根据CSS选择器来获取DOM元素,选择匹配的第一个元素,语法形式为:
document.querySelector('css选择器')
参数包含一个或多个有效的CSS选择器字符串。
返回:CSS选择器匹配的第一个元素,是一个HTMLElement对象。如果没有匹配到,则返回null。
示例:根据标签名获取第一个匹配的DOM元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="box">123</div>
<div class="box">abc</div>
<script>
// 获取匹配的第一个元素
const box = document.querySelector('div')
console.log(box)
</script>
</body>
</html>
控制台输出:

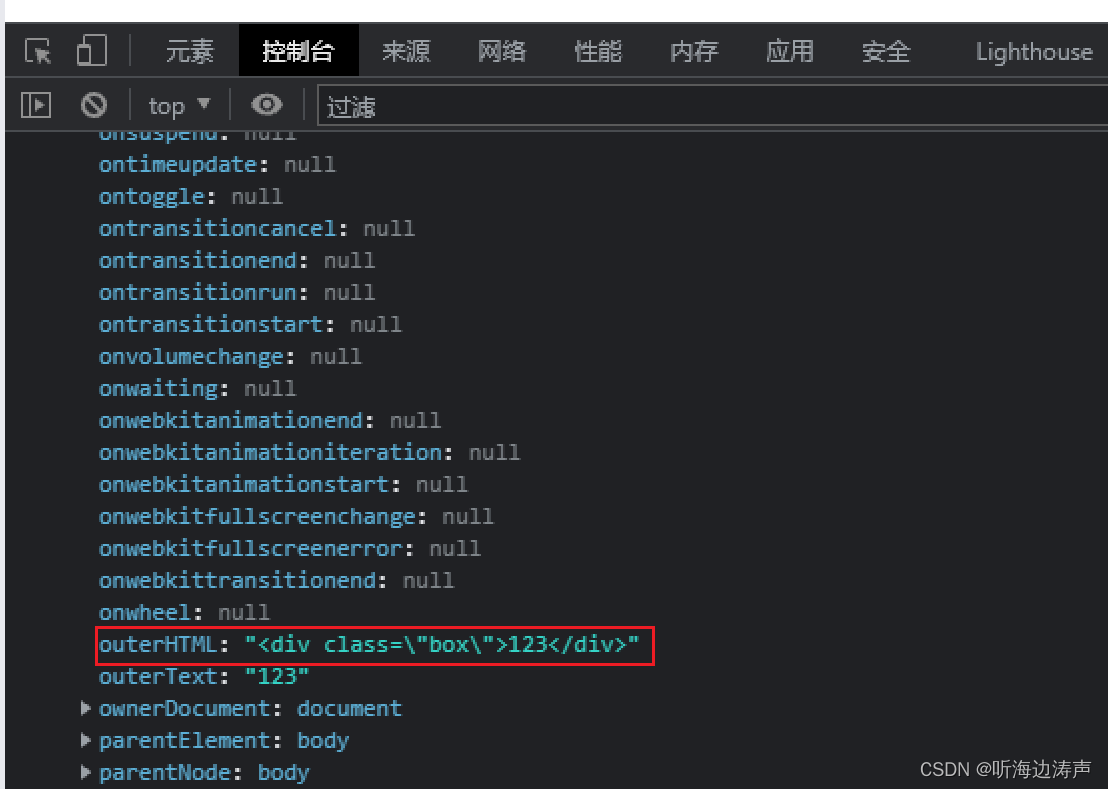
展开属性,可以看到,选择的是第一个div元素:

示例:根据类名选择第一个匹配的DOM元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="box">123</div>
<div class="box">abc</div>
<script>
// 获取匹配的第一个元素
const box = document.querySelector('.box')
console.log(box)
</script>
</body>
</html>
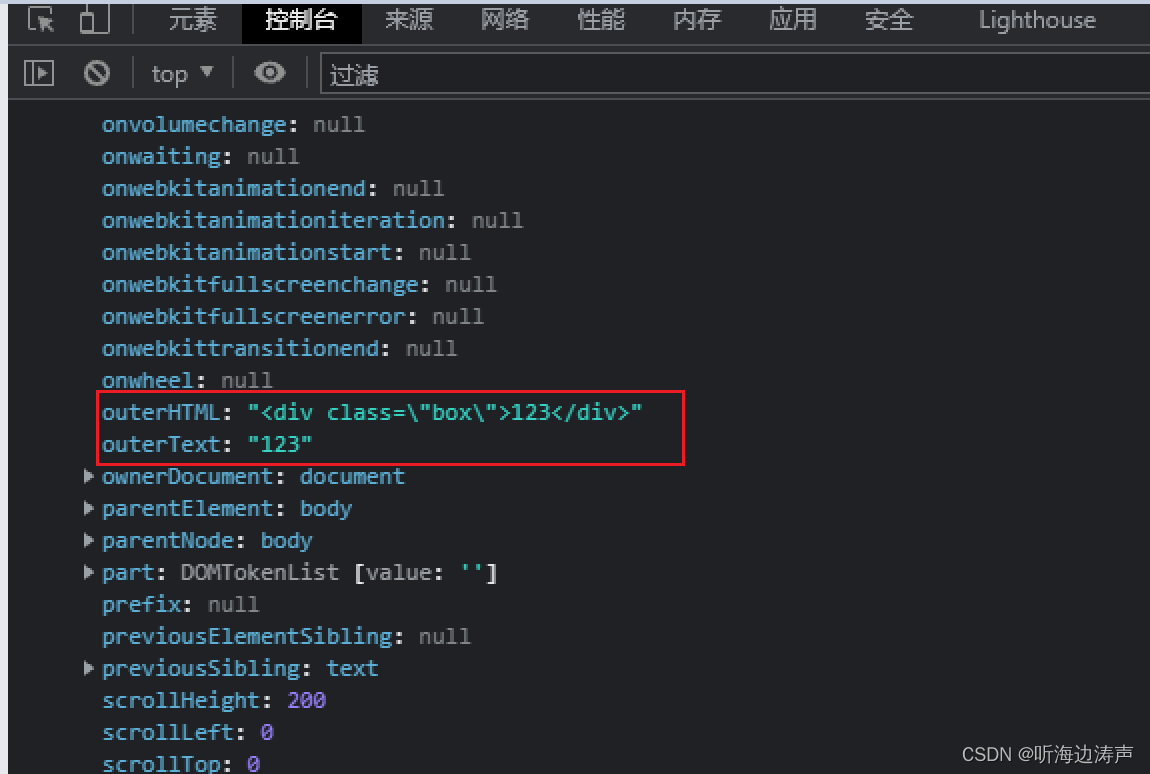
控制台输出:

展开,可以看到,选择的是第一个div元素:

示例:根据ID选择DOM元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="box">123</div>
<div class="box">abc</div>
<p id="nav">导航栏</p>
<script>
// 获取匹配的第一个元素
const nav = document.querySelector('#nav')
console.log(nav)
</script>
</body>
</html>
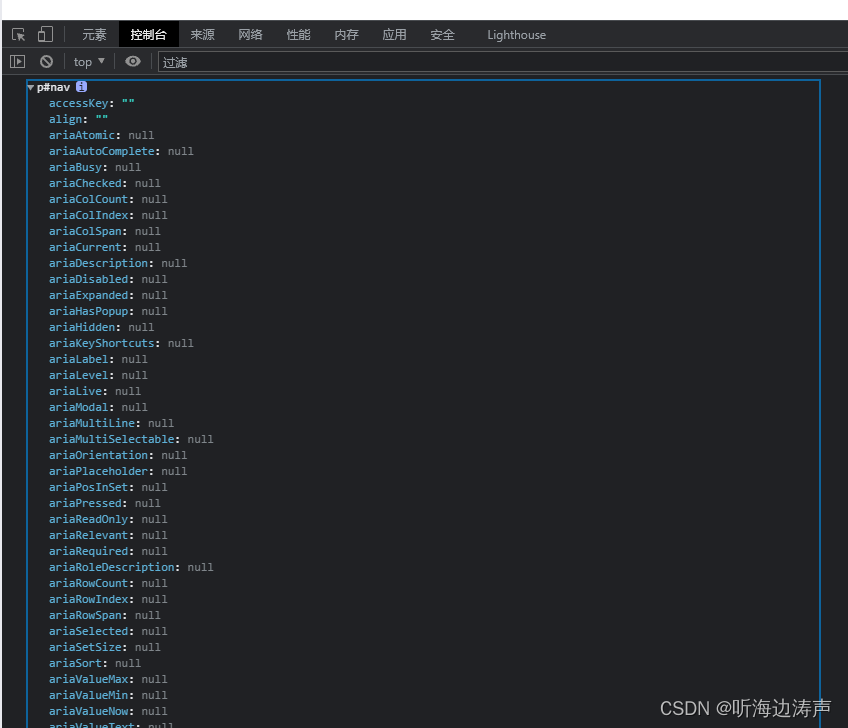
控制台输出:

示例:获取ul中第一个li元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="box">123</div>
<div class="box">abc</div>
<p id="nav">导航栏</p>
<ul>
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ul>
<script>
// 获取ul中第一个li元素
const li = document.querySelector('ul li:first-child')
console.log(li)
</script>
</body>
</html>
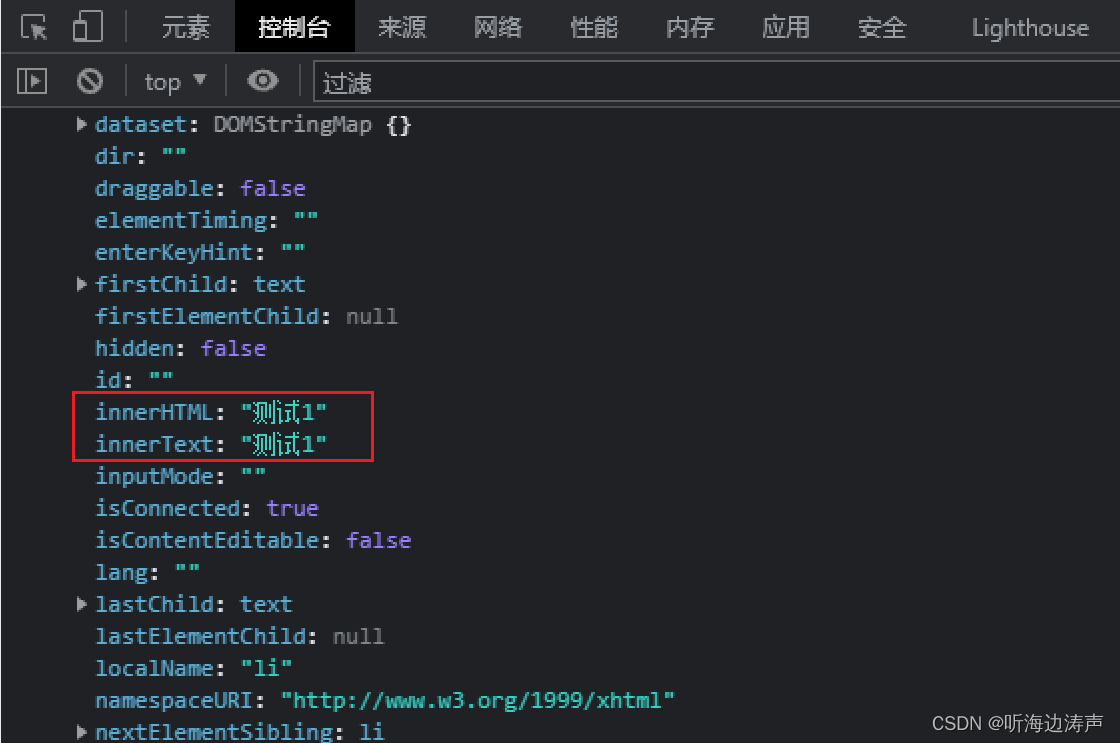
控制台输出:

展开属性,可以看到,选择的是ul下的第一个li元素:






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








