- 从原理上来说,事件委托是利用事件冒泡的特点,不给孩子元素注册事件,而是给父元素注册事件。当触发子元素的时候,会冒泡到父元素,从而触发父元素的事件。事件委托是委托给了父元素。
- 优点:减少了注册次数,提升了程序的性能。
- 实现:
事件对象.target.tagName可以获得真正触发事件的元素
示例:下面示例中,要实现的效果是点击ul下面的li,这个li就变为红色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>第1个孩子</li>
<li>第2个孩子</li>
<li>第3个孩子</li>
<li>第4个孩子</li>
<li>第5个孩子</li>
<p>我不需要变色</p>
</ul>
<script>
// 点击每个 li,当前 l i的文字变为红色
// 按照事件委托的方式,委托给了父级,事件注册到父级身上
// 1. 获得父元素
const ul = document.querySelector('ul')
ul.addEventListener('click', function (e) {
// e.target就是点击的那个对象
// 只有点击li才会有效果
if (e.target.tagName === 'LI') {
e.target.style.color = 'red'
}
})
</script>
</body>
</html>
没有点击时展示:

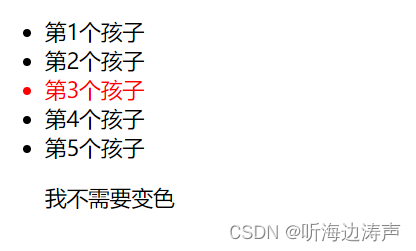
点击第3个li时变为:






















 885
885

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








