本文目的:编辑自定义控件的界面ui,并在图片上添文字、箭头、曲线、打开、保存等功能。并说明了如何去使用这个编辑好的ui界面控件!
上次简单的说明了如何去创建Qt自定义控件,当时还是对其了解不够深刻,现在看来,QT自定义控件就是你事先把界面写好(一般基于QWidget基类),然后再把它写入QT自定义控件的工程【可参考Qt自定义控件的创建与初步使用(一)这篇博客】中去,最后放到别的工程中,通过简单的拖拽和拷贝就可以用了。那怎么样去做和使用这个自定义的控件呢?又要注意什么呢?具体分为三大步,下面给大家娓娓道来!
配置:Qt creator5.7,Qt 5.7+VS2013(64位)(有人喜欢用后者,全凭个人爱好,我用的是creator),本篇案例的说明用的是Qt5.6(因为本人的电脑装的是Qt5.6,公司的电脑装的是Qt5.7),建议最好用Qt5.7,但实际操作中不会有太大差别。
一、建立基类是QWidget的Qt Application工程,把界面写好。
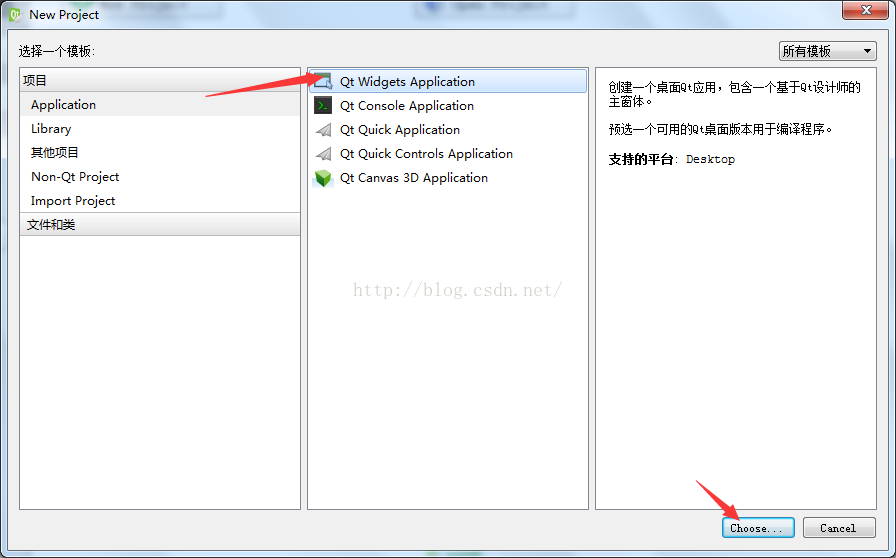
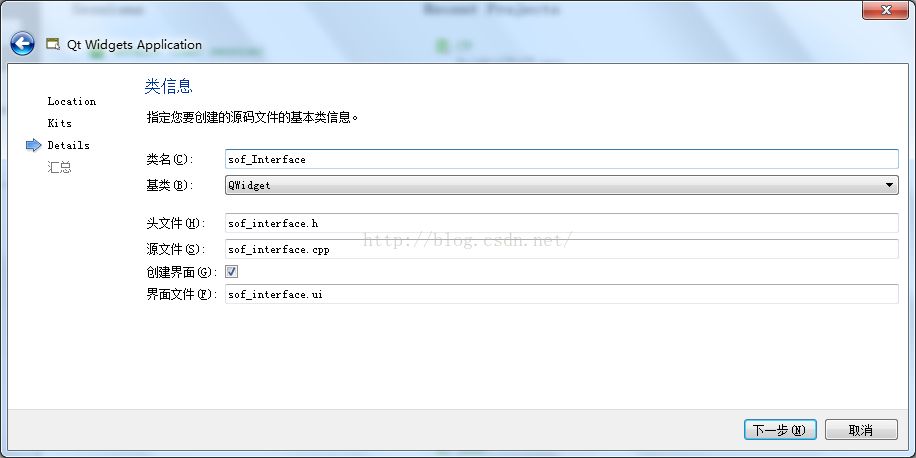
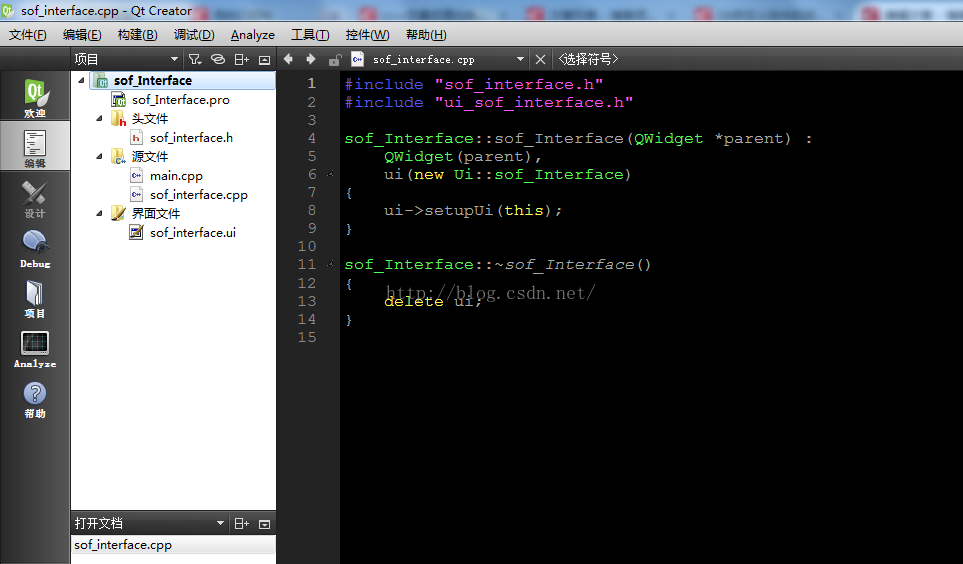
1.建立一个Qt Application工程,命名为 sof_Interface,基类是QWidget,然后一路下一步,这样你就完成了一个工程的创建(先在这个工程上把需要的界面写好)
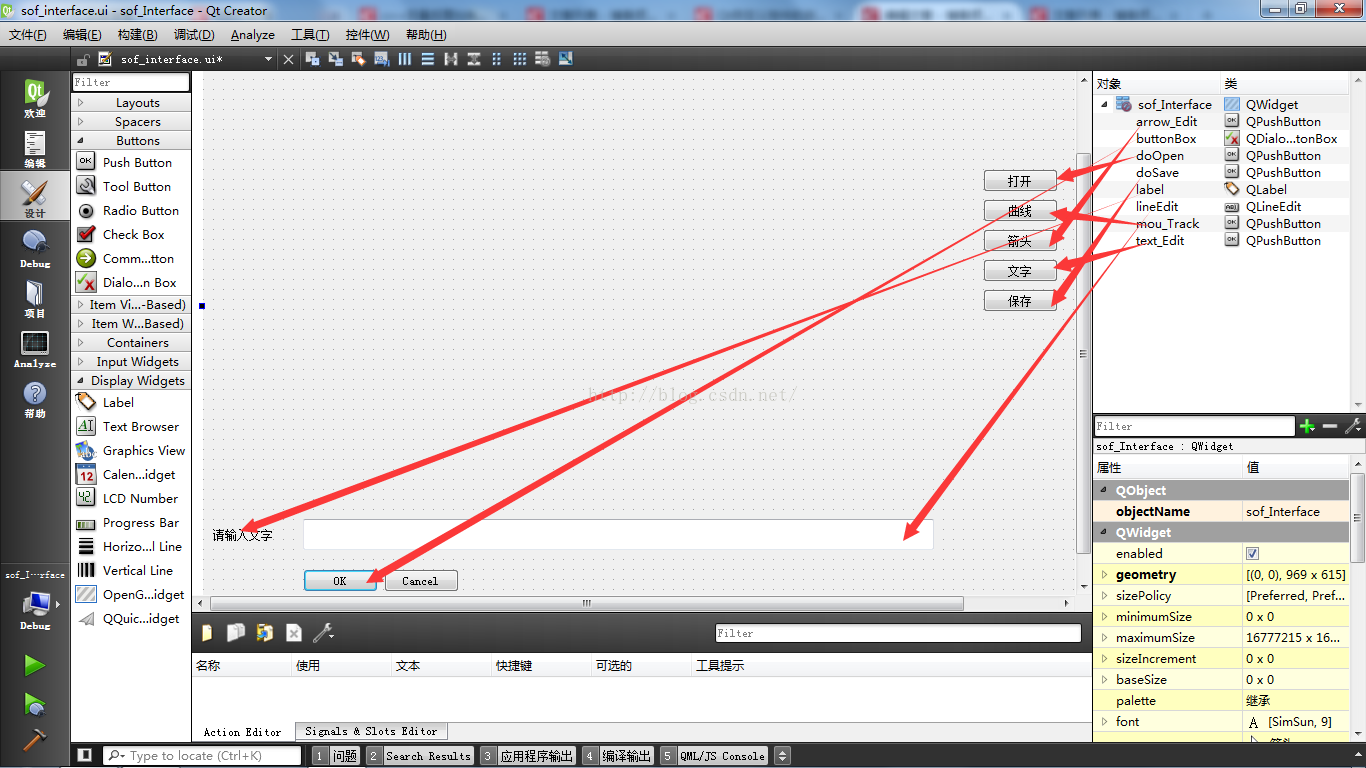
2.打开.ui界面,此处为5个功能:打开图片、保存图片、在图片上添加文字、曲线、箭头符号。拖拽5个pushbotton、1个QLabel、1个QLineEdit、1个QDialogbottonbox,并按图所示排号界面,并选中,右键点击转到槽,从而创建相关的槽函数。并添加代码。
sof_Interface.h代码
<span style="font-family:Times New Roman;font-size:14px;">#ifndef S







 本文介绍了如何创建一个Qt自定义控件,用于在图片上添加文字、箭头和曲线功能。首先,通过Qt Application工程创建包含所需界面的QWidget基类,接着编写代码实现功能,包括打开、保存图片等。然后,将这些代码移植到自定义控件工程,生成库文件。最后,在新的工程中,可以方便地拖拽并使用这个自定义控件。
本文介绍了如何创建一个Qt自定义控件,用于在图片上添加文字、箭头和曲线功能。首先,通过Qt Application工程创建包含所需界面的QWidget基类,接着编写代码实现功能,包括打开、保存图片等。然后,将这些代码移植到自定义控件工程,生成库文件。最后,在新的工程中,可以方便地拖拽并使用这个自定义控件。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 344
344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








