事件对象是个对象,存储了事件触发时的相关信息。
获取事件对象的语法:
- 在事件绑定的回调函数的第一个参数就是事件对象
- 事件对象一般命名为event、ev、e
元素.addEventListener('click', function (e) { })
事件对象部分常用属性:
- type:当前的事件类型
- clientX/clientY:光标相对于浏览器可见窗口左上角的位置
- offsetX/offsetY:光标相对于当前DOM元素左上角的位置
- key:用户按下的键盘键的值。现在不在推荐使用keyCode
示例:获取按钮的点击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>点击</button>
<script>
const btn = document.querySelector('button')
btn.addEventListener('click', function (e) {
console.log(e)
})
</script>
</body>
</html>
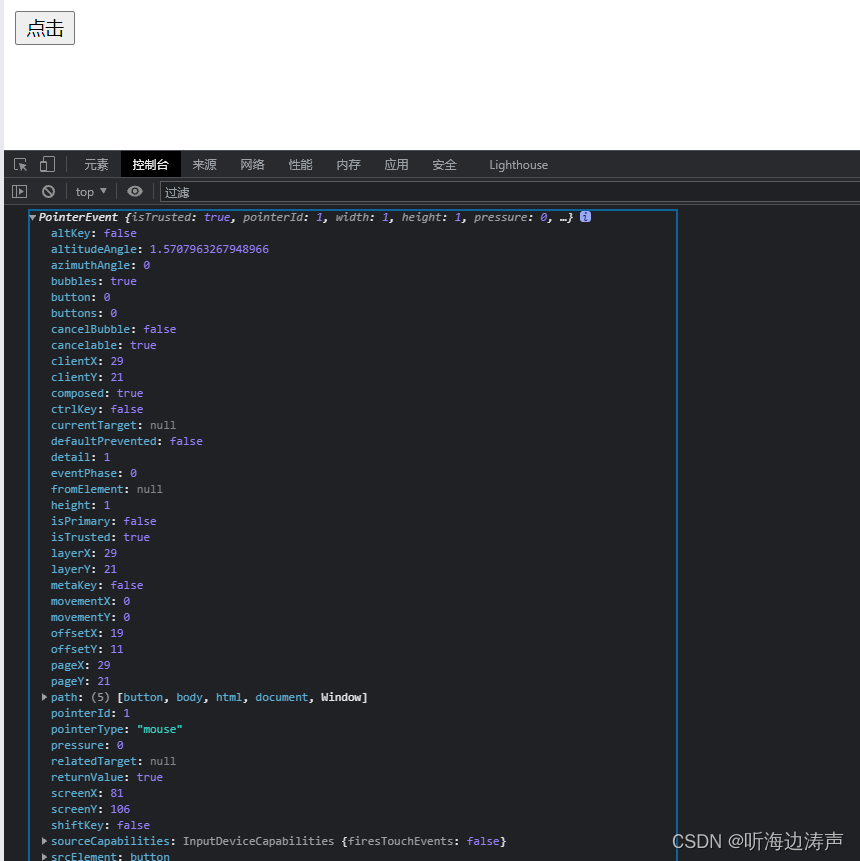
点击一次,控制台打印了点击事件的信息:

示例:获取键盘事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text">
<script>
const input = document.querySelector('input')
input.addEventListener('keyup', function (e) {
console.log(e)
})
</script>
</body>
</html>
在输入框内按一下回车键,控制台输出的事件对象:






















 1444
1444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








