提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
提示:这里可以添加本文要记录的大概内容:
上篇文章是基本概念,这是俩个实战
提示:以下是本篇文章正文内容,下面案例可供参考
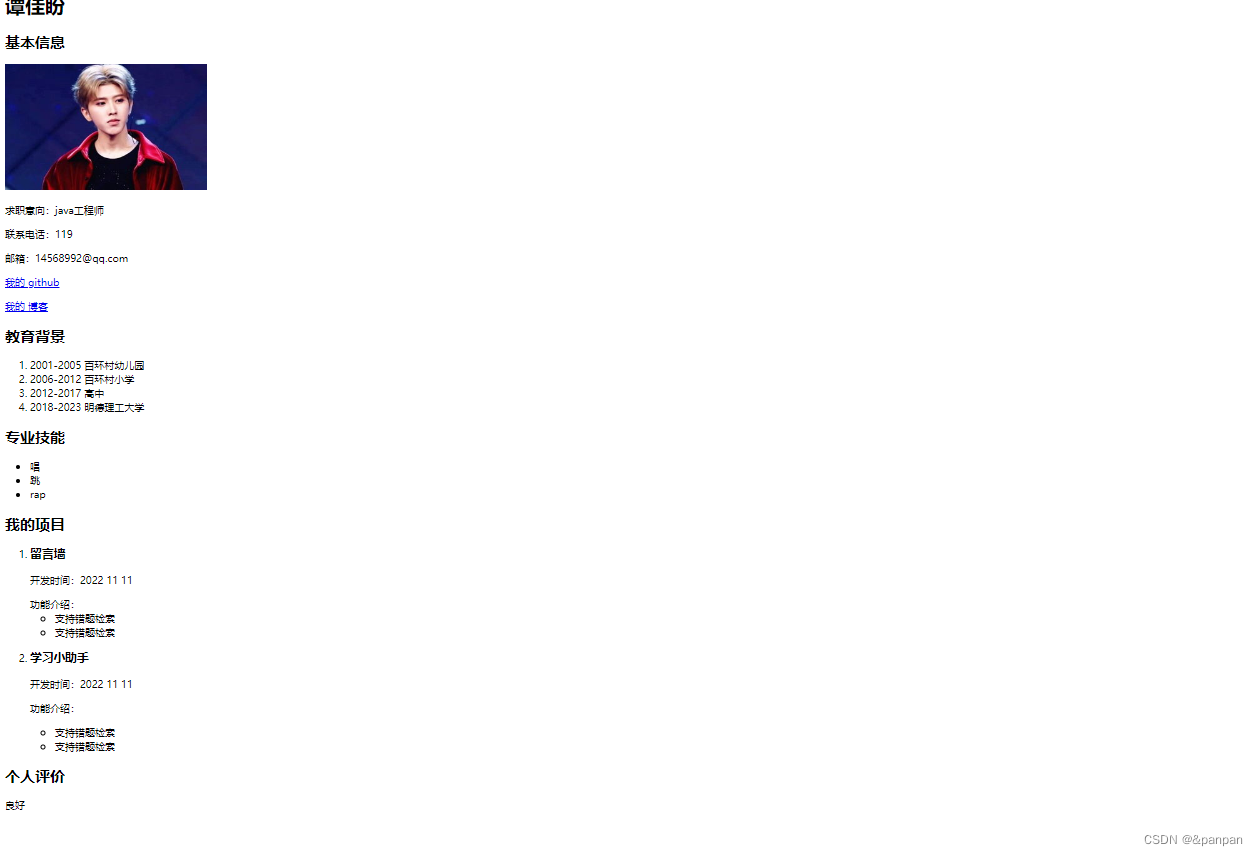
一、展示简历信息
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简历</title>
</head>
<body>
<h1>谭佳盼</h1>
<h2>基本信息</h2>
<img src="https://i02piccdn.sogoucdn.com/40f994f771af79c5" alt="这是我的图片">
<p>求职意向:java工程师</p>
<p>联系电话:119</p>
<p>邮箱:14568992@qq.com</p>
<p><a href="#">我的 github</a></body></html></p>
<p><a href="#">我的 博客</a></p>
<h2>教育背景</h2>
<ol>
<li>2001-2005 百环村幼儿园</li>
<li>2006-2012 百环村小学</li>
<li>2012-2017 高中</li>
<li>2018-2023 明德理工大学</li>
</ol>
<h2>专业技能</h2>
<ul>
<li> 唱</li>
<li> 跳</li>
<li> rap</li>
</ul>
<h2>我的项目</h2>
<ol>
<li>
<h3>留言墙</h3>
<p>开发时间:2022 11 11</p>
<div>功能介绍:</div>
<ul>
<li>支持错题检索</li>
<li>支持错题检索</li>
</ul>
</li>
<li>
<h3>学习小助手</h3>
<p>开发时间:2022 11 11</p>
<p>功能介绍:</p>
<ul>
<li>支持错题检索</li>
<li>支持错题检索</li>
</ul>
</li>
</ol>
<h2>个人评价</h1>
<p>良好</p>
</body>
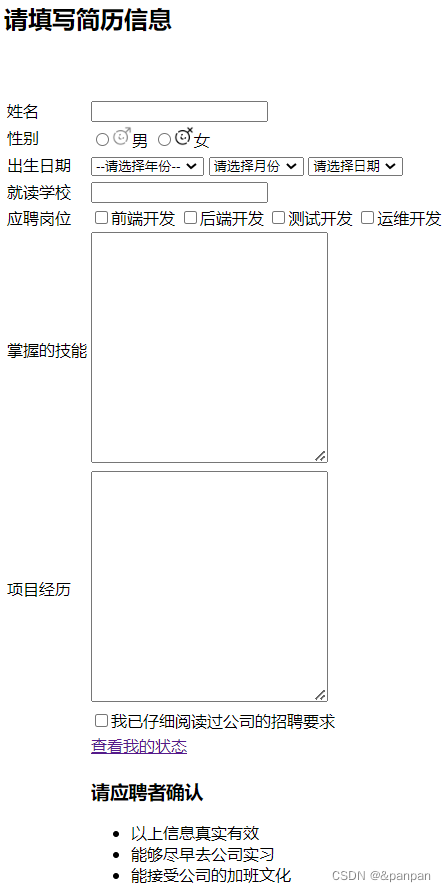
</html>二、填写简历信息
效果

代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>请填写简历信息</h2>
<table>
<tr>
<td>姓名</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="human" id="man"><label for="man"><img src="./img/男.png" alt="这是一张图片"
width="20px">男</label>
<input type="radio" name="human" id="woman"><label for="woman"><img src="./img/女.png" alt="这是一张图片"
width="20px">女</label>
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2000年</option>
<option>2001年</option>
<option>2002年</option>
<option>2003年</option>
<option>2004年</option>
</select>
<select>
<option>请选择月份</option>
<option>1月</option>
<option>2月</option>
<option>3月</option>
<option>4月</option>
<option>5月</option>
</select>
<select>
<option>请选择日期</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</td>
</tr>
<tr>
<td>就读学校</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" id="qianduan"><label for="qianduan">前端开发</label>
<input type="checkbox" id="houduan"><label for="houduan">后端开发</label>
<input type="checkbox" id="ceshi"><label for="ceshi">测试开发</label>
<input type="checkbox" id="yunwei"><label for="yunwei">运维开发</label>
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td><textarea cols="30" rows="15"></textarea></td>
</tr>
<tr>
<td>项目经历</td>
<td><textarea cols="30" rows="15"></textarea></td>
</tr>
<tr>
<td></td>
<td><input type="checkbox" id=1><label for="1">我已仔细阅读过公司的招聘要求</label></td>
</tr>
<tr>
<td></td>
<td><a href="#">查看我的状态</a></td>
</tr>
<br>
<br>
<tr>
<td></td>
<td>
<h3> 请应聘者确认</h3>
<ul>
<li>
以上信息真实有效
</li>
<li>
能够尽早去公司实习
</li>
<li>
能接受公司的加班文化
</li>
</ul>
</td>
</tr>
</table>
</body>
</html>





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








