下载Swiper插件
Swiper的官网:https://www.swiper.com.cn/


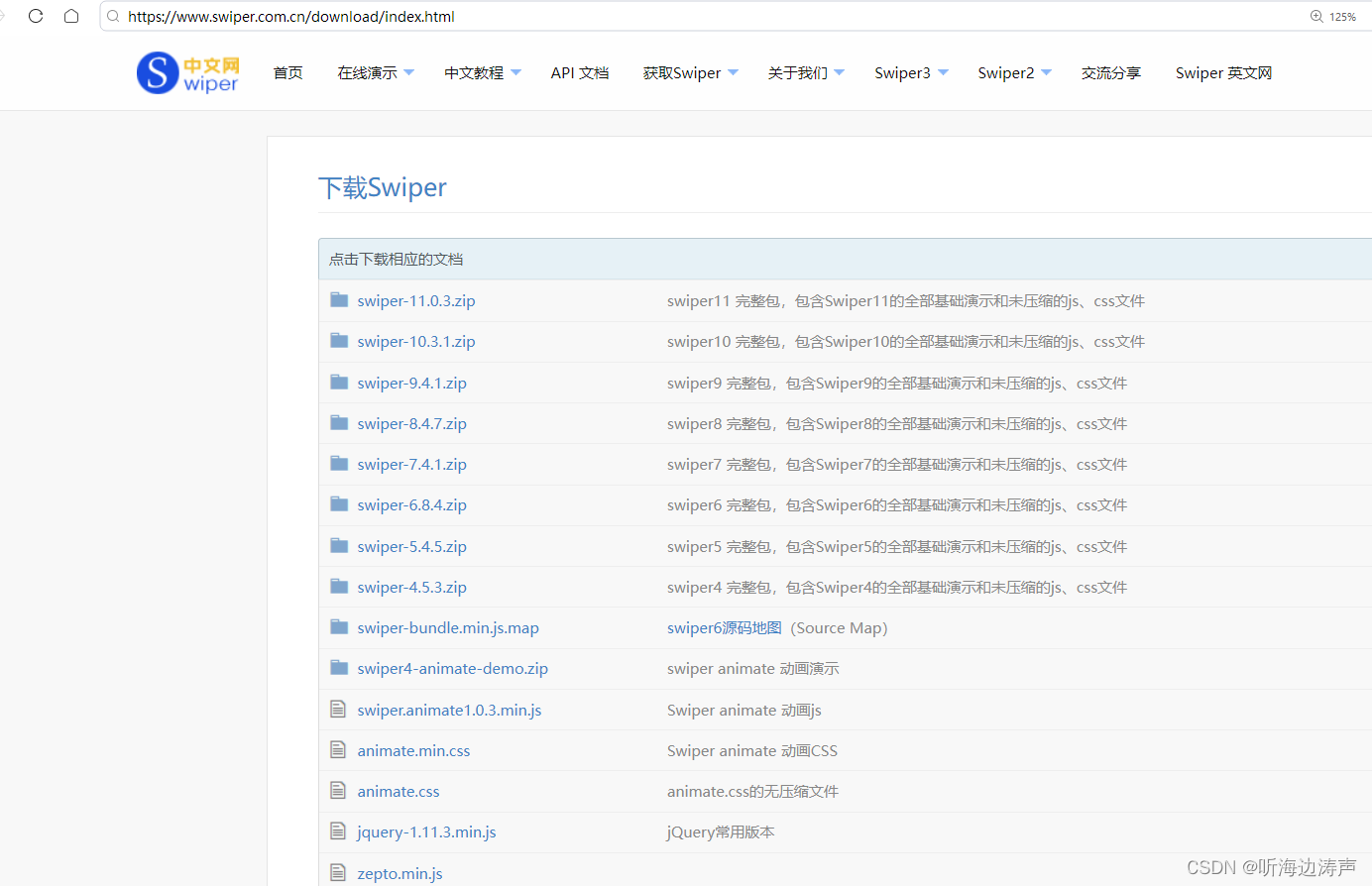
可以根据下载自己想要使用的版本:

例如,下载swiper-5.4.5.zip:

解压:

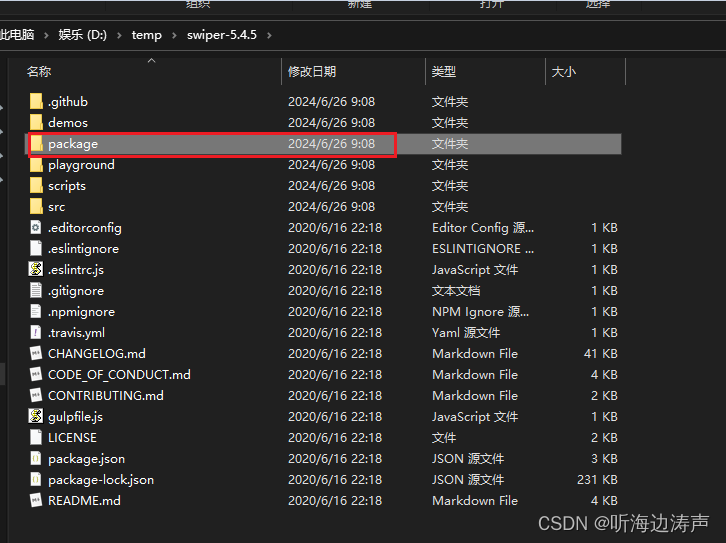
重点关注这个目录,css和js文件在这个目录下面:

进到package目录里面:

使用这两个目录下的内容:

css目录下的内容:

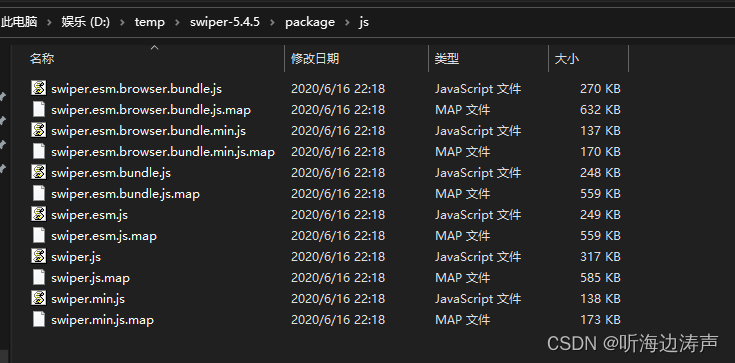
js目录下的内容:

使用
为了简单,将js和css这两个目录拷贝到我们自己的项目目录下面:

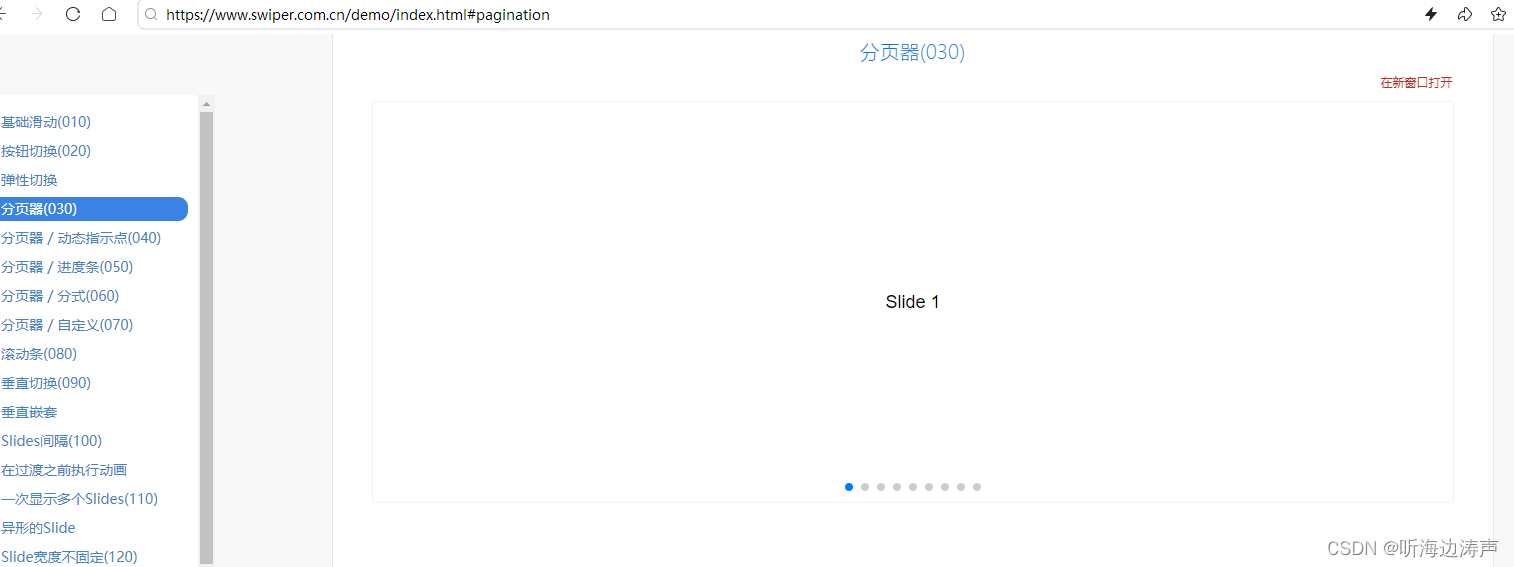
到Swiper查看demo,找自己需要的,例如,想使用分页器(030):

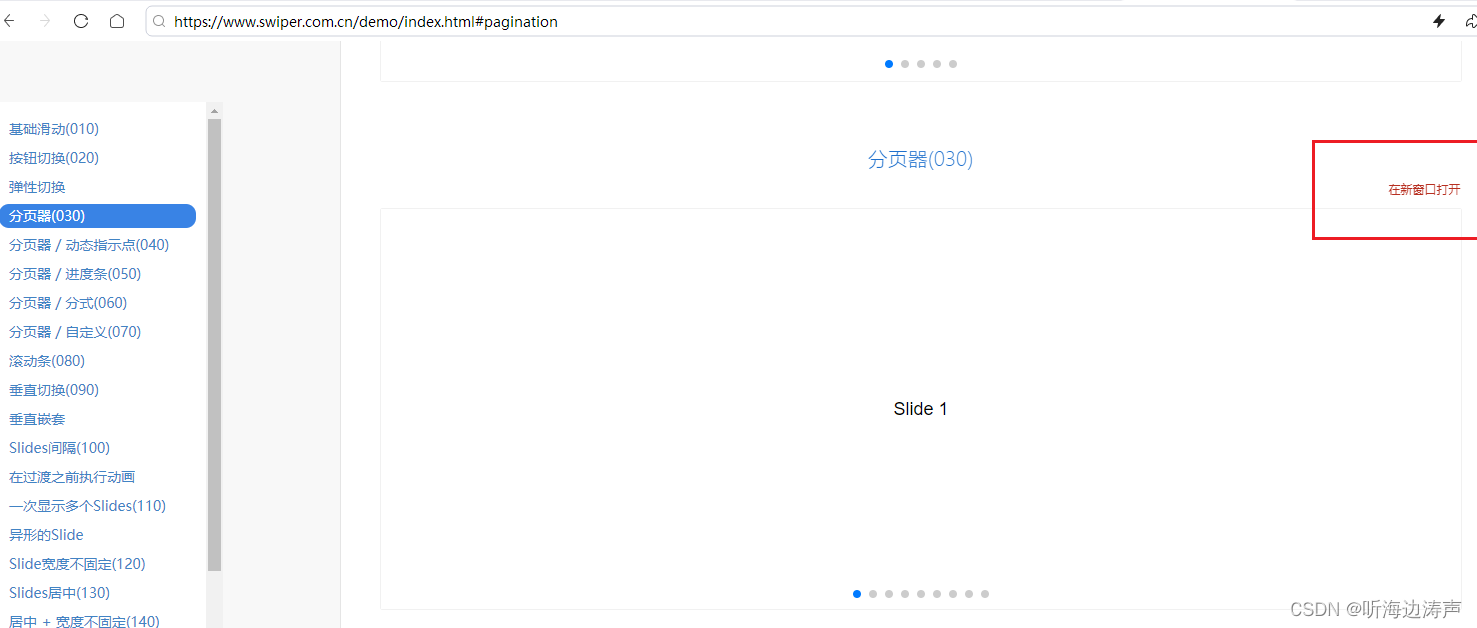
点击“在新窗口中打开”:

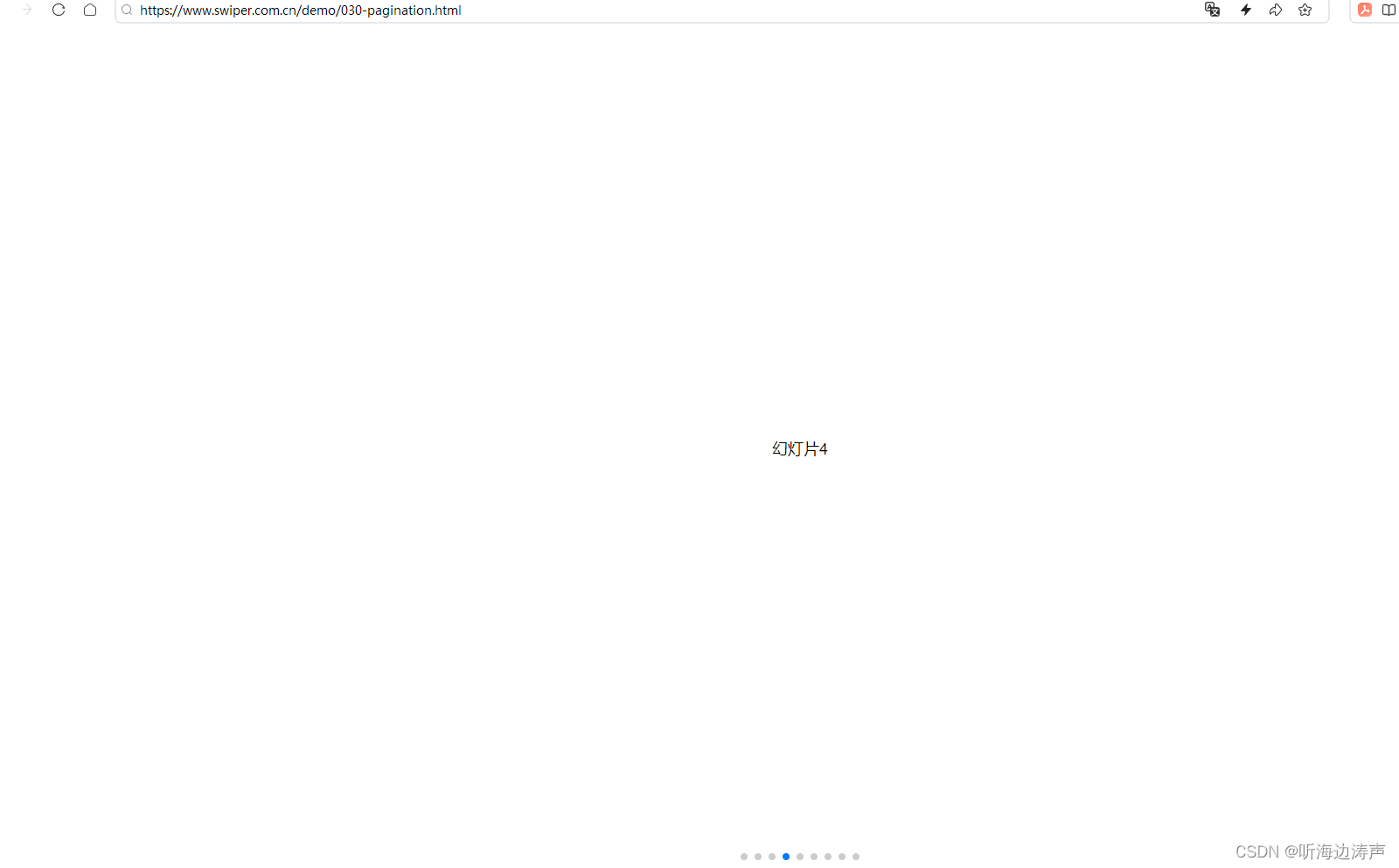
会在新的页面打开,就可以看到整体效果,也可以左右拉动了:

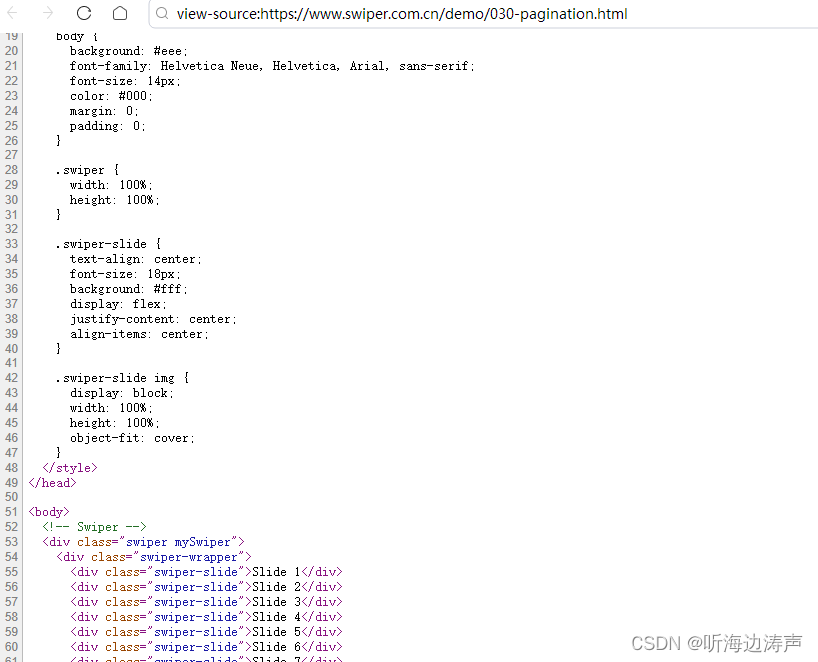
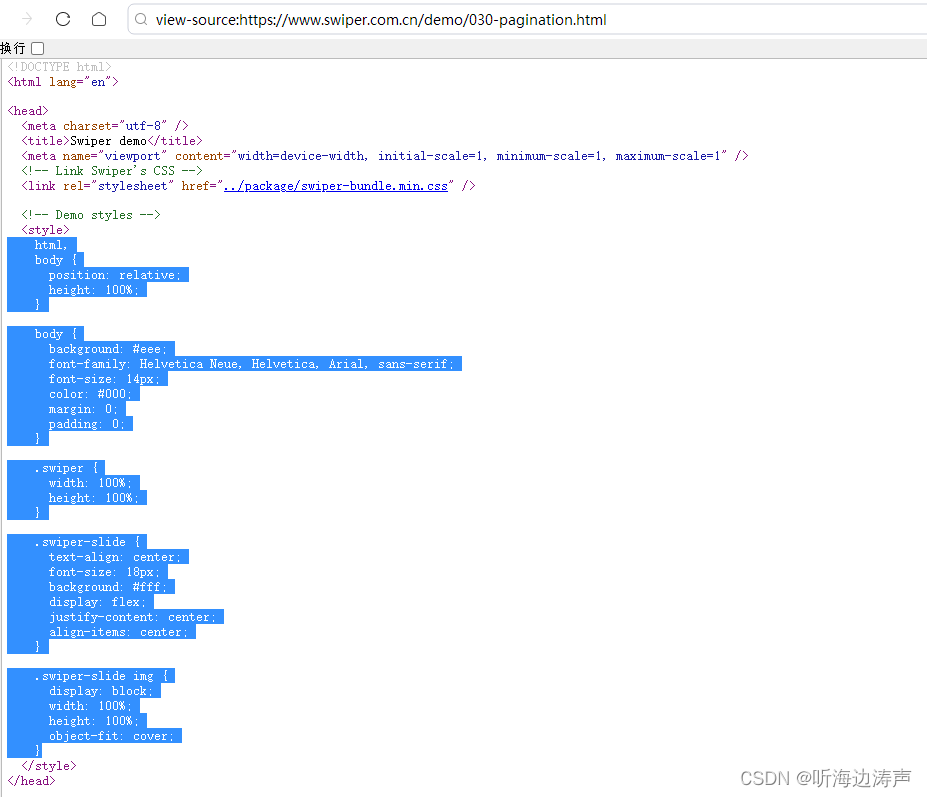
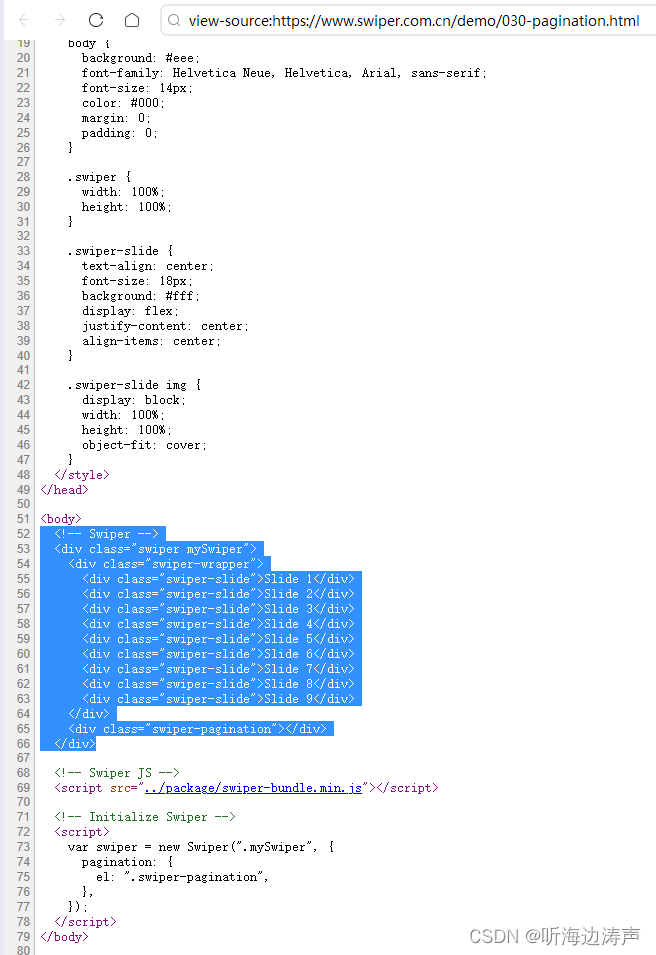
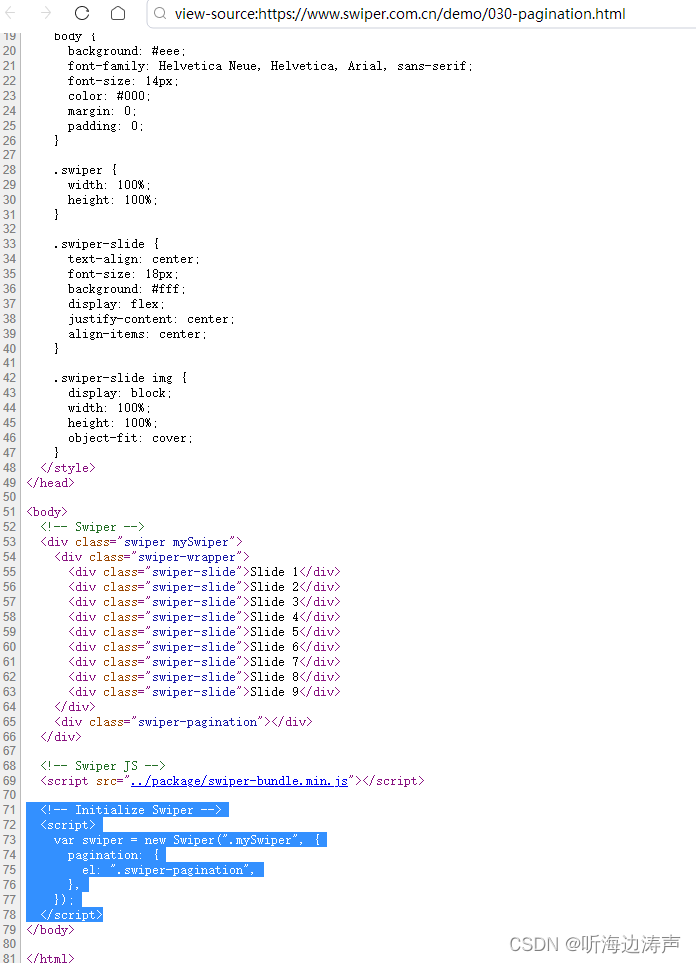
查看源代码:

在我们的页面中将swiper的js文件和CSS文件引用进来:
<link rel="stylesheet" href="./css/swiper.min.css">
<script src="./js/swiper.min.js"></script>
将分页器(030)页面源码中style中的代码靠贝到我们代码的style中:

再复制结构内容到我们自己的盒子中:

拷贝js内容:

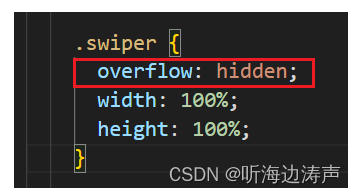
在.swiper样式中增加overflow: hidden;

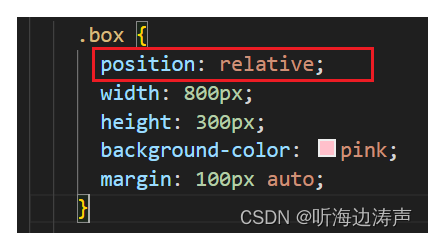
在.box样式中增加position: relative;

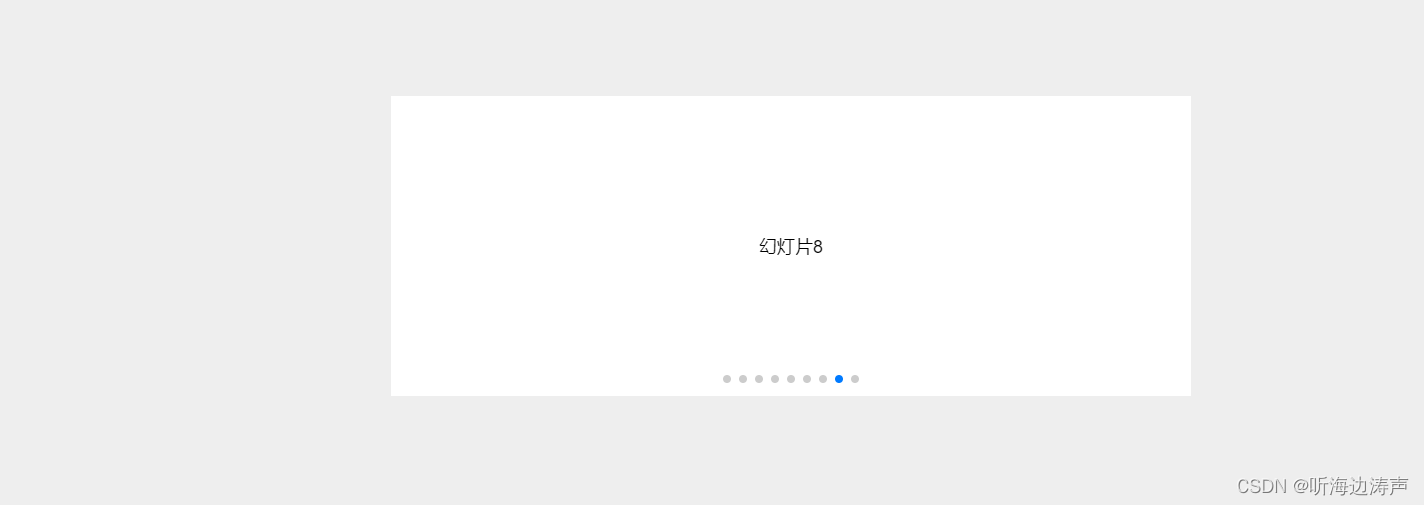
现在我们的代码可以显示轮播了:






















 1098
1098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








