介绍
新增一个节点,一般按照如下步骤来操作:
- 首先创建一个新的节点
- 然后把新创建的节点放入到指定的元素内部
创建节点
创建一个新的元素节点的方法:
document.createElement('标签名')
增加节点
插入到父元素的最后一个子元素
父元素.appendChild(要插入的元素)
插入到父元素中某个子元素的前面
父元素.insertBefore(要插入的元素, 在哪个元素前面)
示例
示例:创建一个新的元素的节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 创建节点
const div = document.createElement('div')
console.log(div)
</script>
</body>
</html>

示例:插入到父元素的最后一个子元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 创建节点
const div = document.createElement('div')
// console.log(div)
document.body.appendChild(div)
</script>
</body>
</html>

示例:在ul元素中插入一个li元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
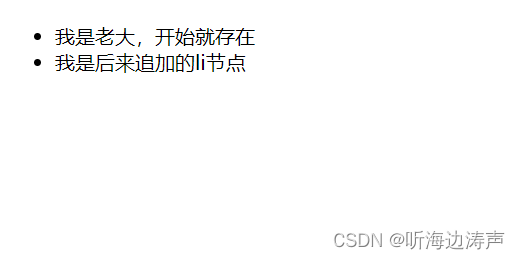
<li>我是老大,开始就存在</li>
</ul>
<script>
const ul = document.querySelector('ul')
const li = document.createElement('li')
li.innerHTML = '我是后来追加的li节点'
ul.appendChild(li)
</script>
</body>
</html>

示例:插入ul下面第一个li元素的前面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
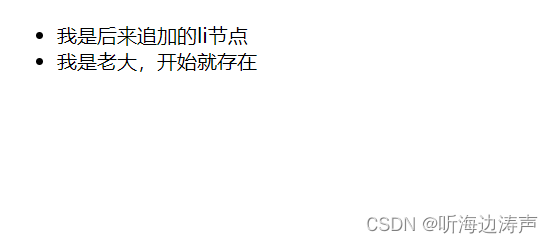
<li>我是老大,开始就存在</li>
</ul>
<script>
const ul = document.querySelector('ul')
const li = document.createElement('li')
li.innerHTML = '我是后来追加的li节点'
ul.insertBefore(li, ul.children[0])
</script>
</body>
</html>






















 1911
1911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








