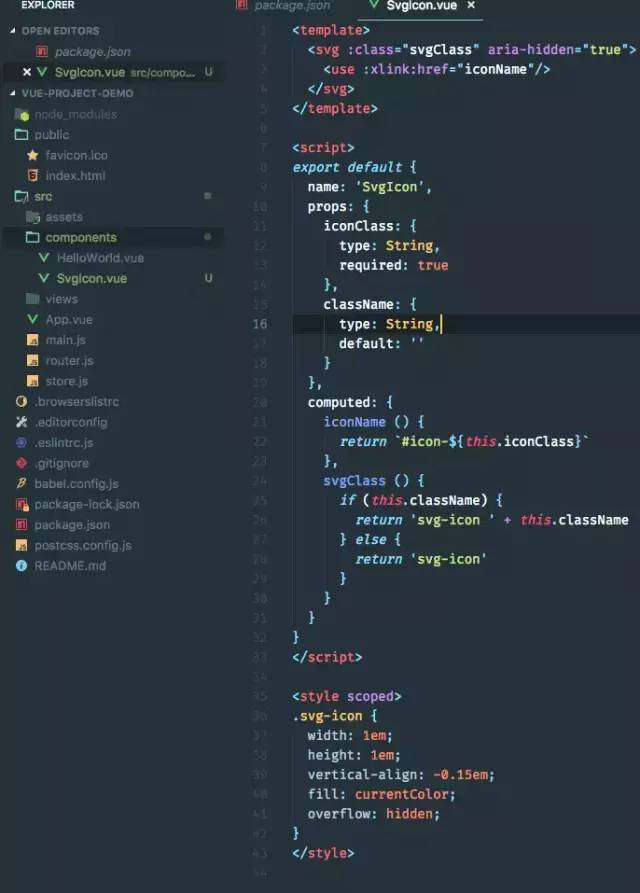
首先在/src/components 创建 SvgIcon.vue:

参考:未来必热:SVG Sprite技术介绍 - 张鑫旭(https://www.zhangxinxu.com/wordpress/2014/07/introduce-svg-sprite-technology/)
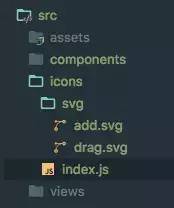
在src/下创建 icons文件夹,以及在其下创建svg文件夹用于存放svg文件,创建index.js作为入口文件:

编写index.js 的脚本:
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon.vue' // svg组件
// 全局注册
Vue.component('svg-icon', SvgIcon)
const requireAll = requireContext => requireContext.keys().map(requireContext)
const req = require.context('./svg', false, /\.svg$/)
requireAll(req)
使用svg-sprite-loader对项目中使用的svg进行处理:
npm install svg-sprite-loader --save-dev;
修改默认的webpack配置, 在项目根目录创建vue.config.js,代码如下;
const path = require('path')
function resolve(dir) {
return path.join(__dirname, './', dir)
}
module.exports = {
chainWebpack: config => {
// svg loader
const svgRule = config.module.rule('svg') // 找到svg-loader
svgRule.uses.clear() // 清除已有的loader, 如果不这样做会添加在此loader之后
svgRule.exclude.add(/node_modules/) // 正则匹配排除node_modules目录
svgRule // 添加svg新的loader处理
.test(/\.svg$/)
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
// 修改images loader 添加svg处理
const imagesRule = config.module.rule('images')
imagesRule.exclude.add(resolve('src/icons'))
config.module
.rule('images')
.test(/\.(png|jpe?g|gif|svg)(\?.*)?$/)
}
}
最后,在main.js 中引入import '@/icons'即可;
// 使用示例
<svg-icon icon-class="add" />
PS:至于svg ,个人比较建议使用阿里开源的图标库 iconFont
axios封装api、模块化vuex
axios篇
项目中安装axios: npm install axios;
在src目录下创建utils/, 并创建request.js用来封装axios,上代码:
import axios from 'axios'
// 创建axios 实例
const service = axios.create({
baseURL: process.env.BASE_API, // api的base_url
timeout: 10000 // 请求超时时间
})
// request 拦截器
service.interceptors.request.use(
config => {
// 这里可以自定义一些config 配置
return config
},
error => {
// 这里处理一些请求出错的情况
console.log(error)
Promise.reject(error)
}
)
// response 拦截器
service.interceptors.response.use(
response => {
const res = response.data
// 这里处理一些response 正常放回时的逻辑
return res
},
error => {
// 这里处理一些response 出错时的逻辑
return Promise.reject(error)
}
)
export default service
既然要使用axios ,必不可少的需要配置环境变量以及需要请求的地址,这里可以简单的修改poackage.json:
"scripts": {
"dev": "vue-cli-service serve --project-mode dev",
"test": "vue-cli-service serve --project-mode test",
"pro": "vue-cli-service serve --project-mode pro",
"pre": "vue-cli-service serve --project-mode pre",
"build:dev": "vue-cli-service build --project-mode dev",
"build:test": "vue-cli-service build --project-mode test",
"build:pro": "vue-cli-service build --project-mode pro",
"build:pre": "vue-cli-service build --project-mode pre",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
同时修改vue.config.js:
const path = require('path')
function resolve(dir) {
return path.join(__dirname, './', dir)
}
module.exports = {
chainWebpack: config => {
// 这里是对环境的配置,不同环境对应不同的BASE_API,以便axios的请求地址不同
config.plugin('define').tap(args => {
const argv = process.argv
const mode = argv[argv.indexOf('--project-mode') + 1]
args[0]['process.env'].MODE = `"${ mode}"`
args[0]['process.env'].BASE_API = '"http://47.94.138.75:8000"'
return args
})
// svg loader
const svgRule = config.module.rule('svg') // 找到svg-loader
svgRule.uses.clear() // 清除已有的loader, 如果不这样做会添加在此loader之后
svgRule.exclude.add(/node_modules/) // 正则匹配排除node_modules目录
svgRule // 添加svg新的loader处理
.test(/\.svg$/)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6433
6433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








